SA实现选项卡Ajax调用文章列表
SA实现选项卡Ajax调用文章列表
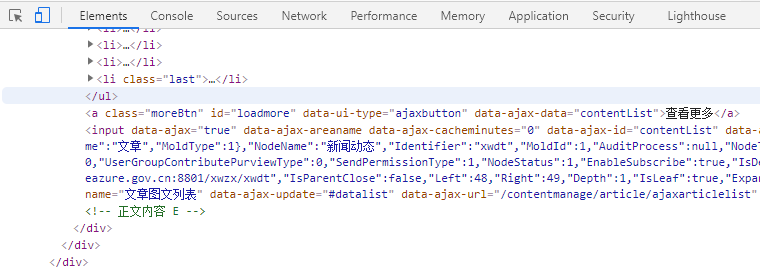
参考手机版的文章列表页,可以发现Ajax标签生成的是input元素,里面包含了请求所需的参数,然后在power.js通过遍历‘[data-ui-type="ajaxpartial"]’调用了“loadData()”函数,如下图:

↓↓↓截自power.js代码
// ajaxpartial 初始化
$('[data-ui-type="ajaxpartial"]')
.each(function () {
var $data = $(this).data();
$data.ajaxLoadData = loadData;
loadData($data);
});因“loadData()”函数放在了JQ的“$(function(){})”里面,外部js无法进行调用,故把“loadData()”、“getFunction()”单独提取出来放在新建的ajaxLoadData.js文件,然后在页面进行调用。
根据以上思路,HTML代码如下:
<div class="box" ajax-tab>
<div class="hd">
<ul>
<li>@Power.Url.NodeLink("djgz")</li>
<li>@Power.Url.NodeLink("xqdt")</li>
</ul>
</div>
<div class="bd">
<ul class="infoList" id="djgzlist">
<input data-ajax="true" data-ajax-cacheminutes="0" data-ajax-method="Post" data-ajax-mode="after" data-ajax-parameter='{"count":7,"node":"djgz","titlelength":46,"showdate":true,"dateformat":"MM-dd","refnode":true}' data-ajax-partial-view-name="文章标题列表" data-ajax-update="#djgzlist" data-ajax-url="/contentmanage/article/ajaxarticlelist" type="hidden">
</ul>
<ul class="infoList" id="xqdtlist">
<input data-ajax="true" data-ajax-cacheminutes="0" data-ajax-method="Post" data-ajax-mode="after" data-ajax-parameter='{"count":7,"node":"xqdt","titlelength":46,"showdate":true,"dateformat":"MM-dd","refnode":true}' data-ajax-partial-view-name="文章标题列表" data-ajax-update="#xqdtlist" data-ajax-url="/contentmanage/article/ajaxarticlelist" type="hidden">
</ul>
</div>
</div>注意ul的id要和input的data-ajax-update属性值保持对应,移除了data-ui-type="ajaxpartial"属性防止自动执行,data-ajax-parameter则是文章列表标签各项参数,均使用小写,使用其他标签同理,修改参数和标签名称及路径。
JS代码如下:
<script src="@Url.AppendVersion("~/Content/_Common/Base/js/ajaxLoadData.js")"></script>
<script>
$("[ajax-tab]").slide({ titCell: ".hd li", mainCell: ".bd", delayTime: 0, startFun: function (i, c, s, t, m) {
s.find(".more").eq(0).attr("href", t.eq(i).find("a").attr("href"))
var ul = m.children().eq(i);
if (ul.find("li").length < 1 && ul.find('input').length > 0){
loadData(ul.find('input').data());
}
}});
</script>SuperSlide每次切换执行startFun函数,再根据条件判断来执行loadData函数。
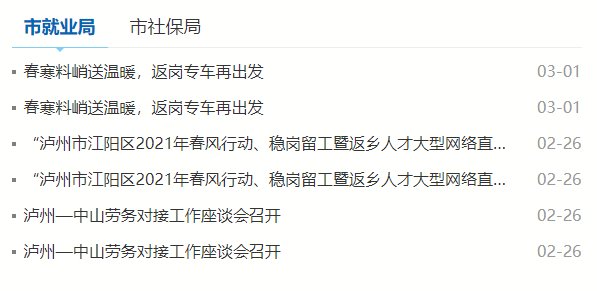
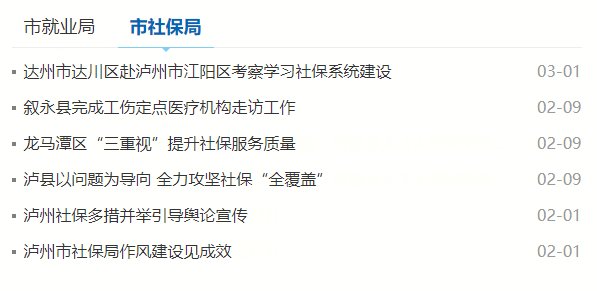
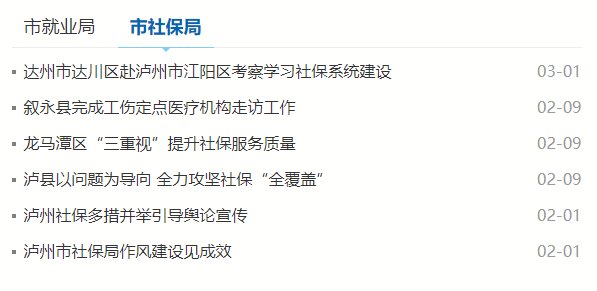
最终效果如下:

可以看出,在首次切换时有少许空白过程,大家在使用时,最好加上Loading提示,那样可以更好的用户体验。
