figma设计小技巧分享二
figma设计小技巧分享:
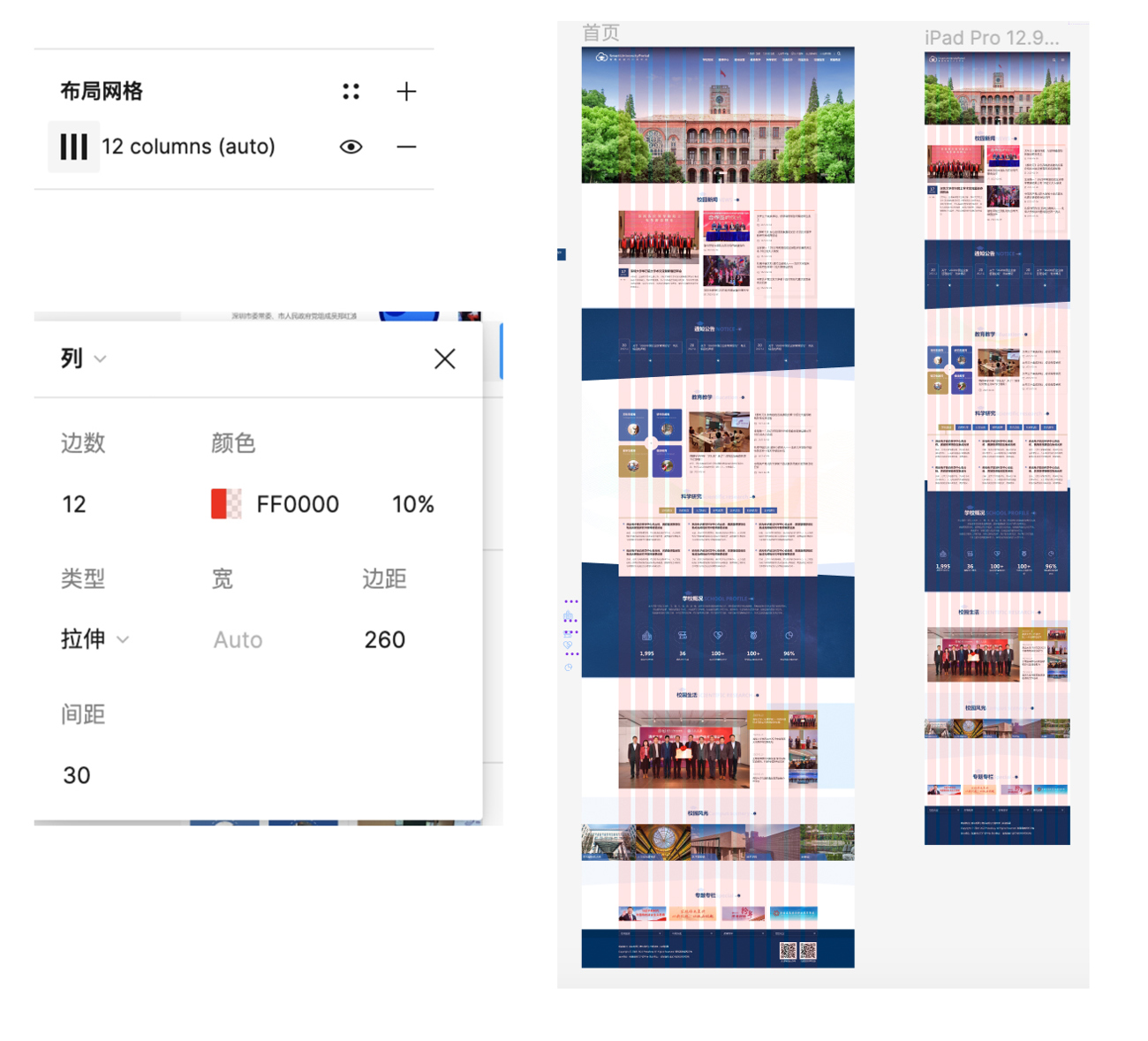
1、删格化设计,特别是做响应式设计的时候,有利于调整多版本的尺寸参考;
可以设置网格、列、行,一般常用到的就是列,边数、边距、间距均可设置;

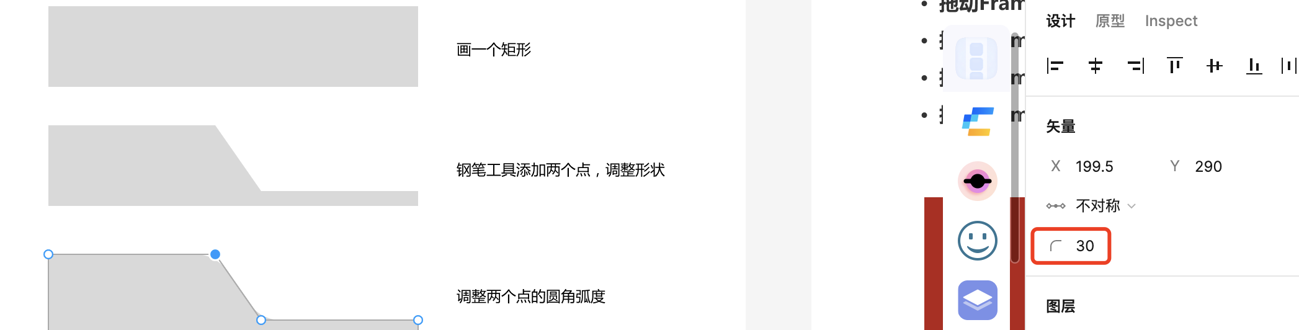
2、形状工具
三步可以画一个弧形的框框;figma的圆角设置是可以针对单独一个点的,我觉得这个特别好用;

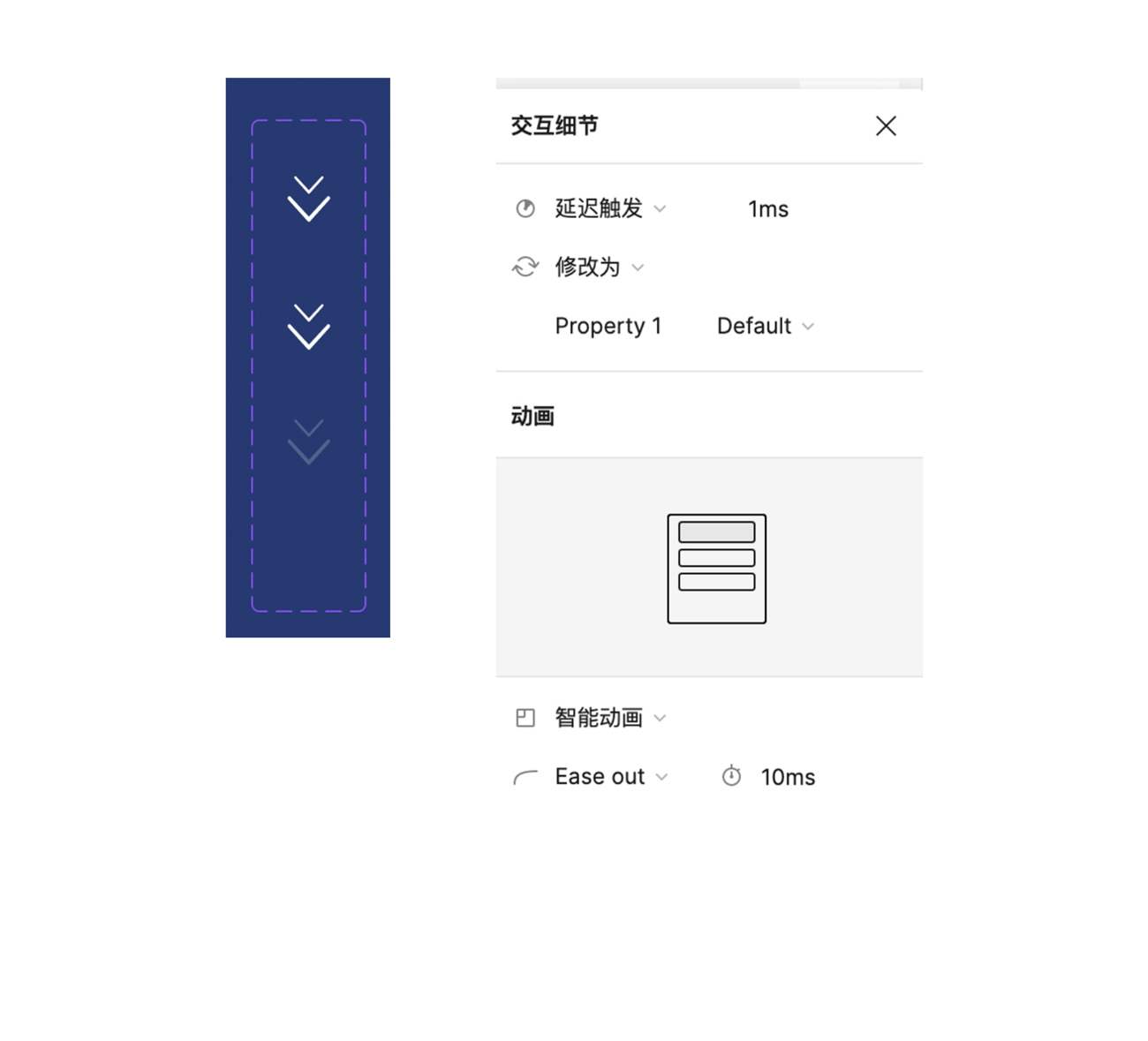
3、一个小动画
四种状态-延迟触发
1、默认状态 2、下滑8像素 3、透明度降到20% 4、透明度降到0%,上移8像素

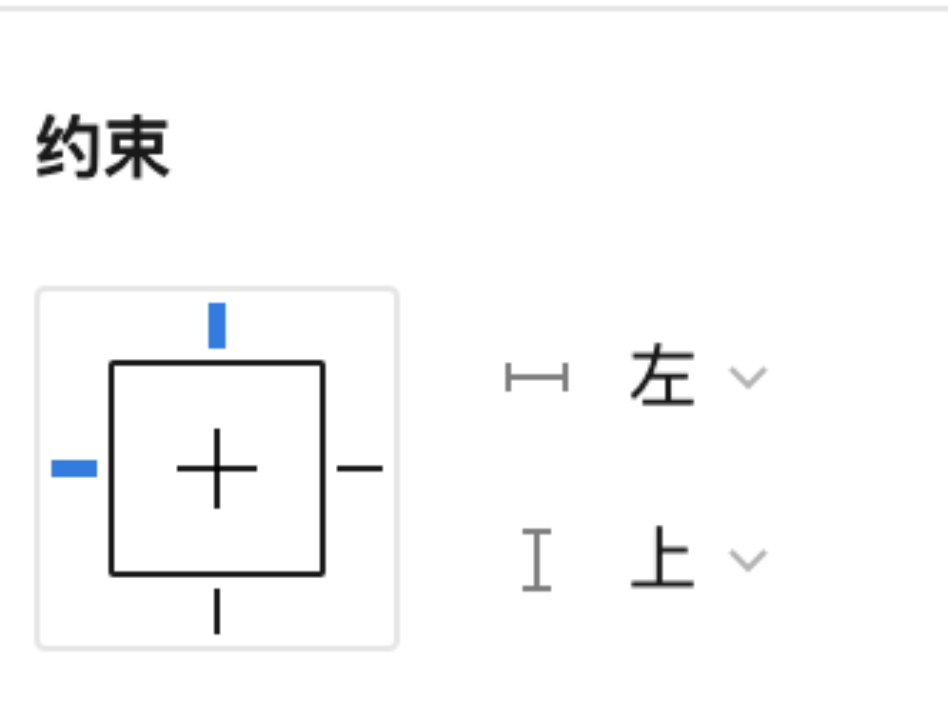
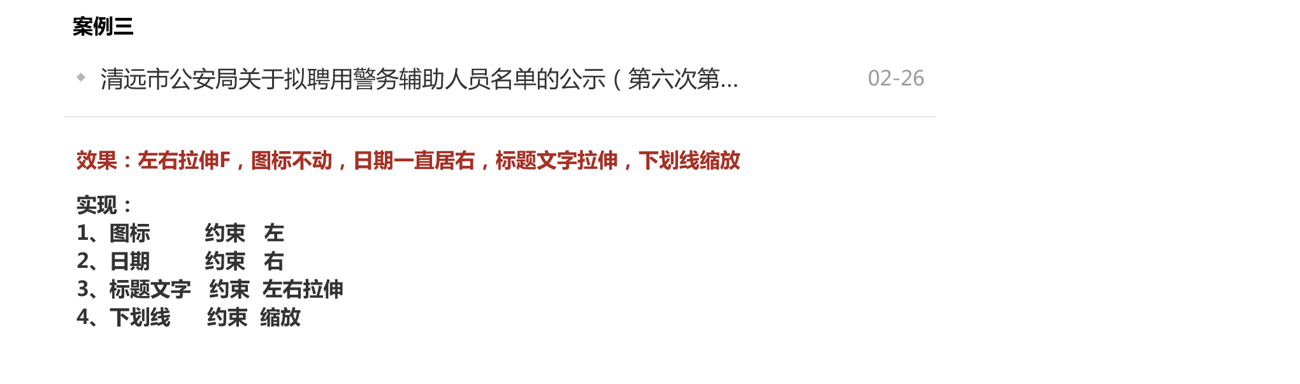
4、约束案例

约束操作
拖动Frame,子组件缩放,子组件的默认约束就是缩放
拖动Frame,子组件保持在中间,选中所有子组件,然后在属性面板修改
拖动Frame,子组件保持在左边,选中所有子组件,然后在属性面板修改
拖动Frame,子组件保持在其他位置,选中所有子组件,然后在属性面板修改



约束简单总结
约束常用于适合弹性布局的界面中
当父级画框进行大小拖动时,只会影响子级,不能跨级控制
按Shift可以加选与减选约束控制
4个小技巧分享给大家,平常用的也比较多的,希望可以帮到大家。
