图片比例该如何设定
咱们在做网站设计时,常常会遇到图片不知道如何设定比例的情况?我在做的时候就遇到过这个问题。常见的图片比例主要有3: 2、4 : 3、1 : 1、16 : 9
这四种,那么在设计时图片比例又是如何设定的呢?下面具体为大家分析下。
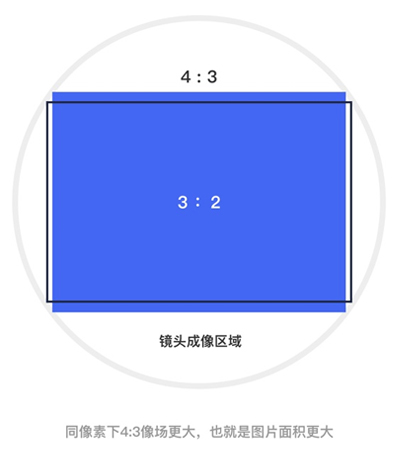
1、3比2
3:2这个尺寸源于135胶卷的比例,是由相机的像场大小决定的,早期徕卡镜头的成像圈大约为44mm,而胶卷的宽是24mm,因此最大的长度是36mm,所以镜头成像区域为24mm X 36mm,也就是3:2。

周时徕卡在当时是行内一家独大的,因此其他品牌也效仿这一比例。但随着移动设备的发展,手机行大程度上替代了单反相机,成为主流拍照设备,4:3和16:9的图片数量占比追上了传统摄影的3:2,半分天下。
2、4比3
4:3是随着摄影的发展,小型相机微单的出现而诞生的,这是由于小型化低成本镜头上,大家最大的问题是像场不够用了,而且由于当时传感器技术有限,无法把CCD长度做到很长,因此人们需要尽可能的在小体积上实现更高像素,怎么?最好的办法就是把比例做的更方,大家都知道,所有几何图形中,对角线距离相同时,近圆形,面积最大。

在具体图片设定中,图片是选择3:2还是4:3,在做设计时很容易混淆,这里有一个简单方法快速做决定,那就是看产品的目标定位。也就是看他是以内容为主,还是以图片为主导的网站,以内容为主的用3:2比较合适,以图片为主的用4:3更好。
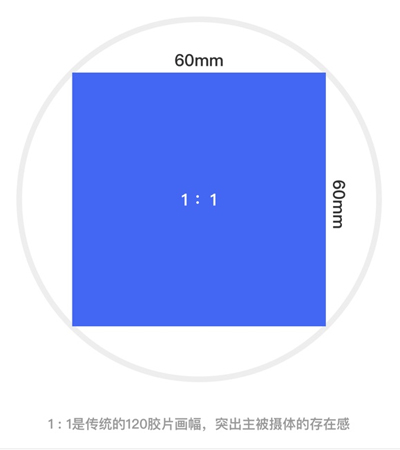
3、1比1
1:1是传统的120胶片画幅,也叫大画副,因为相机结构和其他一些原因,导致了胶片是方形的,一般为60mm X 60mm。

利用此比例更容易将构图归整得简单,突出主被摄体的存在感。因此这一比例多用于需要突出主体的图片,如头像,电商的产品图片等,大多采用1:1比例进行设计。
4、16比9
根据人体工程学的研究,发现人两只眼睛的视野范围是一个长宽比例为16:9的长方形,所以电影、显示器行业是根据这个黄金比例尺寸设计产品。在设计时,图片尺寸设定和这些拍摄器材有很大的关系,因此在视频类网站和APP中大多用16:9的比例。
总结:因为我们主要做政府、学校等网站,是以内容为主的网站,所以图片用3:2的比较合适;用大焦点图时,考虑用16:9这个黄金比例的图片更合适。
