网页设计中细节处理的重要性
网页设计的细节至关重要,因为正是它们给用户留下好印象,这些细节支撑起网站的良好体验,提高易用性。正如同著名的室内设计大师Charles Eames说过,“细节并不只关乎它们本身,它们还构成了设计。它们成就了设计,不注意细节会让设计感流失。任何一个优秀的网站都能够经受得起挑剔眼光的洗礼,从图片到布局,从字体到架构。
最近翻看了不少优秀的网站,其中的一些细节的处理,值得我们去学习;
1、 视频
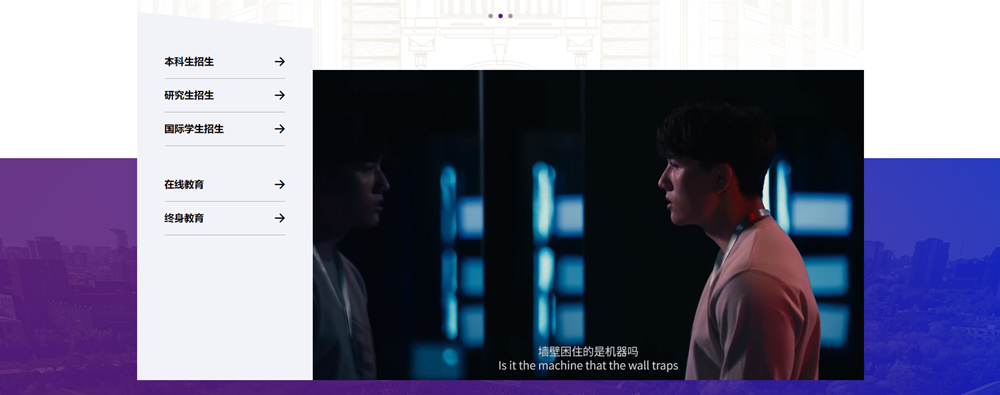
大家应该都看到过,一些优秀的企业网站,全屏的视频替代了传统的banner图片,视觉上更有冲击力;除了企业类网站,学校也常用;例如清华大学:

除了全屏的显示,还可以用视频代替焦点图如下:

如果客户提供的素材有视频,那么我们可以在视频上多花些心思;
2、 图标
扁平化设计以来,矢量图片在网页设计中运用的非常广泛,基本上每个项目都会用到;除了把小图标做的更加精致外,我们还可以从动画上下手;之前分享过html5中 SVG元素结合路径动画效果,来实现很好的小图标动画效果;这里就不再详细介绍;


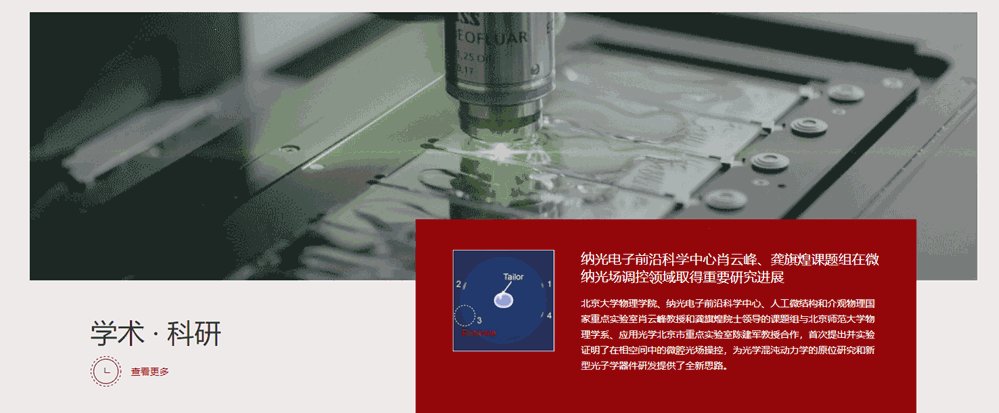
3、 背景图

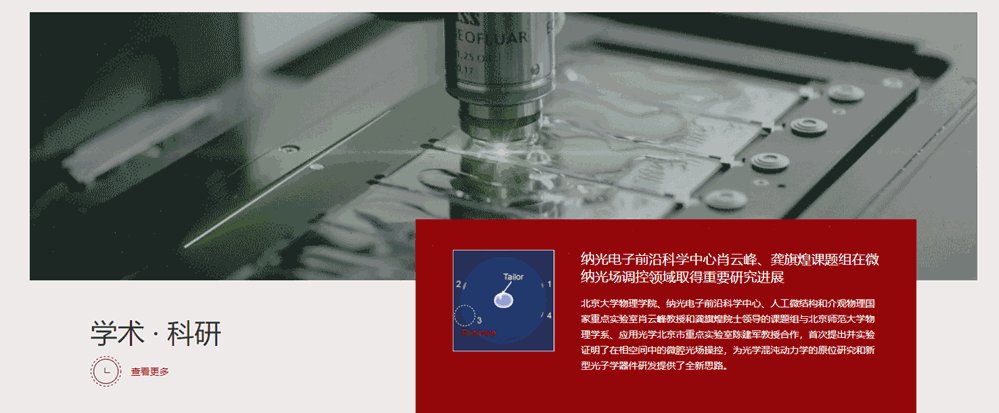
如上图,截图来源北京大学;刚看到这块时,就被这个背景图吸引了;这是一个gif图片,我们都知道GIF图片的色彩比较单一,而做为背景图片这种不喧宾夺主的格调恰到好处;细节的动态效果成了点睛之笔。
说实话,很久没用过gif图片,主要原因就是嫌弃画面粗糙,不够精细;看过类似的背景图时,发现了gif图片的好处,颜色是少了,但是却有了一种复古的质感。之前我有分享过,Cinemagraph效果(静态照片中神奇的细微运动技术),其实上面的这个背景图也算是Cinemagraph效果了;
4、 特效
令人愉悦的动效几乎已经成为如今网页设计的标准配置了,融入动效的交互细节让现代网页同以往的设计在根本上区别开来。
常见的特效,鼠标悬停,动态下拉菜单,焦点图等;突破常规才能令人眼前一亮;利用css3和html5可以完成更多有趣的动态效果;网上也有很多相关的插件,可以学习一下;动效使用的好,可以让你的网页告别枯燥,更加有趣!
