学习css3中box-shadow的属性
box-shadow是一个CSS3属性,用于给HTML元素创建边框阴影效果。平时在项目中我也常用到,只是没有具体的研究过这个属性各个参数。今天主要结合案例深入学习一下
1、基础介绍
语法:box-shadow属性接收一个由5个部分组成的值
box-shadow: offset-x offset-y blur spread color position;
offset-x
第一个长度值指定了阴影的水平偏移量。即在x轴上阴影的位置。正值使阴影出现在元素的右边,而负值使阴影出现在元素的左边。
offset-y
第二个长度值指定了阴影的垂直偏移量。即在y轴上阴影的位置。正值使阴影出现在元素的上边,而负值使阴影出现在元素的下边。
blur
第三个长度值代表阴影的模糊半径,举例说明,就像你在设计软件中使用高斯模糊滤镜。0值意味着阴影是完全实心和尖锐的,没有任何模糊。模糊数值越大,尖锐度越小,阴影越朦胧和模糊。负值是不被允许的,并会被处理成0。
spread
第四个,同时也是最后一个长度值代表着阴影的尺寸。这个值可以被想象成从元素到阴影的距离。正值会在元素的各个方向按指定的数值延伸阴影。负值会使阴影收缩得比元素本身尺寸还小。默认值0会让阴影伸展得和元素的大小一样。
color
阴影的颜色
position
box-shadow属性的最后一个值是一个可选的关键字,它代表着阴影的位置。默认情况下,这个值并而没有给出,这意味着阴影是一个外部阴影。我们能通过关键字inset使阴影变成内部阴影。
1、案例应用
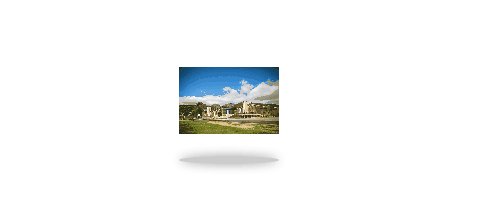
(1) 给图片添加透明内边框
css代码:
- box-shadow: 0 0 0 16px rgba(255,255,255,0.6) inset;
效果图:

box-shadow 属性的边界半径是通过该元素的 border-radius 属性来控制的
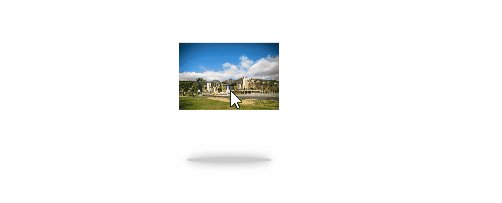
(2)在box-shadow(和transform)属性上进行变形,我们能创造出一个元素弹出的效果。
css代码:
- .pop
- {
- width: 100px;
- height: 67px;
- background: url(img/img2.png) no-repeat top;
- transform: scale(1);
- box-shadow: 0px 0px 10px 2px rgba(0, 0, 0, 0.3);
- transition:transform 0.5s;
- }
- .pop:hover {
- transform: scale(1.3);
- box-shadow: 0px 0px 50px 2px rgba(0, 0, 0, 0.3);
- transition: transform 0.5s;
}

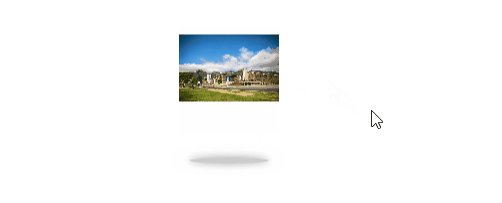
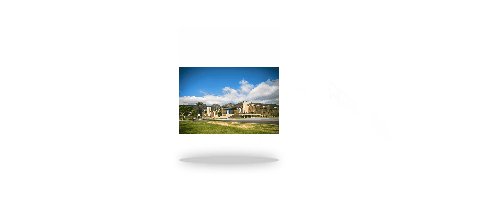
(3)浮动效果
我们能在:after这样的伪元素上增加box-shadow的效果。我们能使用这个来创建出元素底部的阴影,给予元素浮起或者掉落下来的假象。
css代码:
- .floating
- {
- width: 100px;
- height: 67px;
- background: url(img/img2.png) no-repeat top;
- background-size: 100px 67px;
- position: relative;
- transform: translateY(0);
- transition: transform 1s;
- }
- .floating:after
- {
- content: "";
- display: block;
- position: absolute;
- bottom: -30px;
- left: 50%;
- height: 8px;
- width: 100%;
- box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.4);
- border-radius: 50%;
- background-color: rgba(0, 0, 0, 0.2);
- transform: translate(-50%, 0);
- transition: transform 1s;
- }
- .floating:hover
- {
- transform: translateY(-40px);
- transition: transform 1s;
- }