页面切换请求接口优化
站群显示各站最新文章信息切换请求接口优化!
第一次制作出来的时候,发现每次点击切换则请求一次接口,不管是否请求过,导致可以频繁请求同一份数据,而且当前状态时再次点击还可以重复请求,因此在不太合理而且增加服务器压力并且不节流!
针对以上问题,主要优化为两点;
第一:当前状态是再次点击则不能重复请求数据;
第二:请求过的数据则记录下来,再次点击是从历史中获取,不再请求服务器接口。
通过调整后的代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 | var getInfo=function(){ var msg =new Object; var set =function(obj,msg){ var listHtml=""; var listInfo = JSON.parse(msg); for (var i=0; i<listInfo.length; i++){ listHtml += '<li><span class="date">'+listInfo[i].PublishTime+'</span><a href=' + listInfo[i].ContentRouteUrl + ' target="_blank" title="' + listInfo[i].Title + '">' + listInfo[i].Title + '</a></li>' } if(listHtml){ $("#"+obj).html(listHtml) } else{ $("#"+obj).html("<li class='noData'>暂无信息</li>"); } }; var get=function(obj,siteid){ $("#"+obj).html("<li class='noData'>加载中…</li>"); var result=msg[obj+siteid]; if(!result){ var parames={ Count:10, SiteId:siteid, DisplayDateTime:"yyyy-MM-dd" }; $.ajax({ url: apiUrl, type: 'post', data: { partialViewName: "站点-最新文章列表-json格式", parameters: JSON.stringify(parames) }, success: function (res) { result=res.html; msg[obj+siteid]=result; set(obj,result); } }); } else{ set(obj,result); } }; return get;}();$(".js-tab li").click(function(){ var obj=$(this).parent("ul").attr("data-id"); var siteid=$(this).attr("data-site"); if(siteid){ if(!$(this).hasClass('on')){ getInfo(obj,siteid); } } else{ $("#"+obj).html("<li class='noData'>暂无信息</li>"); } $(this).siblings("li").removeClass("on"); $(this).addClass("on");});function setFisrtInfo(obj){ $(obj).each(function(index) { var tabObj=$(this).find(".js-tab"); var obj=tabObj.attr("data-id"); var siteid=tabObj.children("li").eq(0).attr("data-site"); tabObj.children("li").eq(0).addClass("on");//给tab第一项添加类名 getInfo(obj,siteid); });}//默认加载第一项内容$(document).ready(function() { setFisrtInfo("#content .box");}); |
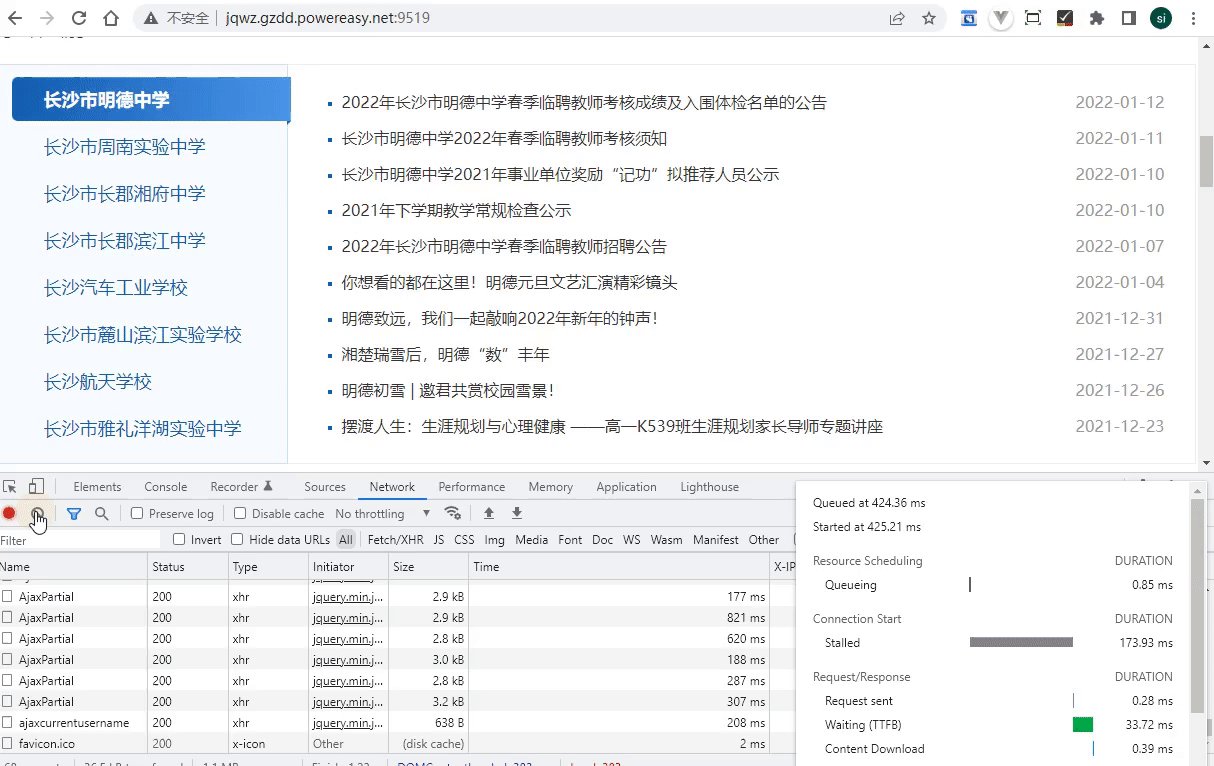
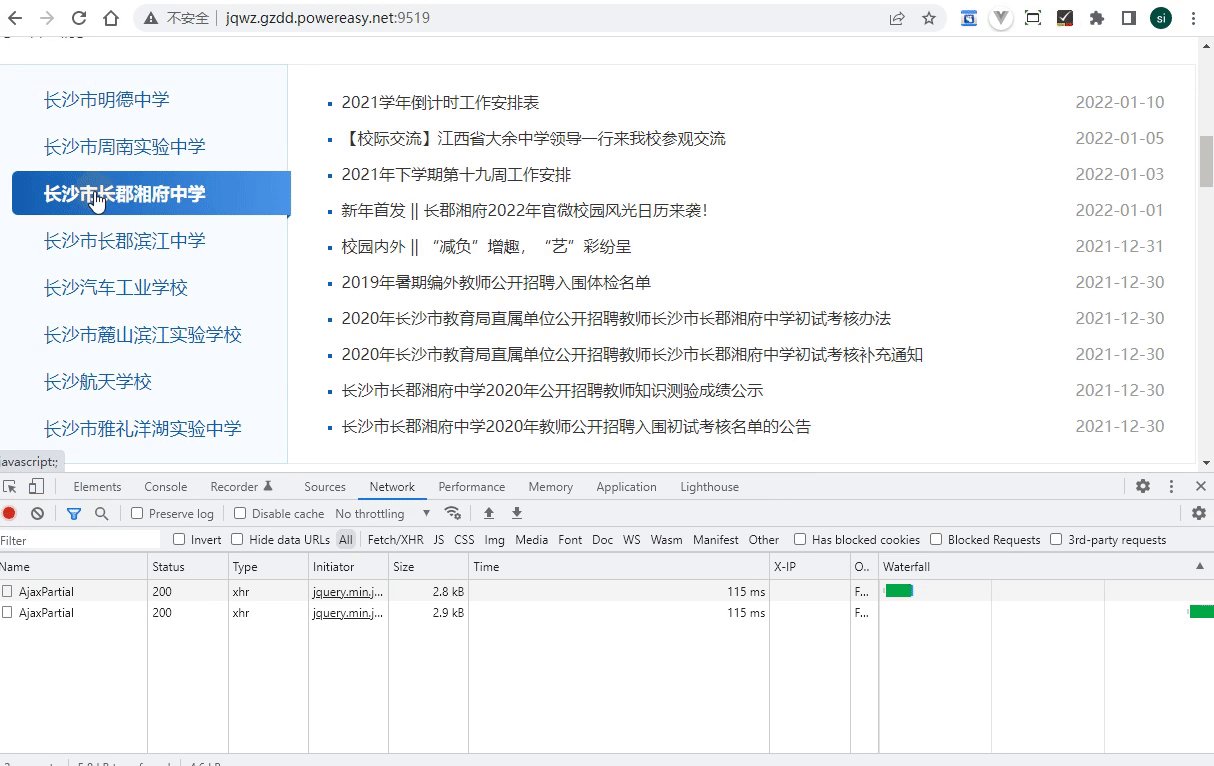
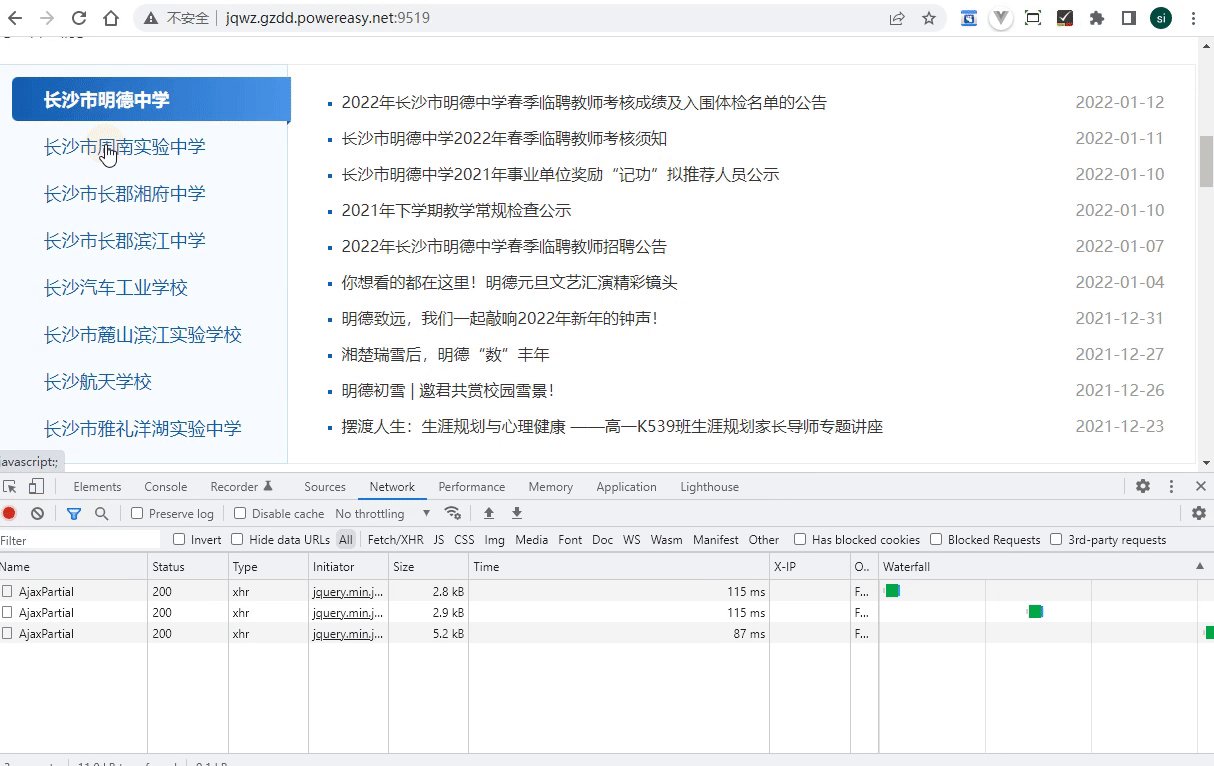
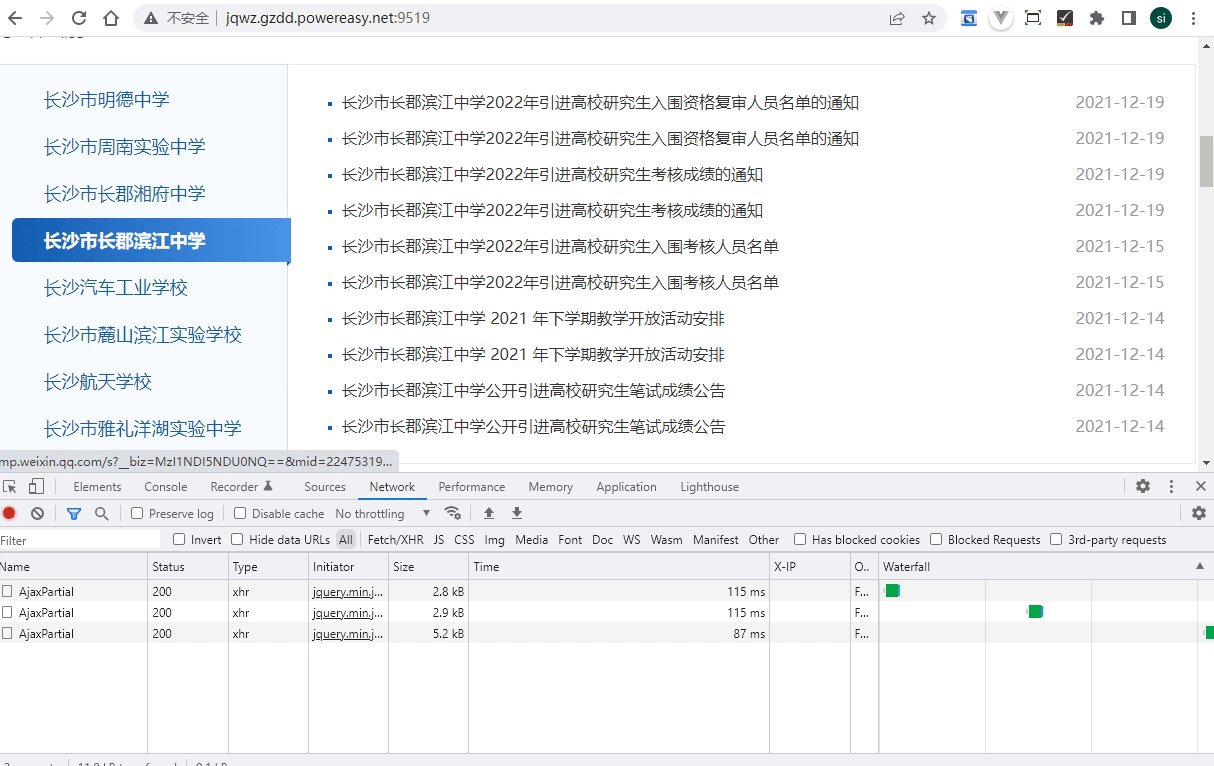
效果如下:注意请求的AjaxPartial数量,第一次点击切换是请求接口获取数据,第二次再点击该站点进行切换时,直接从缓存中获取数据,不需要重复请求接口;