读取模型中选项字段
读取模型中选项字段
根据分析发现,模型字段是
以xml格式
存放在表:PE_Model 里, "Field"字段中
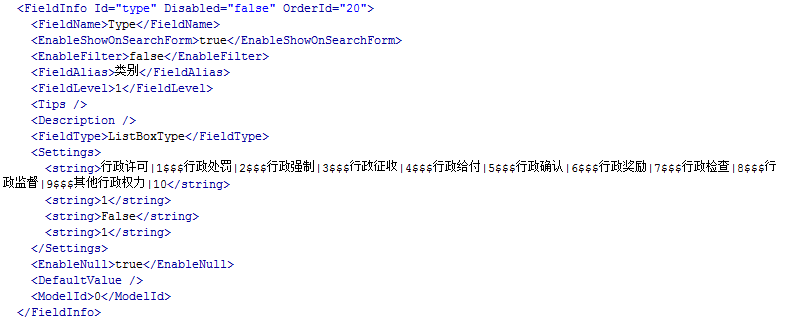
选项字段的具体格式如下图所示


如果想在选项字段中读取这些自定义选项内容
最初的想法是把Field字段传入JS中,以xml字符串形式读取字段。或者是把Field字段输出到页面,用JS获取XML文件再读取里面的节点。
一开始否定了后者这个方法,原因是专门找一个节点模板的页面读取XML,这个方法不太通用。
但在尝试以
xml字符串的形式读取节点方法时,碰不到小问题,比如字段中存在换行、单引号双引号转义等问题,纠结了一天还是没找到办法解决。
经过一夜的思考,最终还是转向一个另类的方法
通过xpath函数
substring-after、
substring-before 截取之前之后的字段,找到这个选项内容
输出结果:
行政许可|1$$$行政处罚|2$$$行政强制|3$$$行政征收|4$$$行政给付|5$$$行政确认|6$$$行政奖励|7$$$行政检查|8$$$行政监督|9$$$其他行政权力|10
最后一步就是拆分,貌似xstl中想不到什么好方法拆分,还是在JS中完成吧
- var type= '{PE.Label id="获取模型选项字段" /}';
- var qltype= '';
- $(document).ready(function(){
- var arr= type.split('$$$');
- var arr2;
- var ison;
- for (i=0;i
- {
- arr2= arr[i].split('|');
- gohref= '/Category_{PE.Label id="父节点或自身" nodeId="44981" /}/Index.aspx?qlType=' + arr2[1];
- if( qltype == arr2[1]){ison = 'on'}else{ison = ''};
- $("#qlType").append(" + (i+1) + " " + ison + "'> + gohref + "' >" + arr2[0] + "
");- $("#bigCategory").append(" + arr2[1] + "'>" + arr2[0] + "");
- }
通过split函数分组
拆分相信大家都懂的,就不作解释了。
