figma教程分享-banner动态效果
分享一个banner 的交互设计,具体效果请看视频:
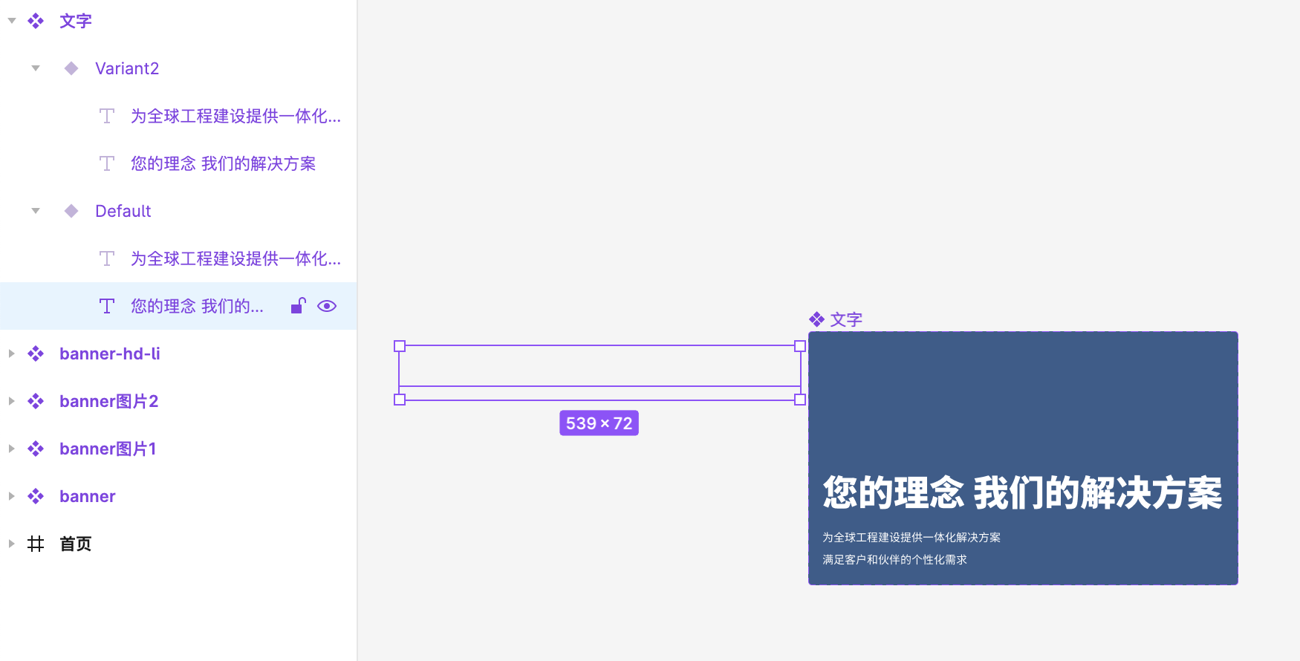
1、文字组件,利用延迟触发做一个从左边出现的效果,文字的动画是一打开就出现的,所以我们设置延迟触发的时间为1ms。
 1
1
 2
2
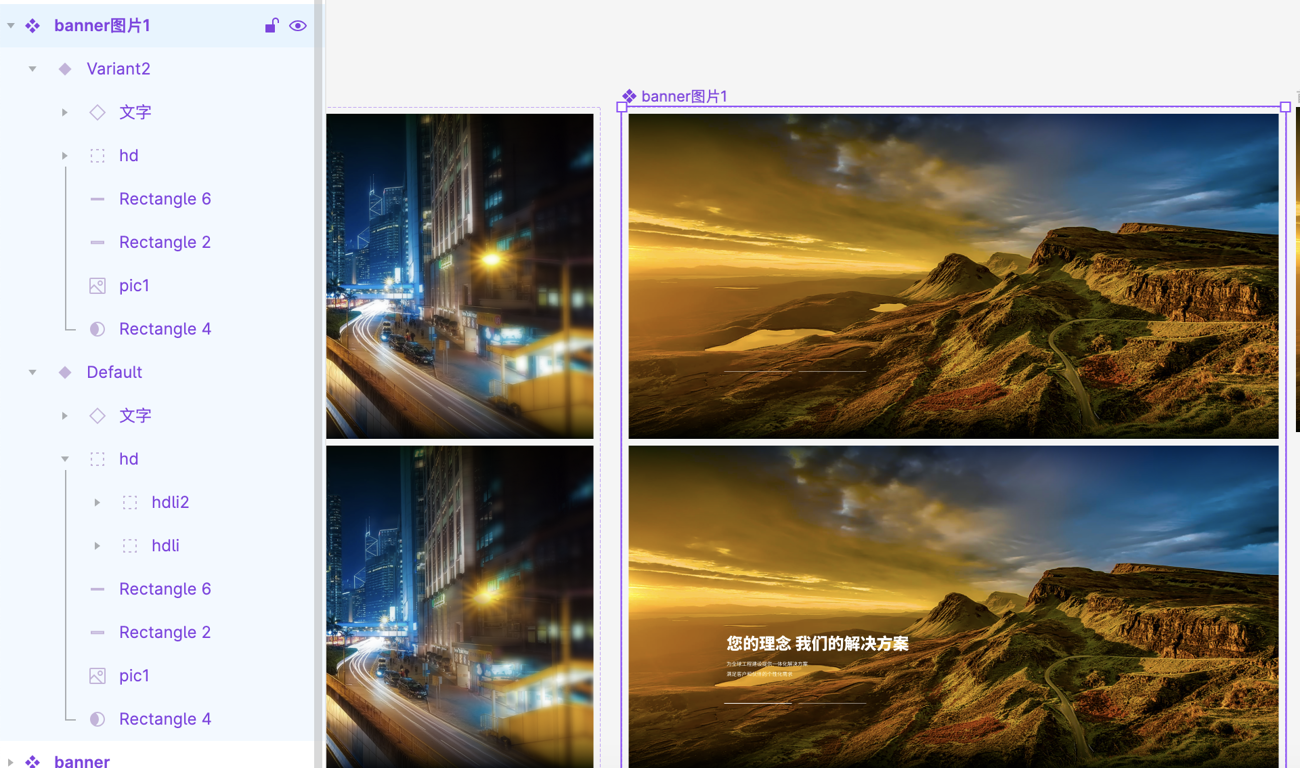
2、接下来banner图片1的动画效果
主要要实现两个地方:a、图片缩小动画;b、线条图片;
首先,把图片、文字、线条放进来;
第一种状态是文字组件、图片最大化、线条宽度为0;
第二种状态是文字固定、图片最小化、线条宽度为200;
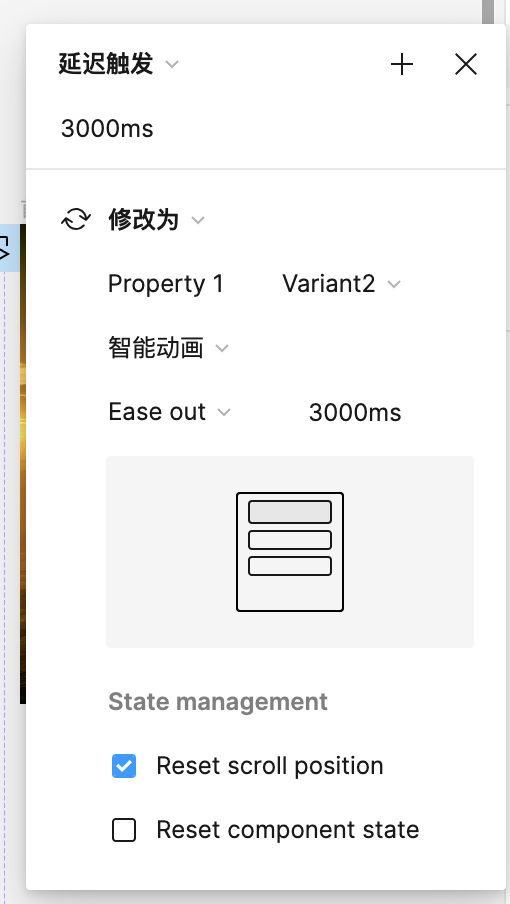
然后利用延迟触发连线起来,具体参考以下图片的设置,注意两种状态的图层的命名一致才能产生动画效果。
banner图片2也是一样的处理。这样我们做好了banner图片1和banner图片2的组件。
 3
3
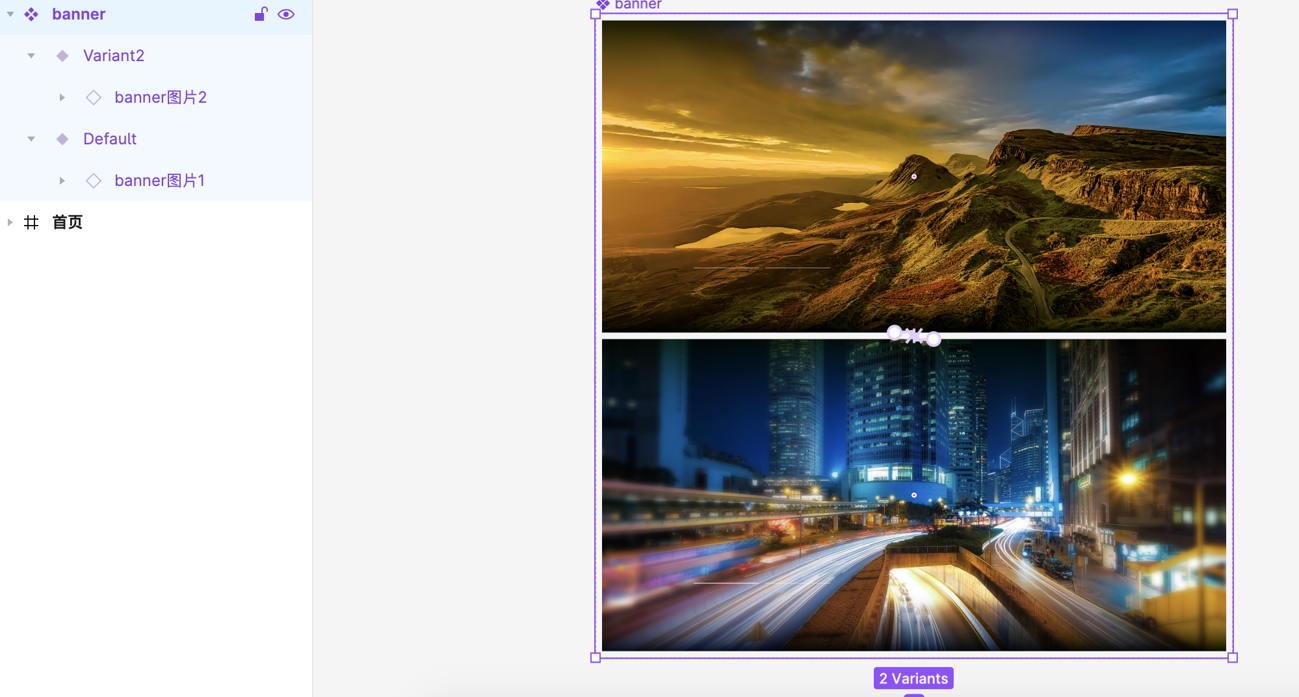
 4 3、最后再建一个banner组件,把图片一、二,延迟触发相互连线起来。
4 3、最后再建一个banner组件,把图片一、二,延迟触发相互连线起来。
 5
5
 6
6
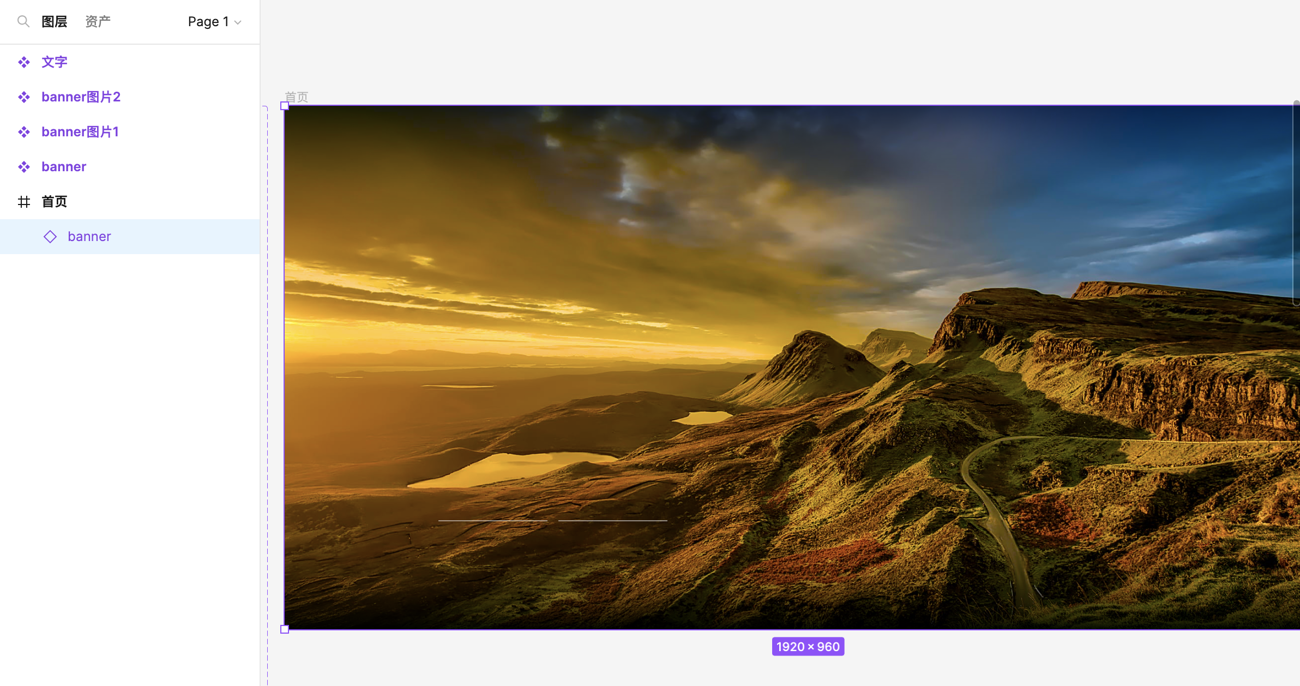
4、复制banner组件,粘贴进首页,就可以实现banner的动态展示效果了。
 7
7
figma地址:https://www.figma.com/proto/pObCQSZVMhicwxCLrPvytN/banner?node-id=1-2&starting-point-node-id=1%3A2
