一些项目问题总结
1.关于清除浮动
在输出时不可少的就是清除浮动,怎样的清除方式比较有效,更简洁呢?于是就收集了些资料。
方法一:清理浮动有很多种方式,像使用 br 标签自带的 clear 属,使用元素的 overflow,使用空标签来设置 clear:both 等等。但考虑到兼容问题和语义化的问题,一般我们都会使用如下代码来清理浮动。
.clearfix:after {visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}
.clearfix {zoom:1;}
其原理是,在「高级」浏览器中使用 :after 伪类在浮动块后面加上一个非 display:none 的不可见块状内容来,并给它设置 clear:both 来清理浮动。在 ie6 和 7 中给浮动块添加 haslayout 来让浮动块撑高并正常影响文档流。
方法二:
.cf:before, .cf:after { content:"";display:table;}
.cf:after {clear:both;}
.cf { zoom:1;}
原理还是一样的。使用 :after 伪类来提供浮动块后的 clear:both。不同的是,隐藏这个空白使用的是 display: table。而不是设置 visibility:hidden;height:0;font-size:0; 这样的 hack。
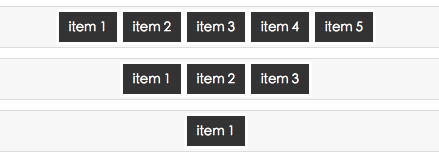
2.让不固定个数的子元素自适应居中
让固定宽度的子元素,在不确定宽度的容器内水平居中(自适应):UL 宽度不固定;LI 宽度固定,LI 是一个块。

#test{
display:block;text-align:center;
/* 解决间隙问题 */ font-size:0;}
#test li{
display:inline-block;*display:inline;*zoom:1;
/* 解决不能水平对齐问题 */vertical-align:top;
/* 解决间隙问题后遗症解决 */font-size:13px;}
/* 让 chrome 支持 12px 以下的字体 */
@media screen and (-webkit-min-device-pixel-ratio:0){
#test{-webkit-text-size-adjust:none;font-size:1px;}
}
设计到各种兼容性问题,实现出来还是有点啰嗦…………
