分享几款设计素材类助手
今天给大家分享几款好用的工具助手,在工作中可以帮助我们提高工作效率:
一、figma中的有ai能力的插件
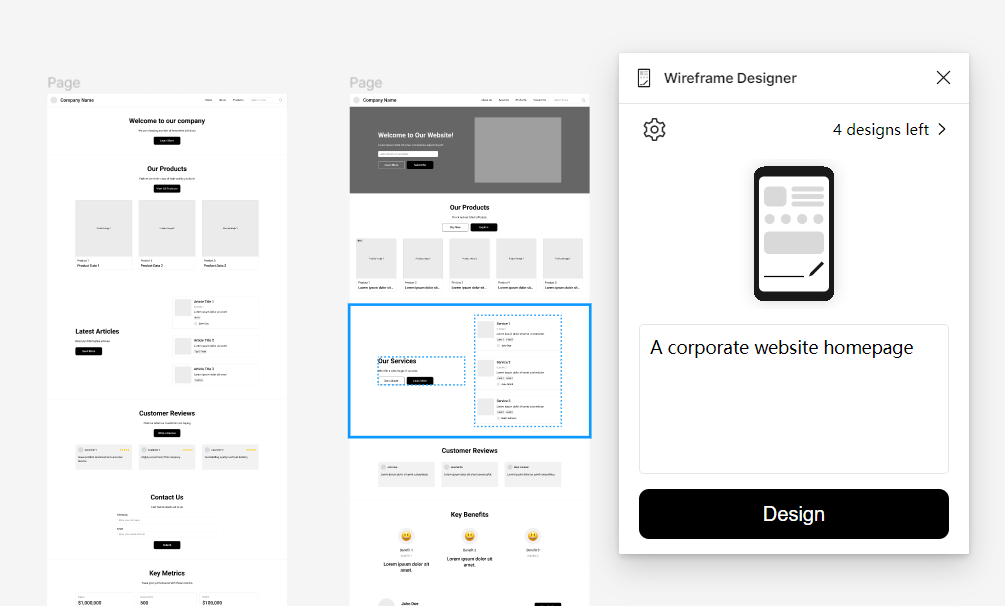
(1)Wireframe Designer它是一款用于快速生成网页和移动应用程序的线框图的工具。可以根据我们提供的描述自动生成页面框架,支持PC端和移动端,免费使用10次。

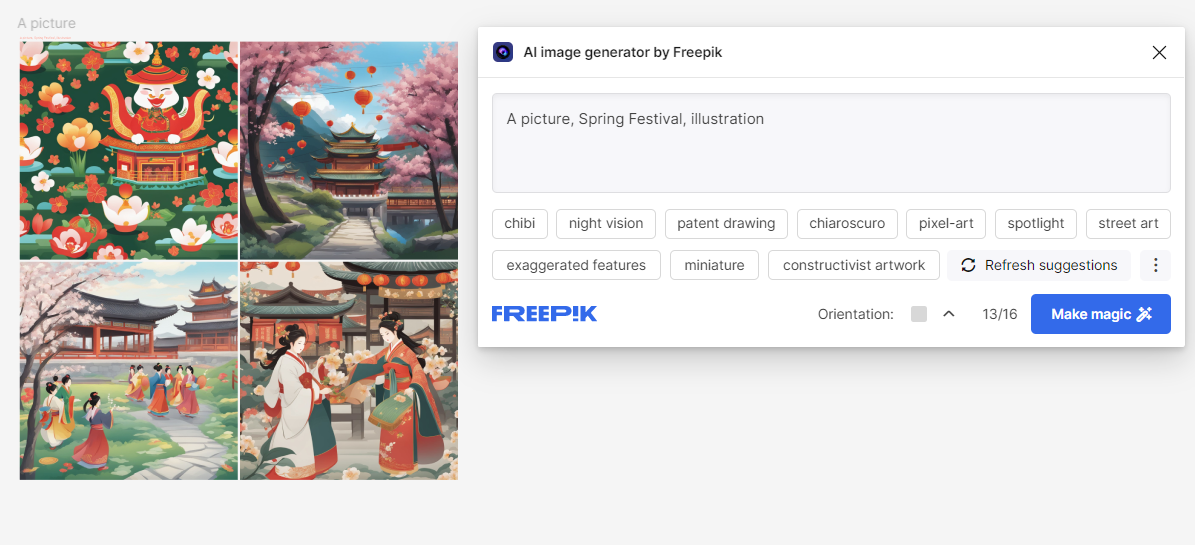
(2)AI image generator这款插件用于生成素材图片,总共提供了5种图片类型供选择:photo、painting,digital art,illustration,freestyle插件生图是免费的,每个类型每天可以出图16张,也就是全部类型都使用的话每天可以出图90张。同时在输入框输入prompt时如果你没有灵感,可以直接按下方向键左键,就会自动帮你填充一组提示词供你参考。

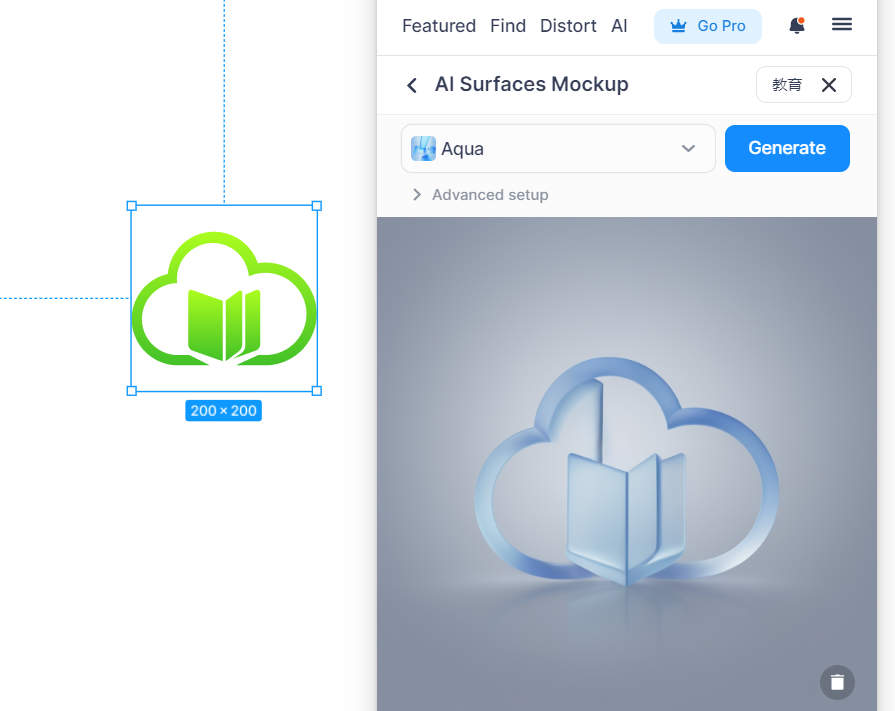
(3)Mockup插件新增了AI功能,可以根据提供的内容,生产不同质感的效果图,有徽章、黏土、衍纸艺术、火器印章等16种类型。

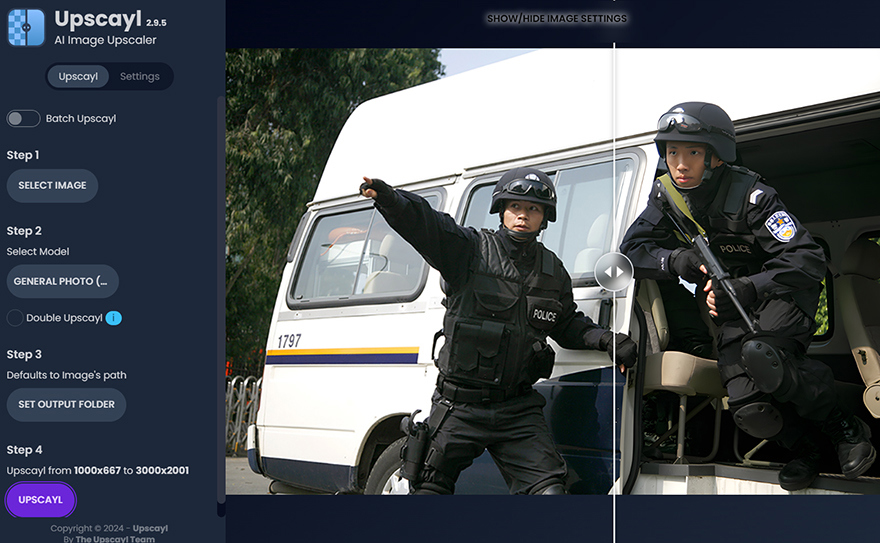
二、Upscayl 放大补全图片助手
Upscayl 是一款通过 AI 模型进行图片放大并补全像素的工具开源免费;本地安装;图片放大效果显著,尤其是,支持锐化图片。有时候客户提供的素材图片,不清晰像素低的情况下,可以使用这个助手进行修复,实测好用。地址:https://www.upscayl.org

三、figma的社区资源素材
在界面设计中,毛玻璃效果被广泛应用于App、网页和图标的设计中,给用户带来更加现代和精致的视觉体验。Figma是一款功能强大、易用的界面设计工具,也可以轻松实现毛玻璃效果的制作。记录几个比较好的Figma社区资源毛玻璃质感图标,我们可以下载到本地学习,也可以把效果应用到项目中
(1)Glassmorphism Icon

Figma社区资源下载地址:https://www.figma.com/community/file/1119879701547992785

(3)Frosted Glass Weather Icons

(4)Social Media Bullets & Glass Icons

