几个专门提供渐变色的网站
几个专门提供渐变色的网站
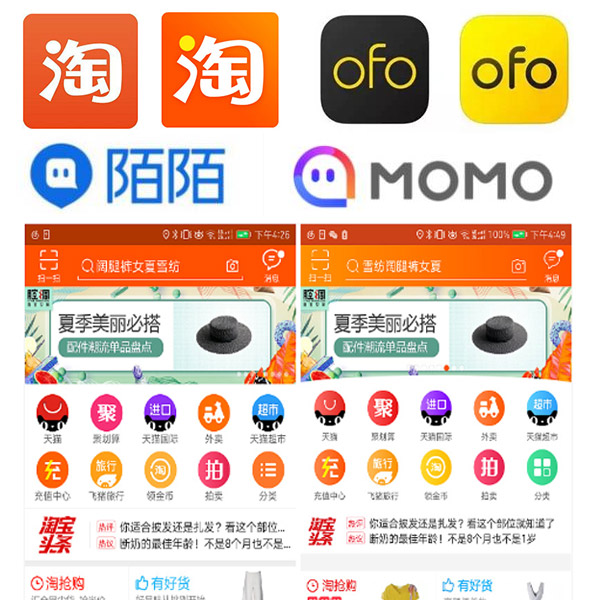
这两年扁平化设计用的纯色慢慢的变成的渐变色了,进入2017年我们发现很多公司的logo中的色块已换成渐变色,比如陌陌、OFO、淘宝、IBM等。

在网页设计中渐变色也被越来越多的应用到,特别能通过CSS3的语法就能将渐层运用到网页,不需要用到图块,从而不会拖慢网页的加载速度。渐变颜
色的选择很多人觉得很难去搭配,现在介绍几个专门提供渐变色的网站,可下载渐变颜色的图片或产生CSS3语法。
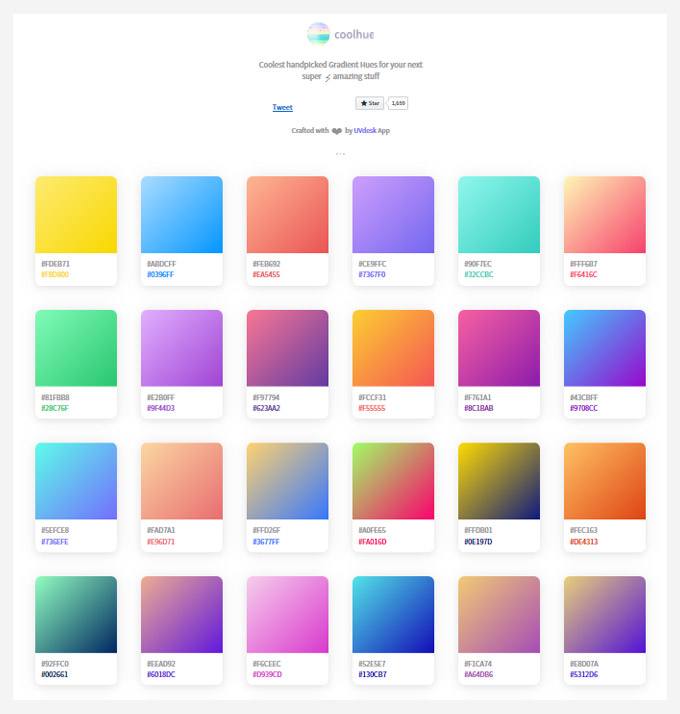
1、CoolHue

鼠标放到色块上,右下角会有两个图标,双括号是表示下载CSS3语法,向下箭头是表示下载渐变色图片。

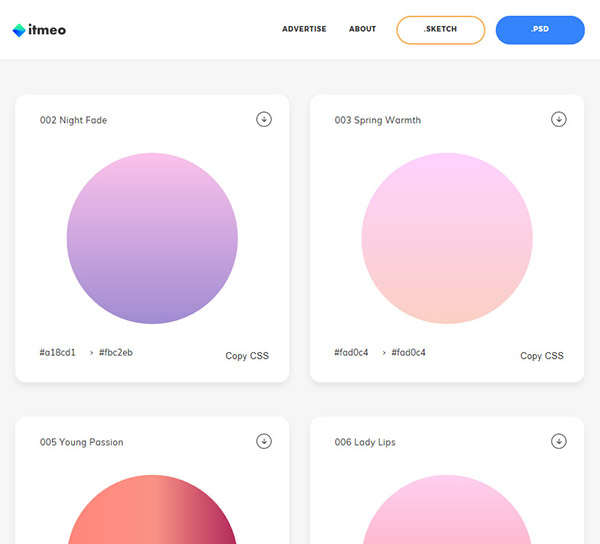
2、itmeo

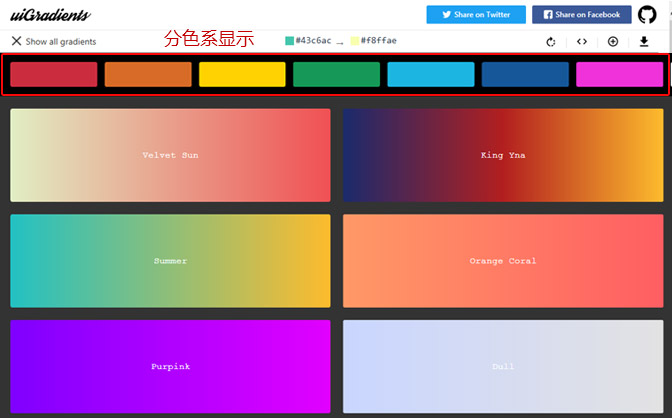
点击“显示全部配色”按扭,展示更多的配色,还是可按色系来显示

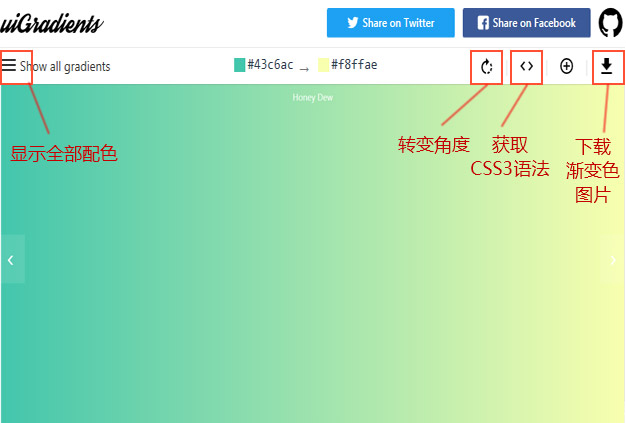
3、uradients