如何优雅的玩转配色
本月主要学习了总结了一些让配色与设计更加搭配的方法。
当拿到一个项目正思考如何配色时,可以使用一些计划性的方法。
01. 明确目的和设计理念
你想通过设计传递什么样的信息?
设计的目的是什么?想传递什么情报?想引导用户什么?
它包含了怎样的感情和意识?
02. 明确目标用户

颜色所面对的每一个人都是不同的。同一个颜色,因为每个人的个性、文化背景,经验的不同会产生不同的效果。
一些颜色的含义,在世界的任何地方都是通用的,但有些则不是。绿色,一般是植物的颜色,看到他们就会联想到自然。但是红色就不一样了,他会因为文化的不同而不同。在西洋文化中红色代表的是:火、暴力、纷争,有时也会表示爱或者热情。但是在中国则表示的是繁荣和幸福。以下总结了一些颜色的特质和应用的范围:
红色
特质:热情、喜庆、醒目、情绪、速度感、 上升、性感等;
适用:购物、音乐、证券、社交、教育
橙色
特质:促进食欲/温暖/醒目/喜悦/成熟/深情/忠贞/权威等
适用:购物、社交、饮食、工具、音乐
蓝色
特质:科技感/沉稳/睿智/理性/博学/专业/活力/洁净/广阔/包容/雄性/忠诚等
适用:万能色
绿色
特质:亲切/健康/生命/希望/和平/安全/畅通/舒缓等
适用:教育培训、养生、购物、社交
紫色
特质:神秘/高贵/幻想/创意
适用:社交、测试、创意、购物
03. 试着去寻找灵感
有的时候视觉化的必要的配色方案很难设计出来。那种时候,可以从别的设计师的作品中获得灵感。
列举两个对于配色来说相当方便的网站,Dribbble 和 Behance。
还可以从不同的设计之中借鉴,这样独特而意外的方法,可以让你创建一些更有意思的调色版。例如,室内设计就是非常不错的案例之一。

如果想创建一些不同的配色方案,不妨试着转变一下思路,利用其他文化的设计。举个栗子、韩国的音乐MV、实用的多彩的调色板让人印象深刻。每一个场景,都可以给你的灵感提供参考。


04. 制作属于自己的风格指南
设计系统你所需要知道的风格指南是,将所有的设计要素放在统一的设计框架之中。在这之中包含了包括按钮或字体等全部的设计要素。我们在设计时应该思考什么样的按钮或导航菜单才是应该被选用的。
选择设计制作时用的调色板时,越简单越好的思路。首先,尽可能的减少颜色,需要考虑下面几点:
背景色(英: Background)
主色(英: Primary Color)
次要色(英: Secondary Color)
警告色(英: Error Color)
成功色(英: Success Color)
主色,作为一个重要的CTA(Call to Action)按钮或强调色被使用着,很多公司将它利用在LOGO设计上。

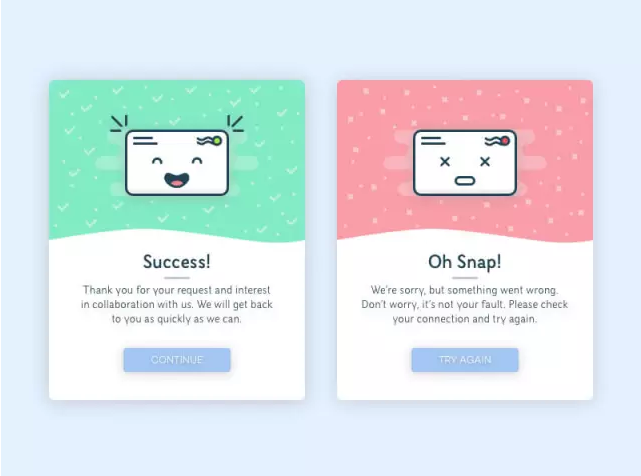
次要色、一般利用它来区别动作行为的颜色。举个例子,在警告和成功所使用的颜色,通常使用绿色和红色,如同下面的例子,你可以利用他们来设计从而将当前状态信息传递给用户。

05. 应用调色板
什么样的颜色适用于风格指南呢?可以参考这个比较容易理解的 Airbnb(一个旅馆预定网站) 的例子。Airbnb的强调色,是可以显示公司住所地址的红色(英: Rausch)。绿松石色(英: Kazan)是辅助色,背景色则使用了两种灰色(英: Foggy / HOF)。

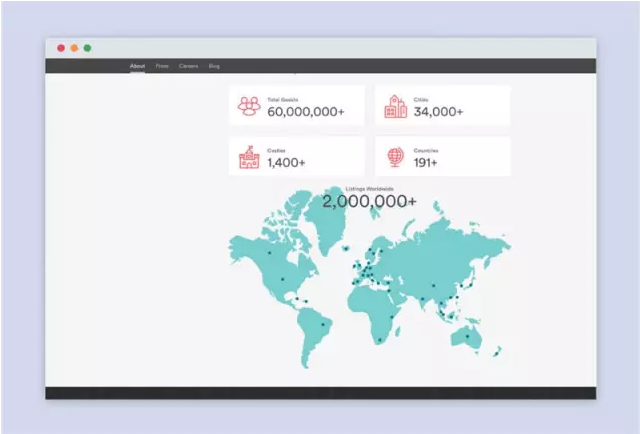
Airbnb的很多页面,背景色使用的是比较明亮的灰色(英: Foggy)。比如下面的例子,预约房间是非常重要的动作,就使用了作为主色的红色(英: Rausch)。

绿松石色(英: Kazan),使用它能更好的引人注意。在下面的这个例子中,你可以看到他作为辅助色很好的帮助了原色。

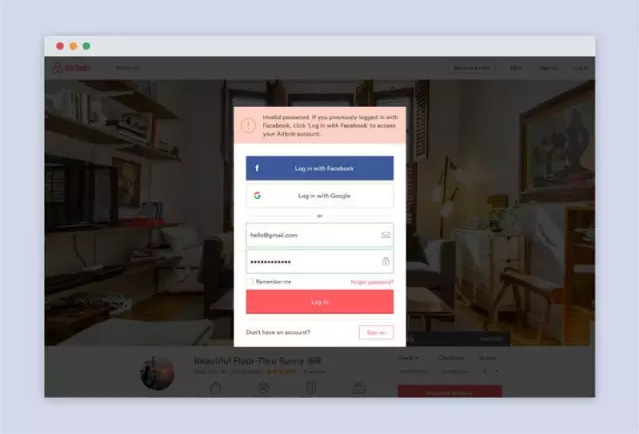
Airbnb 的错误信息提示,大概将红色(Rausch)进行了一些调整,利用了比较亮的红色。在图中所使用的感叹号(! 英: Exclamation Mark)和红色相组合,立即跃入了用户的眼中,将当前系统的状态传递给了用户。

考虑一下关于视觉的层次感(英: Visual Hierachy)。考虑什么样的要素,什么样的颜色与设计才是最匹配的。还有,鼠标在要素上悬停和点击时的动作的响应,可以考虑利用不同的颜色。

最后
美丽的配色,需要不断的重复,反复的去尝试。至于什么颜色最好,也是没有唯一的答案的。决定了布局和设计的功能之后,多多的去尝试各种各样的配色吧。
不断的学习如何使用颜色来进行设计,是非常重要的。在设计开始之前,不管什么样的颜色组合都能通过视觉化的效果表现出来,就可以选择更好的颜色眼进行设计了。
