如何平衡复用性与易用性?
 ysbanner-202201215-5-1
ysbanner-202201215-5-1
一、关于复用性
复用性是指组件具备一定的可配置属性以适用不同场景的能力。适应的场景越多,组件的复用性就越高。「可配置」主要体现在以下方面:
1.支持通过替换内容,样式,尺寸等操作改变其状态,以适应不同的场景;
2.支持局部元素展示隐藏,例如商品卡片的标题、说明、标签、价格等可根据接 口数据控制展示逻辑;
3.支持多种布局和排列方式,例如商品卡片的左图右文排列、上图下文排列;
例如文字(字号、颜色、对齐方式)、颜色、图标等即是可配置属性,通过这些基础样式预设的变量,来满足各场景的需求。
 uisdc-zj-20221215-2
uisdc-zj-20221215-2
组件的内部元素的可控性越高,其适用的场景就越宽泛。为了满足不同场景的需求,设计师在调用组件时往往需要通过“覆盖层”设置其嵌套逻辑和样式选取,整个过程中所产生的思考与操作成本较高。但相应地,正因为「组件」高度整合了多个可配置属性和变量,组件库的整体规模会相对容易把控,结构也会相对清晰。
二、关于易用性
易用性是指组件对于使用者的友好程度,即组件的设计能够符合使用者的认知及需求,使用者能通过较低的学习成本、快速上手使用。我们通常需要从以下 4 个指标来度量组件是否易用:
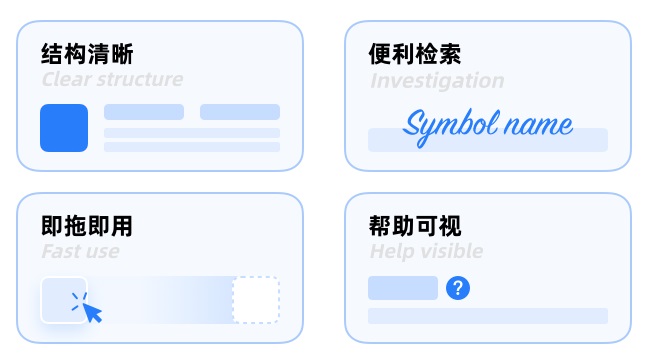
结构清晰:组件所包含的所有组成元素是否可视;
便利检索:指在文档内查找组件的难易程度,通常与组件命名相关;
即拖即用:单一组件用于业务设计所花费的成本;
帮助可视:是否容易获取组件使用的提示和帮助。
 uisdc-zj-20221215-3
uisdc-zj-20221215-3
组件内部元素的可控性越低,其适用的场景就越单一。对于使用者来说,可以快速地检索、发现所需样式,并能快速完成调用,也更易于组件的认知和记忆。但要满足多样化的设计需求,所需「组件」的数量需要足够多,组件库的整体规模相对较大,后期更新和维护成本更高。
总的来说复用性和易用性是优秀组件必不可少的特性,二者缺一不可,但任何一个极端都不利于构建高效实用的组件库,设计师需要明确组件库的目标并制定规划,针对每一个图标、按钮、组件、模块,考虑如何实现复用性和易用性的平衡。
下面将以“Gtech UI Kit (Mob)”组件库当中的实例,来简单阐述我们对于二者平衡的思考,以及我们是如何做的。
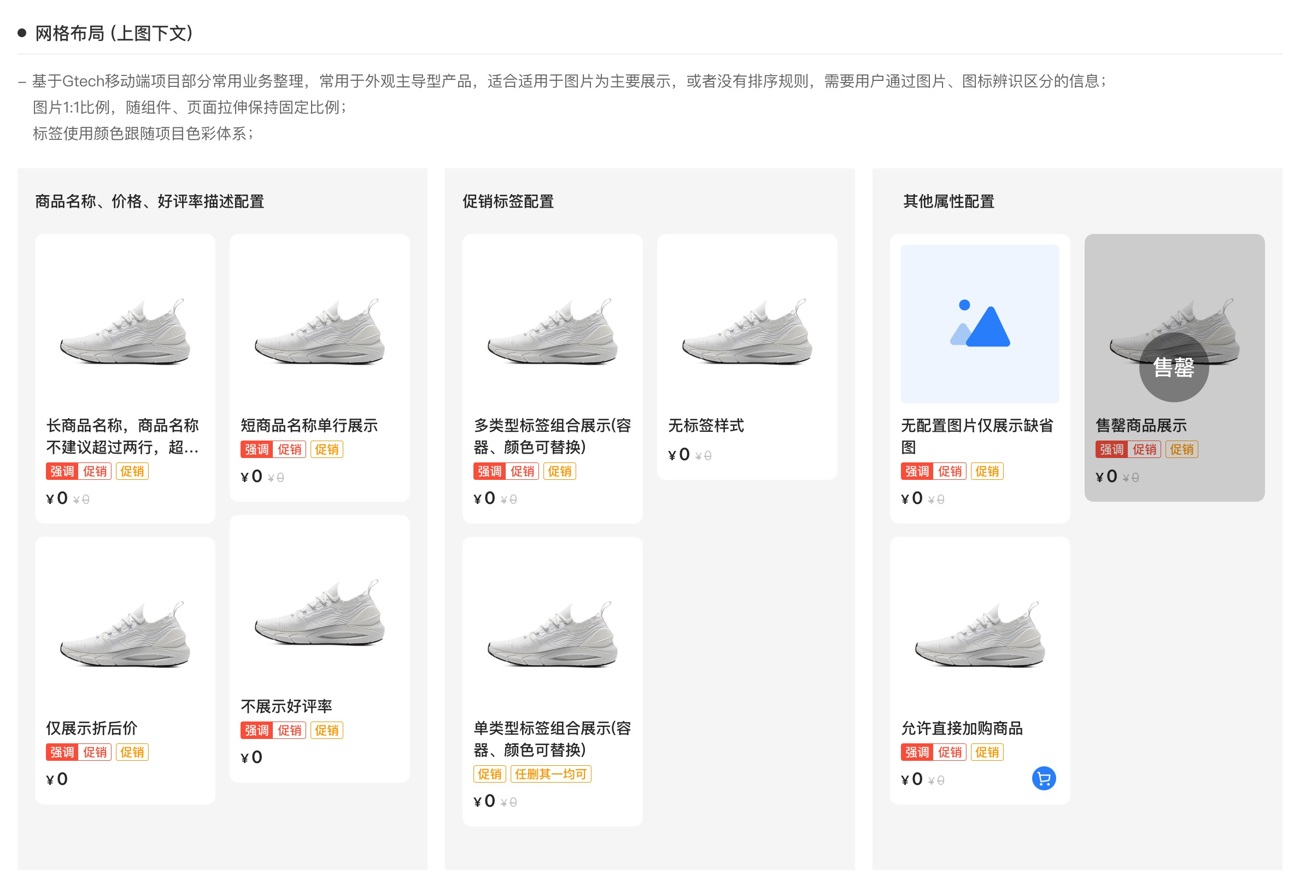
三、以商品卡片(网格布局)为例
1. 拆解 - 从业务出发,拆解组件的表达结构和所需元素
如果对商品卡片进行拆解,最基础的商品卡片通常包含:背景、图片、名称、标签和价格等元素。
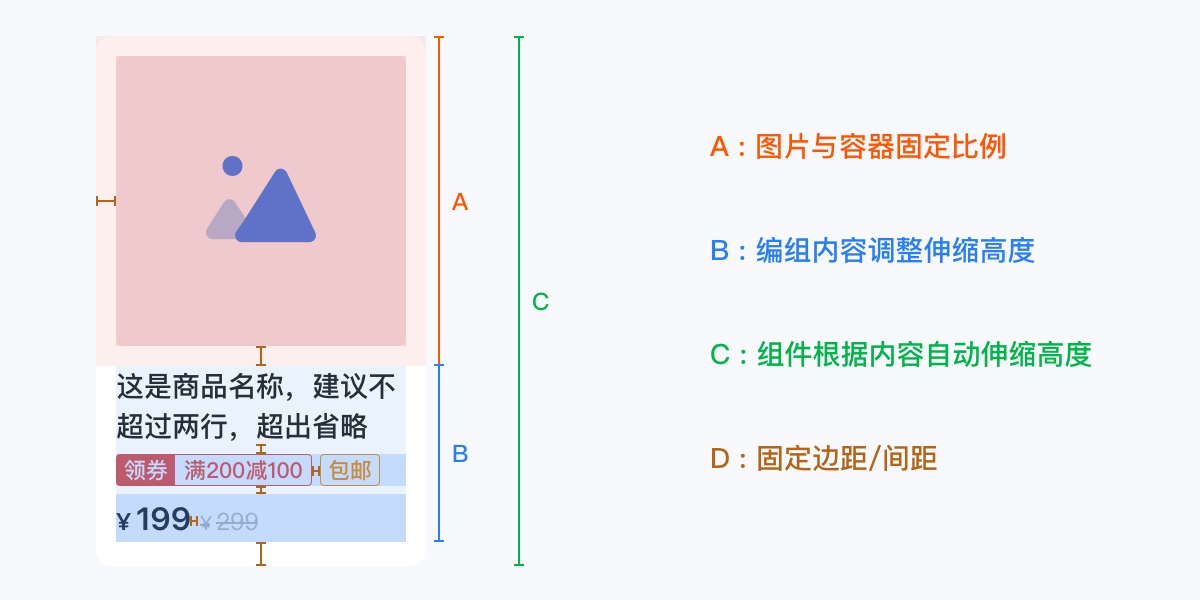
图片通常以 1:1 的比例展示,无论在什么屏幕宽度下,均保持比例一致;
商品名称通常不会超过两行,需要考虑自动布局以适应不同的文本长度和屏幕宽度;
标签行通常展示 1-3 个不等,甚至没有的情况,标签组件中需预设足够多的样式支持;
价格通常会展示折前价和折后价对比,或仅展示最终售价。
当某一组件拆解到足够细分的时候,可拆解出多个可配置属性(即基础样式和组件)可以形成多种组合。依照这些组合,我们可以开始创建组件的工作。
 uisdc-zj-20221215-5
uisdc-zj-20221215-5
2. 组合 - 通用的组件的布局及可配置属性的搭建母组件
建立商品卡片的基本结构和内容排列:网格布局以上图下文为主,将所有的元素设置成合适的大小,除图片外的其他内容均以名称、标签、价格的顺序自上而下展示,另外,建议标签和价格元素各自合并成组,以方便后续进行自动布局;
选择所有元素,创建为组件;
对于网格布局的商品卡片,我们除了一系列的自动布局和尺寸的设置外,需要注意的是新建一个空对象容器、将图片放置其中,以方便固定比例。
以上我们就完成了满足上述需求的商品组件,我拆解了一下结构,如下图:
 uisdc-zj-20221215-6
uisdc-zj-20221215-6
 uisdc-zj-20221215-7
uisdc-zj-20221215-7
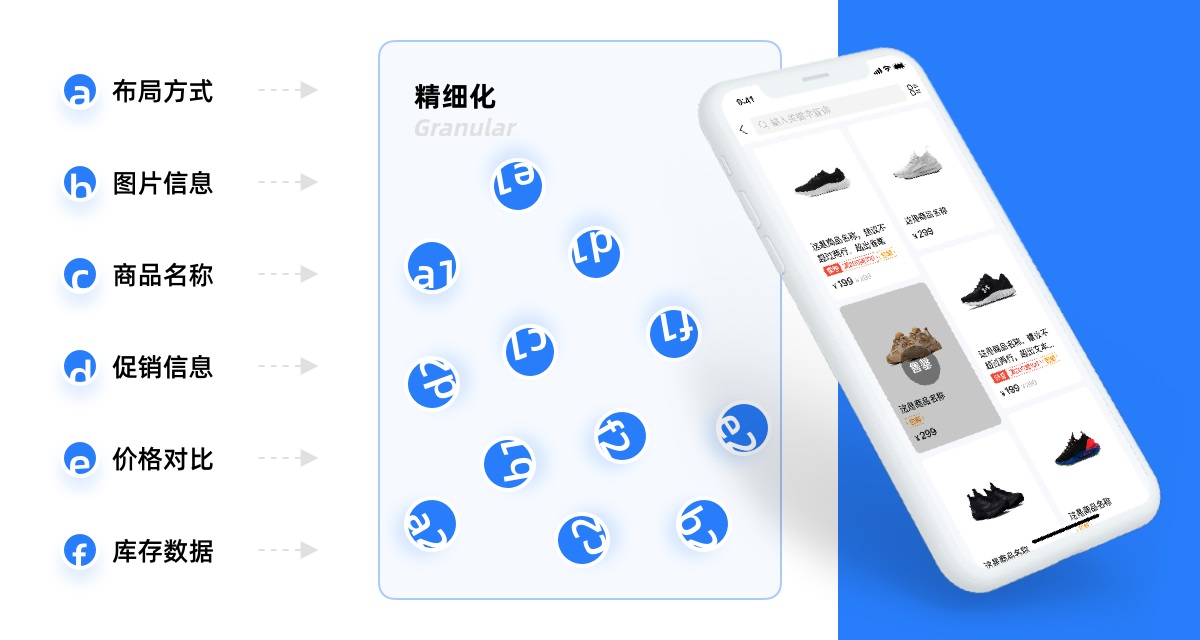
3. 精细化 - 从多维度,多场景输出子组件的方案和组合
精细化是根据实际情况对复用组件进行细分管理,通过对可配置属性的替换,输出多个样式组合即“子组件”;子组件一般根据使用频次和属性分类展示在组件库文档内,以供使用者浏览、使用;如果需要调整某一子组件时,只需进行独立调整,无需改动复用组件,且其他子组件也不会受其影响。这种管理方式的优点诸多不一一赘述,但需要在前期整理、理解和细化时需要花费一点精力。
 uisdc-zj-20221215-8
uisdc-zj-20221215-8
四、思路
在整个过程中,我们前期将目标进行拆解细分,中期整合多个属性变量创建可复用组件,最后通过精细化管理,尽可能的在单一组件目录下展示多个样式组合,并通过不同的菜单对其布局、类型、状态等属性进行分类,使之在使用环节能够易于检索、识别、并即拖即用,快速上手。
 uisdc-zj-20221215-9
uisdc-zj-20221215-9
四、易用性在前,复用性在后
实际上,无论何种事物,复杂的逻辑往往是隐藏在看不见的地方,就如同我们日常接触的应用程序一样,展现在用户面前的永远是优秀的界面和体验设计,而其背后往往是开发者无数行代码交织形成的复杂逻辑。组件也是如此:
 uisdc-zj-20221215-10
uisdc-zj-20221215-10
在整理和维护组件的环节,我们需要考虑多种组合场景,衡量这些场景的使用频率,整合出一个或多个高度复用性高的组件,并以此精细化足够多的可供快速使用的子组件。
而对于使用环节,我们希望设计师和开发者可以通过浏览设计文档、网页等方式查看所有子组件选项和使用帮助,并能快速选择业务所需的组件,减轻改造组件的成本,以实现更有效率的设计和封装工作。
