设计细节和小心思分享
一般首页分为三大部分,头部、内容、脚部,无论是设计还是输出,在图层命名和div命名都是按照这样来划分的;

header
主要元素通常包括:
logo、导航、搜索、登陆注册、手机版、各种媒体图标、链接入口、banner图或者视频等等
关于尺寸
对于网页头部图片的大小是没有统一的答案,我的原则就是整数、偶数;
一个初稿能不能得到客户的确认,头部这块占比是很高的,所以花点心思设计对通过是有很大帮助的,
设计考虑的:logo大小 网站名称长度、导航数量、banner 图质量,等等去设计
常见的设计方式
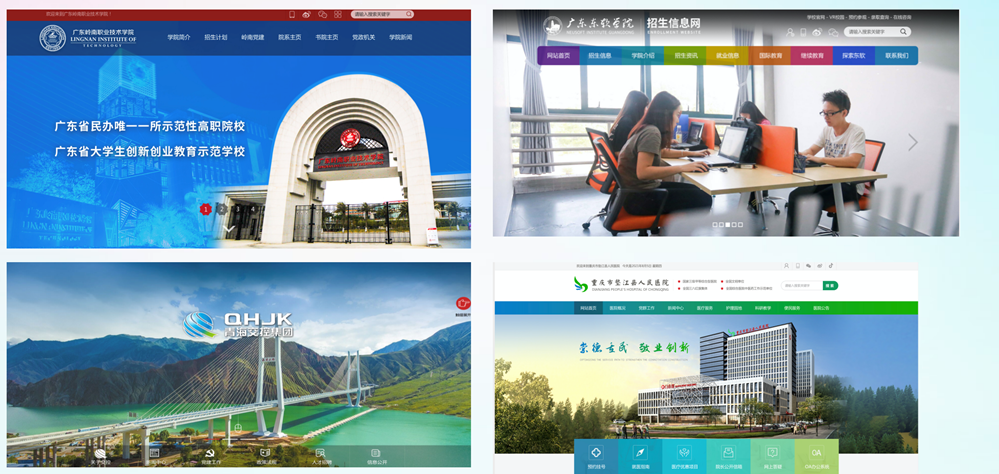
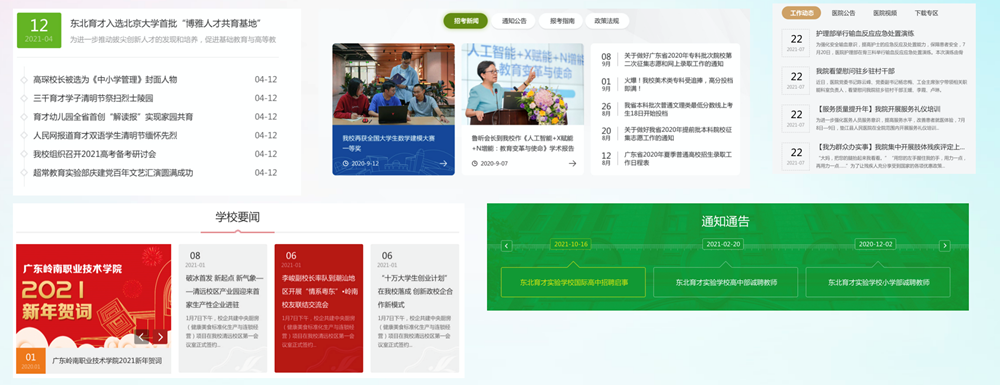
1、大图式,适用于学校、集团网、医院


2、普通式,一般内网、公安、监狱、政府比较多



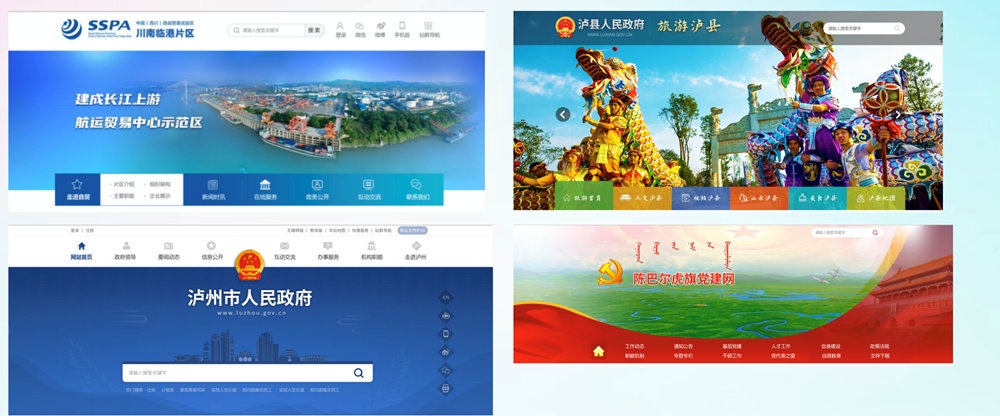
4、特殊一点的

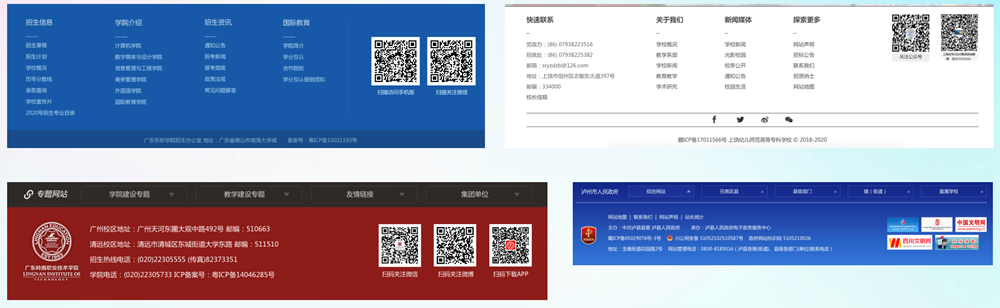
川南临港片区,头部也是改了蛮久的,客户要求要特别一点的;
泸州预设计稿,虽然没有最终采用,但是还是觉得挺好的;
陈旗党建网这个,利用飘动的红旗进行设计,一稿通过的;
content
内容:
常规要素:文章模型(焦点图、头条、文章列表、图文列表、图片列表)、图片模型(图片列表)、快速链接、单页内容、专题专栏、友情链接
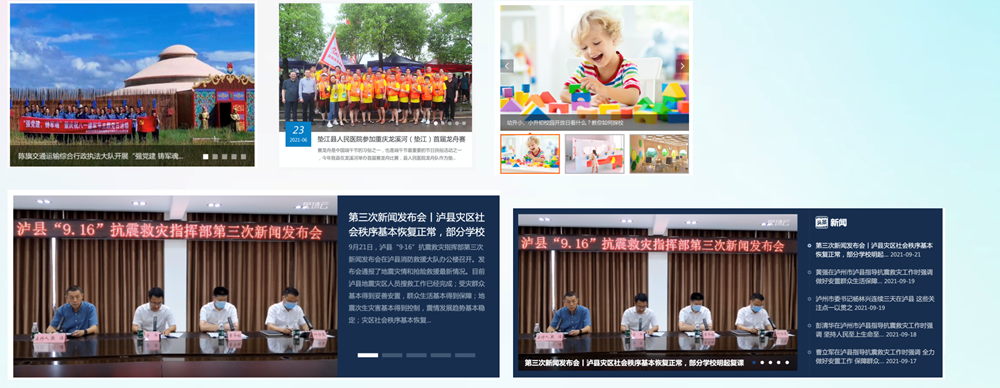
1、焦点图,文章图片注意比例:3:2或者4:3
元素:图片、标题、内容、时间、条数

2、文章模型:头条、文章列表、图文列表、图片列表
元素:序号、节点名称、发布时间、点击数、标题、是否显示图片、头条

打破常规,为效果图加分;
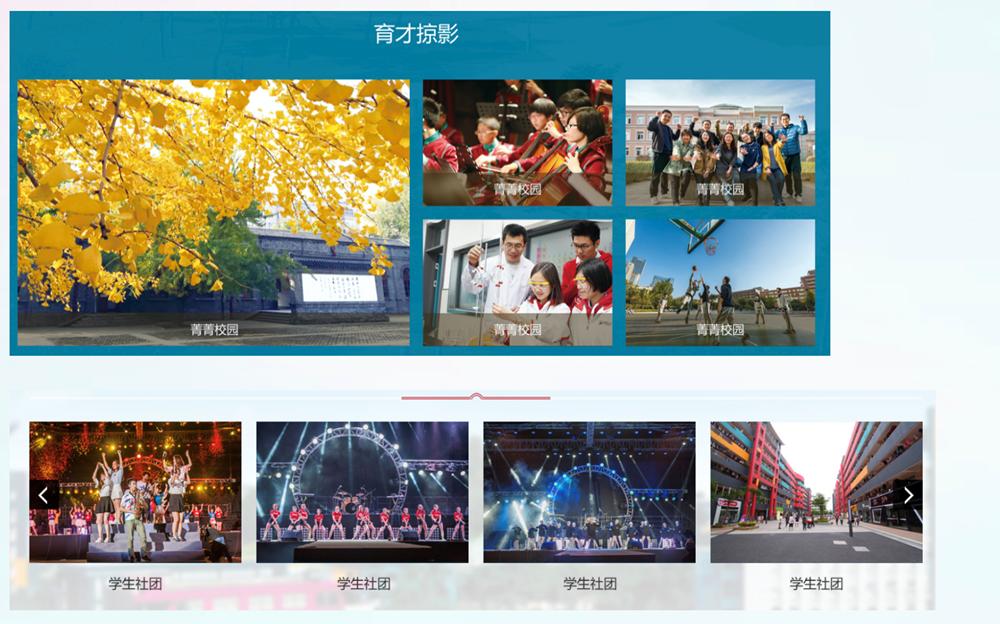
3、图片模型:图片列表、图片图文列表、图片标题列表
元素:标题、图片、点击数...

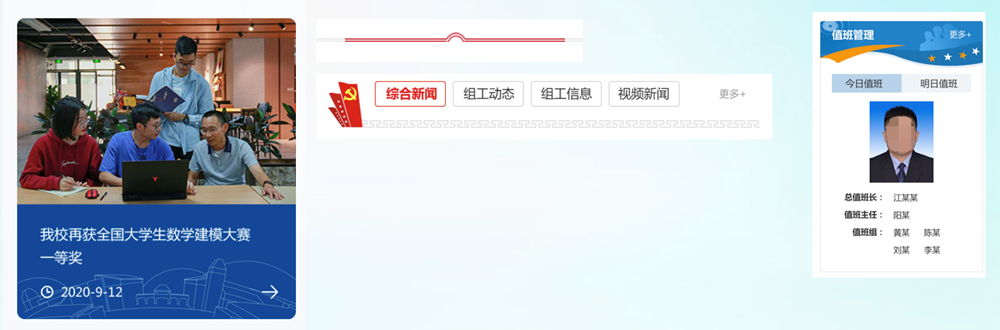
4、快速链接:图标链接、文字链接

我觉得可以为我们效果图加分的几个项
1、通过观察旧站内容,选择合适的设计形式,比如看栏目的文章列表长度、带图片的内容多不多;
比如泸县政府的招商引资、旅游泸县频道页;两个频道页,客户要求比较高,光看分析,都是文章列表、设计不出什么花样来,所以要通过观察旧站的数据去设计,合理化展示数据,去丰富页面;
http://www.luxian.gov.cn/zsyz3
2、找准重点突出内容,强调设计;
3、设计图上内容列表测试信息真实;
4、UI设计元素,加入文化标识;

footer
主要元素通常包括
版权信息、底部图标、微信微博二维码等等

以上是个人的一些作品分享和设计的一些小心思,谢谢观看。
