新系统创建内容模型的步骤方法
2016年最后一个月12月份,一个用新系统制作的四川地方志的新项目就占据了主要时间,今天就谈谈新系统创建内容模型的步骤方法吧!
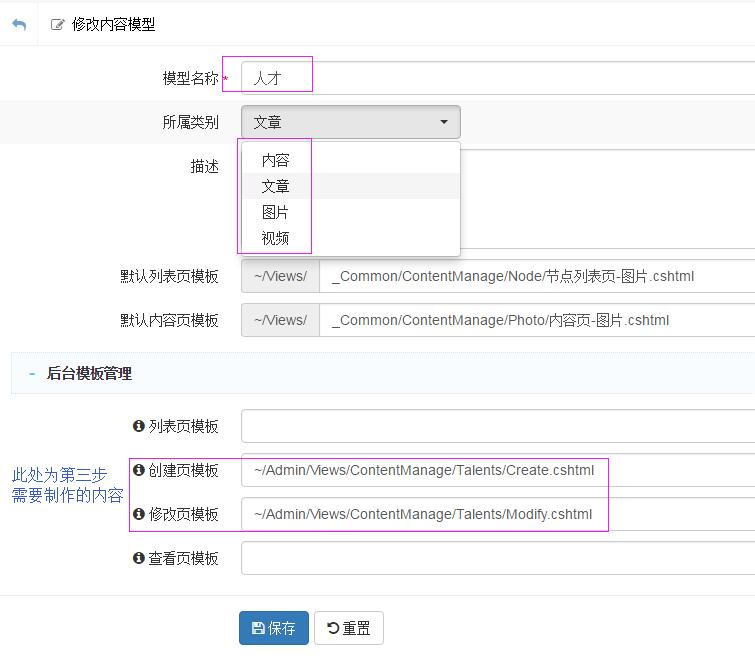
第一:创建内容模型,操作:平台管理=>内容管理设置=>内容模型管理=>创建内容模型

第二:添加扩展字段


第三:编辑后台模板(可参考系统默认新增的领导模型)
(1)从第一步中可以看出,完全定制一个内容模型要编辑新的四个后台模板(列表页模板、创建页模板、修改页模板、查看页模板),其中必须的有两个,其它次要!这也是相应增加了时间成本!如果以后手机版后台也要实现的话,也得继续新增手机版的四个后台管理模板!

(2)创建页模板(Create.cshtml)和修改页模板(Modify.cshtml),这两个模板新内容模型的扩展字段有关!
a. 后台模板路径:AdminViewsContentManage
b.例如:我新增的人才模型,则在此栏目中新增个 Talents 目录,里面放对应的后台管理模板!
c.创建页模板(Create.cshtml)
- @model Article
- @{
- Layout = "~/Admin/Views/ContentManage/Shared/_ArticleCreateLayout.cshtml";
- var isLink = Convert.ToBoolean(Request["islink"]) || !string.IsNullOrEmpty(Model.LinkUrl);
- }
- @section formcontent
- {
- @Html.RowEditorFor(c => c.Title)
- @Html.HiddenFor(a => a.Content, new { Value = "暂无" })
- @Html.RowEditorFor(a => a.NodeId)
- @* 扩展字段 S*@
- @Html.RowEditorForExtendField("sex")
- @Html.RowEditorForExtendField("date")
- @Html.RowEditorForExtendField("education")
- @Html.RowEditorForExtendField("work")
- @Html.RowEditorForExtendField("job")
- @Html.RowEditorForExtendField("zyyjfx")
- @Html.RowEditorForExtendField("research")
- @* 扩展字段 E*@
- @Html.RowEditorFor(a => a.FeaturedImage)
- @Html.RowEditorFor(a => a.Hits)
- @Html.RowEditorFor(a => a.Priority)
- @Html.RowEditorFor(a => a.PublishTime)
- @Html.RowEditorFor(a => a.ContentViewPath)
- }
d.修改页模板(Modify.cshtml)
- @model Article
- @{
- Layout = "~/Admin/Views/ContentManage/Shared/_ArticleModifyLayout.cshtml";
- }
- @section formcontent
- {
- @Html.HiddenFor(a => a.ContentId)
- @Html.RowEditorFor(a => a.Title)
- @Html.HiddenFor(a => a.Content, new { Value = "暂无" })
- @Html.RowEditorFor(a => a.NodeId)
- @* 扩展字段 S*@
- @Html.RowEditorForExtendField("sex")
- @Html.RowEditorForExtendField("date")
- @Html.RowEditorForExtendField("education")
- @Html.RowEditorForExtendField("work")
- @Html.RowEditorForExtendField("job")
- @Html.RowEditorForExtendField("zyyjfx")
- @Html.RowEditorForExtendField("research")
- @* 扩展字段 E*@
- @Html.RowEditorFor(a => a.FeaturedImage)
- @Html.RowEditorFor(a => a.Hits)
- @Html.RowEditorFor(a => a.Priority)
- @Html.RowEditorFor(a => a.PublishTime)
- @Html.RowEditorFor(a => a.ContentViewPath)
- }
上面两个后台模板需要注意的是:它们所属类别不同时:
Layout = "~/Admin/Views/ContentManage/Shared/_ArticleCreateLayout.cshtml";
Layout = "~/Admin/Views/ContentManage/Shared/_ArticleModifyLayout.cshtml";
这里的_ArticleCreateLayout.cshtml 和 _ArticleModifyLayout.cshtml 也是不一样的!
第四:编辑相应标签和前台模板!
(1)人才图片列表.cshtml
- @model Article
- @{
- //参数
- int TitleLength = Param.TitleLength ?? 50; //标题
- int ImageWidth = Param.ImageWidth ?? 320; // 图片宽度
- int ImageHeight = Param.ImageHeight ?? 240; // 图片高度
- }
- @if (Row.Index == 0)
- {
- <li class="noData">暂无资料li>
- return;
- }
- <li class="@Row.PositionLiteral @Row.IntervalLiteral @Row.HighRankLiteral">
- <div class="pic">
- <a href="@Model.ContentUrl()" target="@(Param.LinkBlankTarget ?? false ? "_blank" : null)">
- @if (string.IsNullOrEmpty(Model.FeaturedImage))
- {
- <img alt="@Model.Title" src="~/Content/_Common/Base/img/nopic.gif"
- width="@ImageWidth" height="@ImageHeight" />
- }
- else
- {
- <img alt="@Model.Title"
- src="@Power.Thumbnail(Model.FeaturedImage.ToUrl(), ImageWidth, ImageHeight)"
- width="@ImageWidth" height="@ImageHeight" />
- }
- a>
- div>
- <div class="title">
- <a target="@(Param.LinkBlankTarget ?? false ? "_blank" : null)"
- class="tit" href="@Model.ContentUrl()" title="@Model.Title">@Model.Title.CutText(TitleLength, "…")a>
- div>
- <div class="job">@Model.ExtendObject.jobdiv>
- <span class="titleBg">span>
- li>
此处需要注意的是扩展字段调用时需要在前面加多 .ExtendObject 例如:@Model.ExtendObject.job
(2)视图标签调用:

此处需要注意的是:当视图标签中有扩展字段是需要加入这个参数 ExtendField = true,
(3)人才-内容页.cshtml
- @* 内容页模板 *@
- @model Article
- @{
- Layout = "~/Views/Main/Layout/公共布局页.cshtml";
- var service = new ArticleService();
- }
- @section header {
- <link href="@Url.AppendVersion("~/Content/Main/ContentManage/css/page.css")"
- rel="stylesheet" />
- }
- <div id="content">
- <aside class="side">
- <div id="sideMenu">
- <div class="hd">
- <h3>@Model.Node.NodeNameh3>
- div>
- <div class="bd">
- <ul class="menuList">
- @Power.ArticleList("人才标题列表", new { Node = Model.Node, Count = 12,
- Sort = "Priority DESC,PublishTime DESC,ContentId DESC", TitleLength = 48 })
- ul>
- div>
- div>
- <script>
- if (jQuery("#sideMenu .bd li").size() === 0) {
- jQuery("#sideMenu").hide();
- }
- script>
- aside>
- <div class="mainContent">
- <div class="mainBox" id="talentsMainBox">
- <div class="mHd">
- <div class="path fl">@Power.Partial("位置导航", new { Model.Node })><span>详细内容span>div>
- div>
- <div class="mBd">
- <article class="talentsCon">
- <div class="printTalents" data-power-area='content'>
- <div class="picTit">
- <div class="pic"><img src="@Model.FeaturedImage.ToUrl()" alt="@Model.Title">div>
- <h2 class="title">@Model.Titleh2>
- div>
- <ul class="con">
- <li>
- <label class="label">职务(职称):label>
- <div class="info">@Model.ExtendObject.jobdiv>
- li>
- <li>
- <label class="label">单位:label>
- <div class="info">@Model.ExtendObject.workdiv>
- li>
- <li>
- <label class="label">性别:label>
- <div class="info">@Model.ExtendObject.sexdiv>
- li>
- <li>
- <label class="label">出生年月:label>
- <div class="info">@Model.ExtendObject.date.ToString("yyyy年MM月")div>
- li>
- <li>
- <label class="label">学历(学位):label>
- <div class="info">@Model.ExtendObject.educationdiv>
- li>
- <li>
- <label class="label">主要研究方向:label>
- <div class="info">@Power.ToHtml(Model.ExtendObject.zyyjfx)div>
- li>
- <li>
- <label class="label">研究成果:label>
- <div class="info">@Power.ToHtml(Model.ExtendObject.research)div>
- li>
- ul>
- div>
- article>
- div>
- div>
- div>
- div>
- @section scripts{
- <script src="@Url.AppendVersion("~/Content/_Common/Assets/Scripts/jquery.PrintArea.js")">script>
- <script src="@Url.AppendVersion("~/Content/_Common/Base/js/article.js")">script>
- }
此处调用的扩展字段跟标签上同理加上.ExtendObject
好了,完毕收工!
