用户界面设计的10个小技巧
用颜色和字重来设计层级,而不只是字号的大小
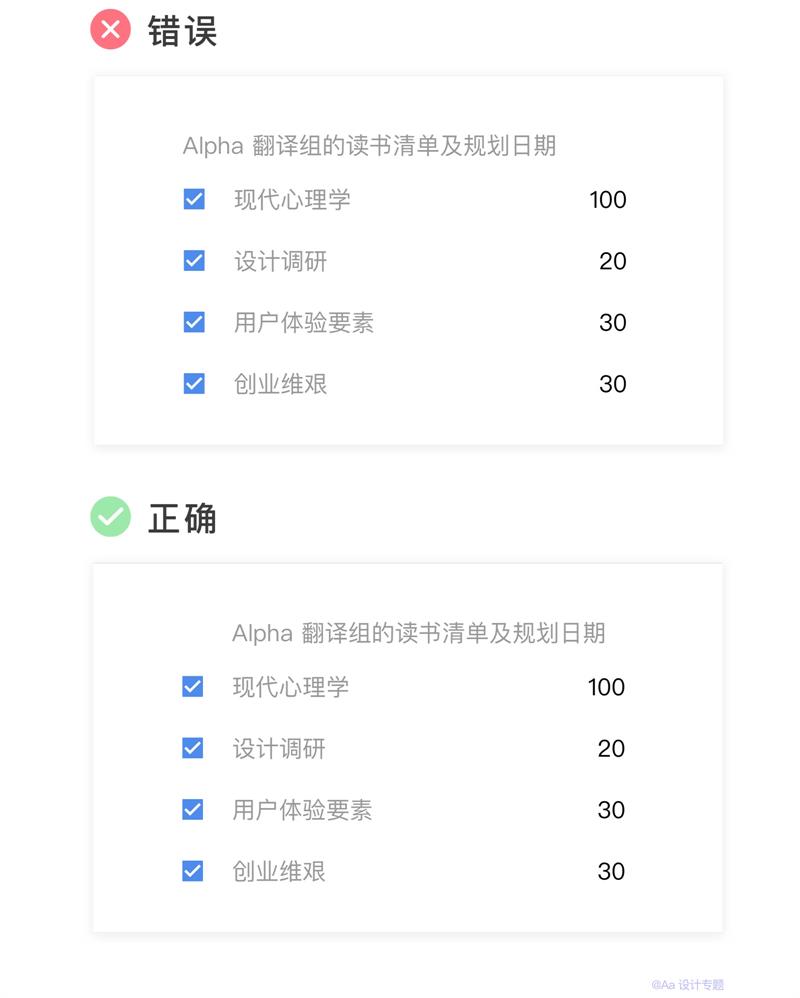
当面对需要信息层级结构的内容时,放大字号表示强调和重要性通常不能解决问题,如下图所示:

信息层级并不仅仅是不同尺寸字体的组合,而是由字体尺寸,字重,字体颜色形成对比的正确组合。对比差异越大,层级关系表现越明显。

1. 如何创建更好的对比度?
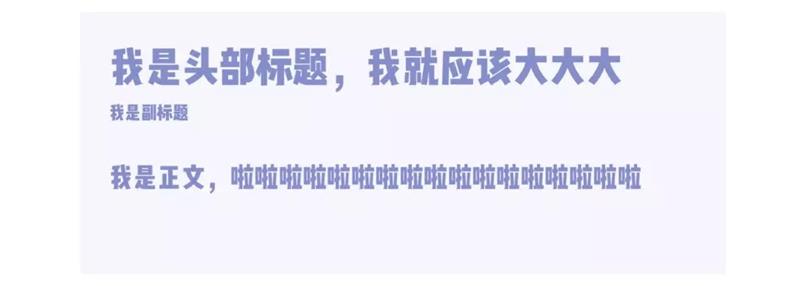
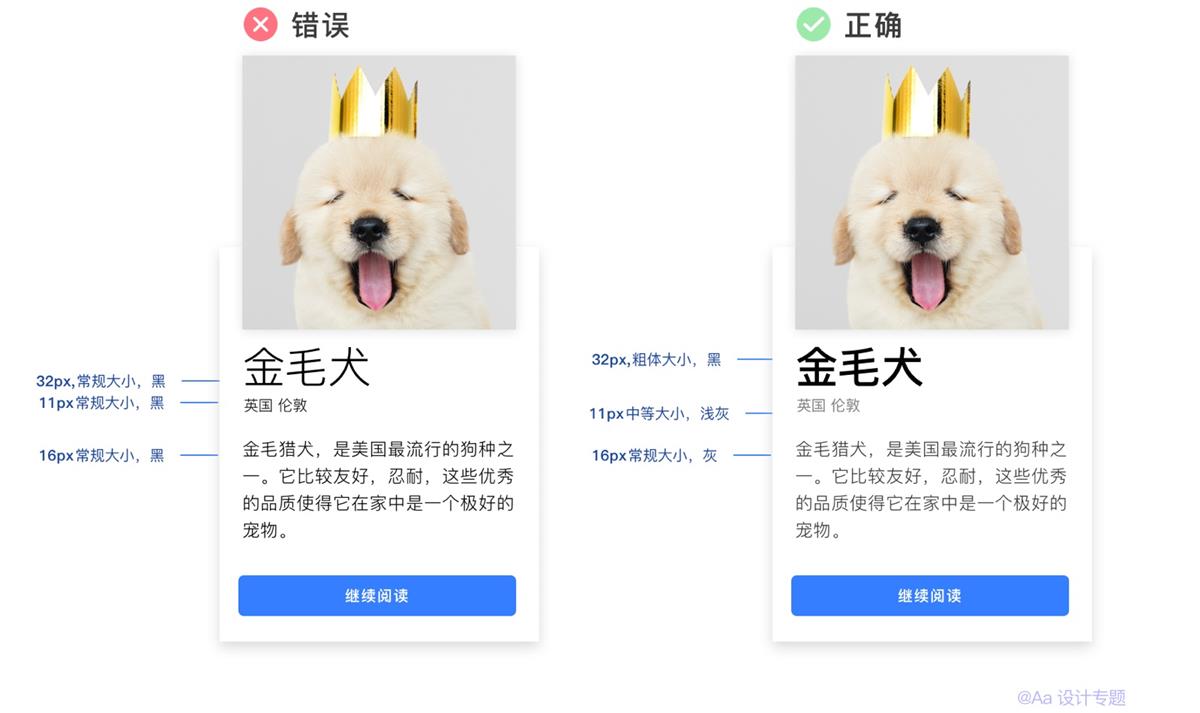
不要仅用大小不同,但是字重相同的文字来创建对比度和层次结构。
主要内容使用更粗更黑的字体样式,次要内容使用更小更细的字体样式。
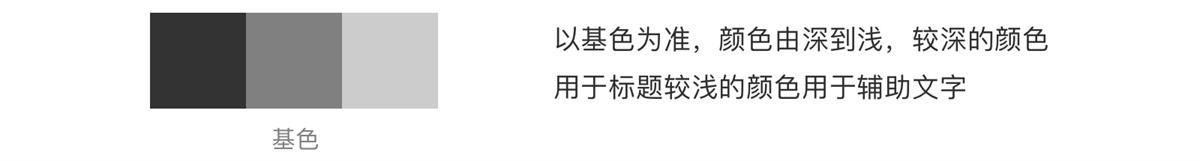
从深到浅创建三种不同的文字颜色(参见下图的示例)。

通常我使用我的基色作为正文的文字颜色。
在设计中敢于运用大的字间距(比如标题24px,正文16px,标签文字10px等)。
更大的间距=更好的对比度
查看,这是一个用来创建更好的字体层次结构的在线计算器。
对比度=尺寸+字重+颜色
最后,请务必检查其对比度。
不要创建多种色调的黑色
我们都知道使用黑色文本颜色会导致读者眼睛疲劳,所以我们的解决方案是创建更黑的变体作为替代。我们可以使用不同的不透明度的黑色作为解决方案,而不是选择 3 个或更多的颜色值。
在下图的例子中,我使用黑色作为主要颜色(000),并根据应用的位置(即主要内容、次要内容等)降低了不透明度。

运用数学原理理解颜色
我们大多数人都不太擅长选择正确的颜色组合,每当我们看到具有精心配色的设计时,我们都会问自己:「他们是怎么做到的?」

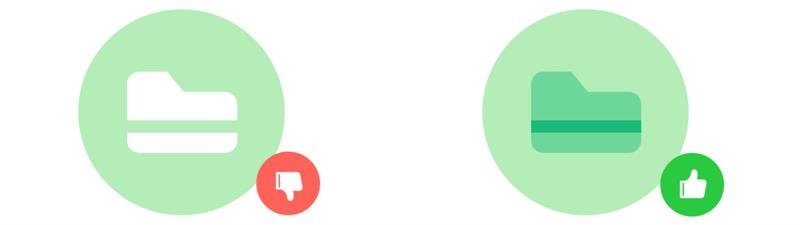
直到我了解到在色相、饱和度、亮度(HSB)上进行简单的加法和减法就能发挥魔法,在这个公式里我们将使用 HSB 的色彩模式,而不是 RGB 模式。你可以轻松摆脱彩色背景上无聊的白色,并把它变成毕加索的作品。(如下图)

1. 那么HSB中的加法和减法怎么算呢?
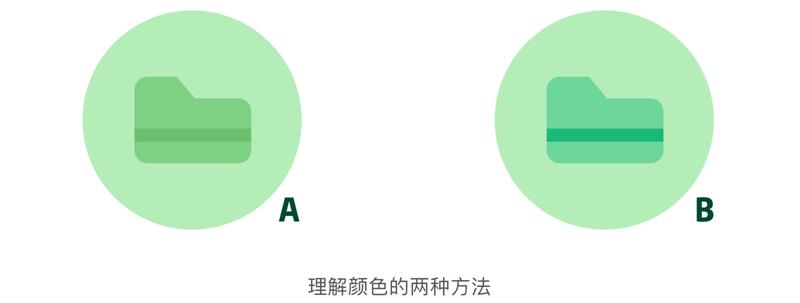
实际上有两种方法,如下图,两种方法都具有相同的基色#B9F4BC(圆形背景色),但图标中文件夹和装饰条的颜色则不同。在我们开始时,记住第一个字母相当于色相,其次是饱和度,然后是亮度。

方法A
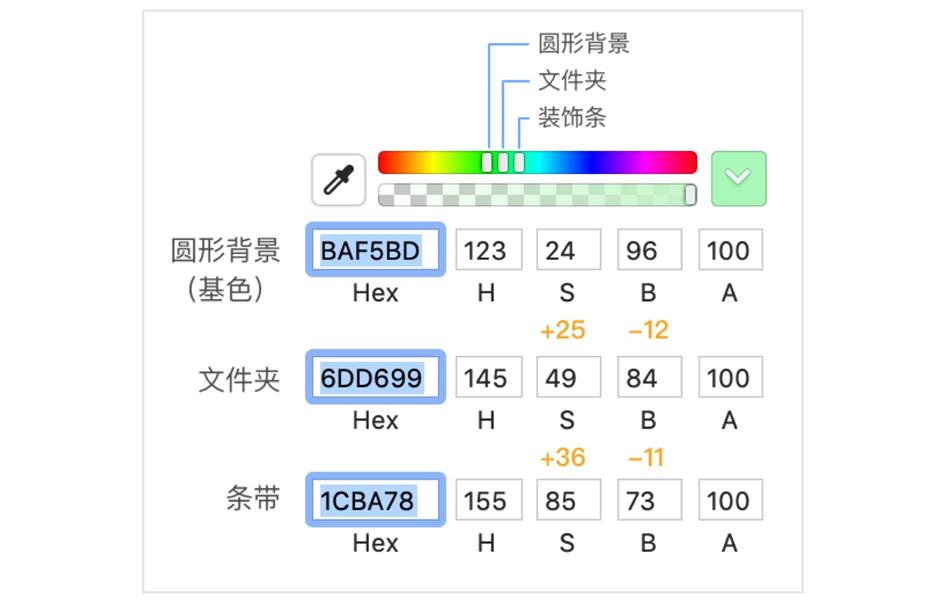
在方法A中,我们可以看到在整个图形(圆形背景,文件夹,装饰条)中,色相H值保持 123 不变,而饱和度S和亮度B是变化的。

现在,当我们关注基色的饱和度S值是 24,亮度B值是 96 时,当我们为文件夹创建更深的绿色时,这两个值都会改变。饱和度从 24 变为 40(增加+16),亮度从 96 变为 82(减少-14),这表明为了形成良好的对比度,饱和度的变化需要与亮度成反比例调整。装饰条也是一样的,使用文件夹的饱和度S值和亮度B值作为基础值,饱和度从 40 移动到 44(增加+4),亮度从 82 变为 75(减少-7)。因此,我们得到了这个公式:
- 较暗的颜色值=饱和度增加,亮度减少
- 更亮的颜色值=饱和度减少,亮度增加
每当我想知道我的设计应该使用什么样的正确颜色时,这个公式帮助了我。我了解到最好的起点是有一个基色,然后以基色为基础,保持色相值相同,调整饱和度和亮度的值。
方法B
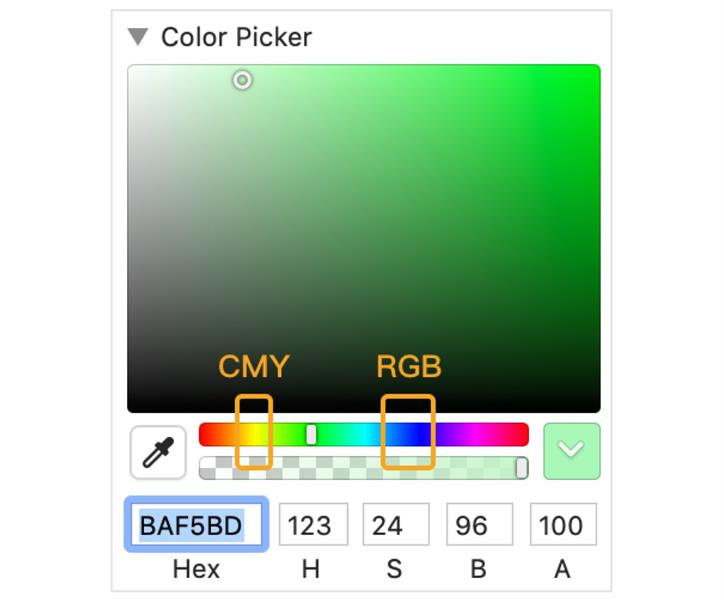
在方法B中,同样的原理(上面的公式)依然适用,但是色相H值发生了变化。我们之前在各种设计材料中使用的颜色模式 RGB 和 CMY 现在对我们来说很有用。
RGB 分别代表红色、绿色和蓝色,而 CMY 代表青色、洋红色和黄色。我刚开始设计时并不了解这两种颜色模式的重要性,直到我无意中发现可以将 RGB 和 CMY 进行颜色组合。

现在在方法B中,如果想要在基色的基础上有一个较暗的变化,我们需要在调色板中将颜色选择器往靠近 RGB 的方向移动,反之将颜色选择器往靠近 CMY 的方向移动选择较浅的颜色。如下图:

由于我们想要在文件夹图标中使用比基色#B9F4BC(圆形背景)更深的颜色,我们需要将颜色选择器移动到最靠近的 RGB(本例为蓝色)的位置。如果想要一个颜色较浅的文件夹,把选择器移动到左边靠近 CMY(本例为黄色)的位置。

RGB 导致颜色变深,CMY 导致颜色变浅的情况比较多。
通过移动颜色选择器得到我们想要的颜色后,基于方法A中的公式,我们得到以下的颜色公式:
- 红色,绿色,蓝色(RGB)+方法A公式=颜色变深
- 青色,洋红色,黄色(CMY)+方法A公式=颜色变浅
使用留白间距分隔组
除了在两个组之间添加一条线来表示区分之外,在组与组之间使用一个宽敞的留白的解决方案会更好、更容易的。正如邻近定律所说:相互靠近或接近的物体,往往被归在一起。
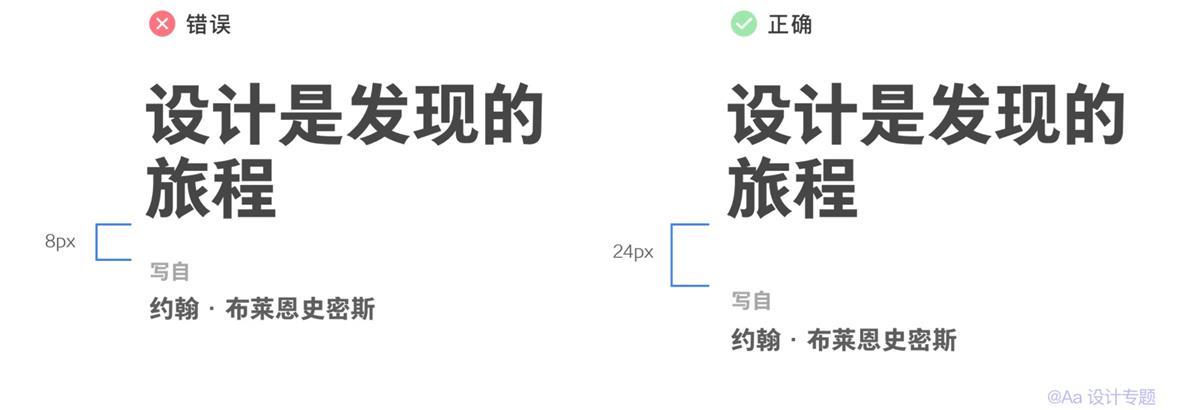
在我下方的例子中,我的目的是通过在标题和作者之间使用 24px 的大留白来创建一个分隔。

利用颜色分隔行
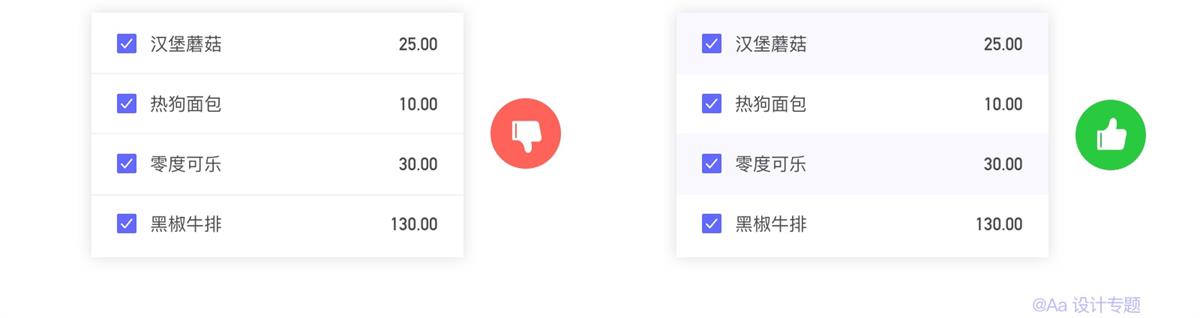
做列表界面往往很无聊,因为只需要不断地复制组件就可以了。但是对于用户,如果行与行之间没有很明显的区别,阅读起来会很困难。因此,除了使用线条之外,在列表中添加彩色背景对于阅读中的用户来说很有效,并且对于我们设计师来说也会更有乐趣。

用正片叠底代替文本阴影
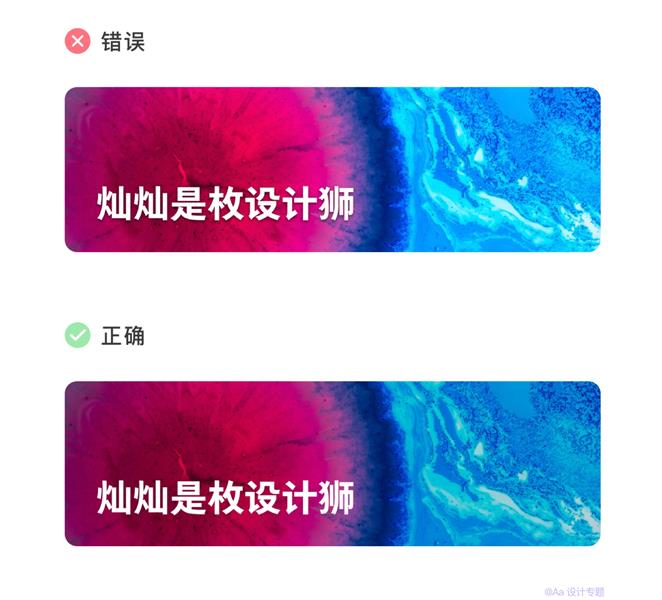
设计标题组件或在图像上添加文本是非常具有挑战性的,特别是如果图像背景是动态的(或时不时变化)。对于动态图像背景的文本,通常的解决方案是给文本添加阴影,但这并不能提高用户的可读性。而且它会增加文字周围的视觉混乱,因为它们填补了文字之间的留白。
对于一些人来说,黑白颜色叠加是一种对设计很有帮助的解决方案。但是最近,我发现使用正片叠底是可以作为渐变填充的混合工具使用。


这样做要比在图像上创建一个黑色背景并减少其不透明度容易得多。此外,正片叠底效果的灰度比例还能使图像的其他部分保持其自然的颜色,并使文本所在的部分图像更暗一点,来提高文本的可读性。
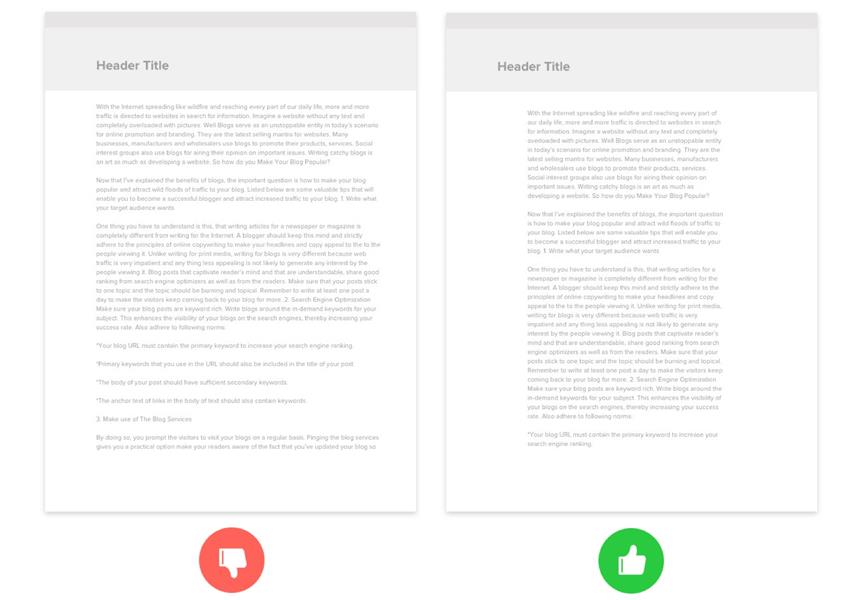
行的长度
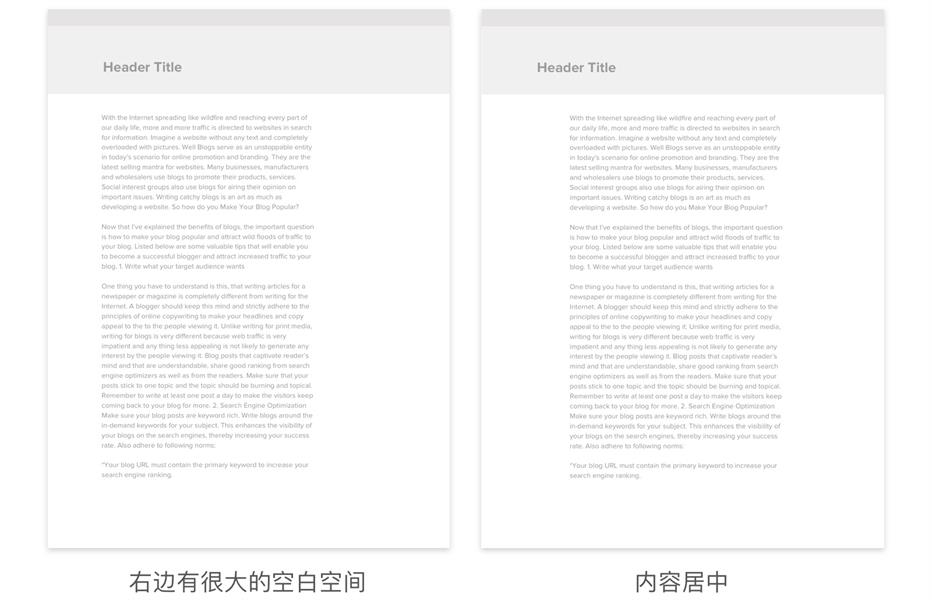
大多数设计师经常使内容的长度更长,以便符合页面。但这样会使用户造成视觉疲劳。每行 45-65 个字符是理想的。你是否曾遇到过像这样两难的情况:减少行的长度以达到理想状态,但这样做会在右边留下一个像下图这样的大空白。

不要犹豫,使整个文本与页面垂直居中,如下图,这样就可以减小空白区域了。

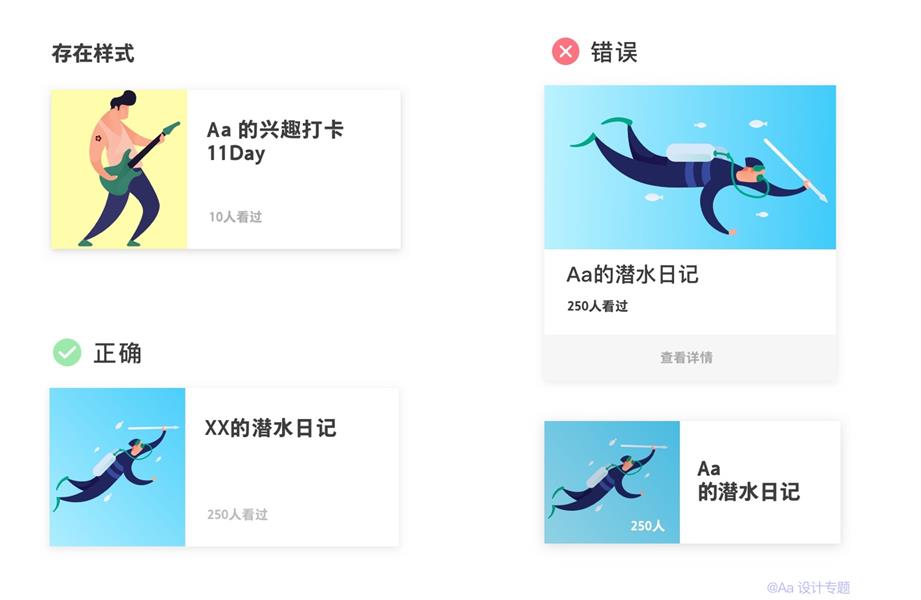
组件化提升效率
不是基于组件的设计会使设计不一致。当你意识到你已经制作了 5 种卡片界面,10 个按钮,5 种标题样式等等。
在开始为特定内容创建界面之前,请试着查看之前创建的设计,您可能看到可以回收利用的样式模板。
我们可以使用「Aa的兴趣打卡11Day」的样式,并将其替换为「Aa 的潜水日记」的内容,而不是重新「发明轮子」并为「Aa 的潜水日记」创建另一张界面卡片。这将为设计人员节省时间,同时还能保持界面一致。

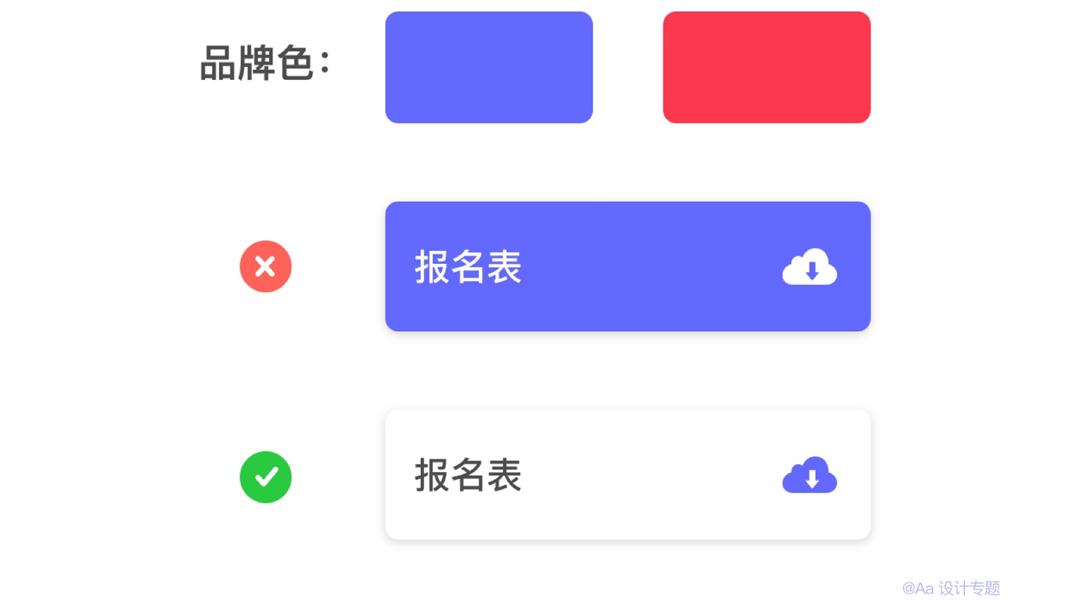
使用品牌色做为强调色
我们通常认为品牌颜色必须占据界面设计颜色的很大一部分。但事实上,在干净简洁的布局中,我们很难决定在哪里展示客户的品牌颜色。好的方案是把它们用作强调色。

突出项目标记
最后,如果你正在创建一个类似下图的列表设计,请将项目标记、符号或数字放在空白处以突出显示列表。这将使用户的可读性流动不被打扰并且更清晰。