网页设计中的常用板式布局
最近设计部做了很多标准模板,包括幼儿园、小学、中学、大学以及局级单位等等,那么今天就跟大家分享下各种不同的板式布局,希望给大家带来一丝灵感和想法。
常见的几种:
1.骨骼型。这是一种规范的理性分割方法,体现理性之美,也就是我们最常见的一种。

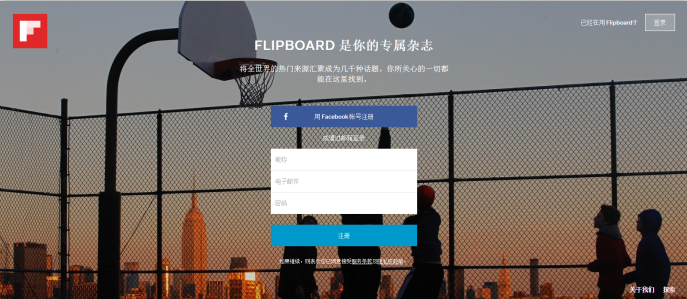
2.满屏型(也叫满版)。这种布局版面主要是以图片铺慢整个版面。视觉冲击力比较强。

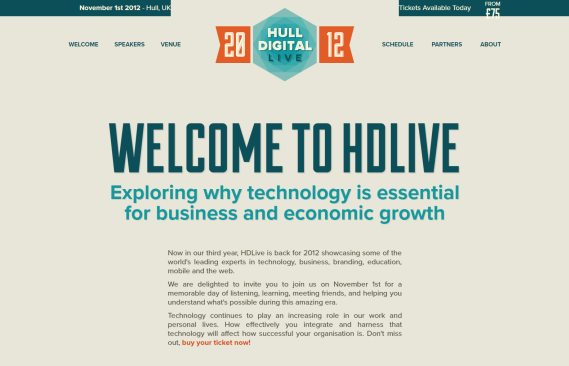
3.分割型。将整个版面分割为几部分,比如第一部分为logo/导航/大图。第二个部分是一个栏目展示,第三部分是另外一个栏目展示等等。包括上下分割,左右分割等等。

4.中轴型。将图片或者logo做水平或垂直方向的排列。

5.曲线型。图片或文字在版面结构上做曲线的编排构成,产生节奏和韵律。

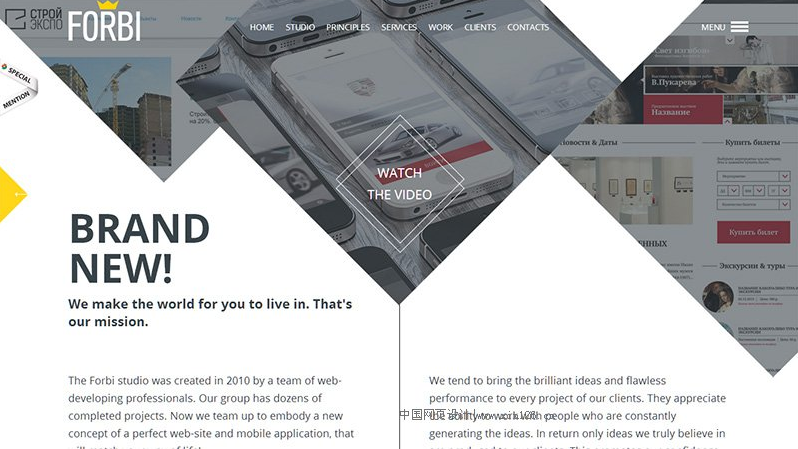
6.倾斜型。版面主题形象或者标语作倾斜编排,使得版面有强烈的动感,使得版面新颖特殊,引人注目。

7.对称型。对称的版面给人稳定,庄重理性的特点。

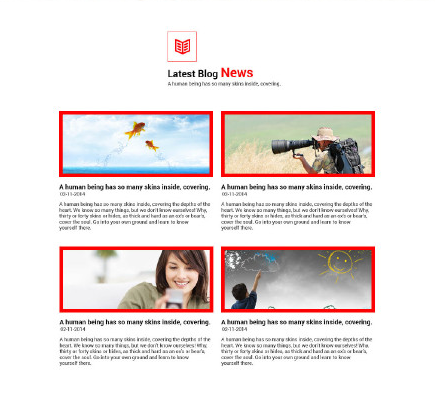
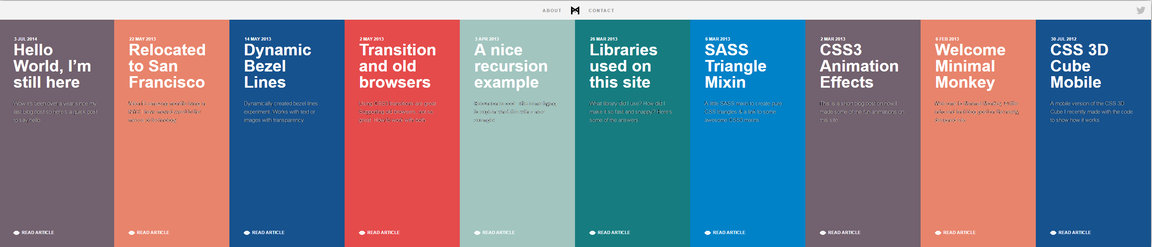
8.并置型。将相同或不同的图片或图标做大小相同而位置不同的重复排列。

9.自由型。自由型结构是无规律的。比较随意的编排构成,版面相对比较活泼,轻快等特点,我们常用在幼儿园,班级等。

10.异型。有点类似自由行,包括三角形布局,四角型等,各种不同版面的编排。各具特色。常用在比较有特色、创新的网站。

无论哪种布局方式 ,对我们而言都有他各自的特色,再做不同类型的网站时候,可以根据不同类型而选择适合的板式布局。或者结合几种不同的布局在一起并融汇贯通,从而达到不错的效果。
