像素差异的重灾区
一、不同字号对齐
大小字号搭配,是最容易分清主次信息的手法了。在页面的具体实现过程中,也很容易忽略这里的对齐问题。所以,这里往往是展示你像素眼技能的好地方。
比如下面这张图,左边边有 1px 没有对齐,


我们把截图放到 PS 里面看一下,为了清晰

可以看到,左侧的不对齐。所以下次,作为一个追求极致的设计师,再看到页面时就可以先关注一下这种地方,一定会有意想不到的收获。
二、图片与文字对齐
图片与文字对齐是网页制作还原时的一大重灾区,没有之一。随便打开一个网页,几乎十有八九可以找到对不齐的地方。
之所以会如此严重,一方面与设计师有关,另外,不同浏览器关于垂直居中的兼容性问题也确实比较多。对于一些不太主流的浏览器,也不会要求 100% 还原设计稿了,几个像素的差距是可以接受的。
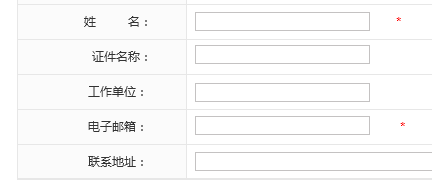
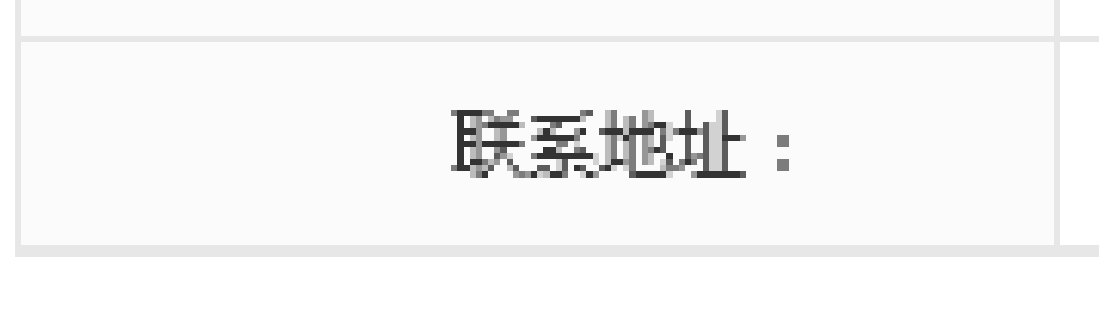
我们来看下面这张图:


其实单从图标上看,已经是对齐的了。
但是,如果你看得足够仔细,你会发现图标还是有问题的

三、等高元素对齐
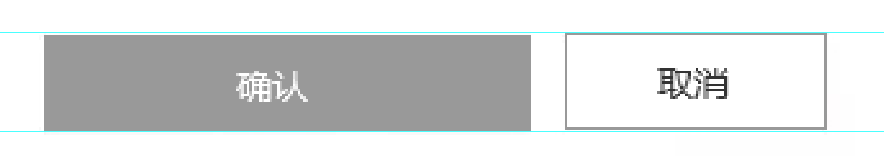
等高元素对齐也是很常见的,比如下图这种两个等高的按钮:


这种设计有个小问题,就是右侧的浅色边框与左侧的色块放在一起的时候,视觉上就会感觉右侧的高度少一点。因为右侧的边框太接近白色背景,而左侧的对比则比较明显,边界更清晰。
但是我想说的不是这个问题,而是这张图里面的两个按钮,确实在垂直方向上错开了 1px,我们来看放大图:

问题已经很明显了,显然,这里也是个重灾区。
四、结尾元素的边框
当多个列表元素中间有边框相隔时,往往有些童鞋会忘记去掉结尾的边框。这里也是重灾区:


这张图乍一看像是加了个阴影特效,貌似效果还不错。但是有些设计的配色,就不一定有这么好的效果了。我们来看看放大图:

所以,在有多个列表元素并带有边框时,大家就要注意一下第一个元素(有的时候是左侧边框或者上边框)和最后一个元素了。
五、垂直居中的对齐
其实前面说的很多都是垂直居中对齐,可见页面仔实现垂直居中有多么难了。对于最常见的按钮,中间带文字的,也是很容易对不齐的。


在视觉效果上已经比较居中了,我们看看放大效果:

从技术上来说,这个已经算是垂直居中了。汉字的 baseline 在底部,所以真正的是“重”字上下面多了一横。
这种情况与字体息息相关,也没有什么好办法,如果内容固定的话,可以考虑为了视觉偏重而刻意采用不对称的间距,以此来弥补视觉的偏重。
六、状态变换时的位置抖动
这是个非常隐蔽的灾区,我们页面中经常有很多操作是有状态变换的。大家都知道,网页的具体实现时,是用 background-image 来定位的,而两种状态又是互斥的,所以很多时候会忽略状态切换时的位置变化。
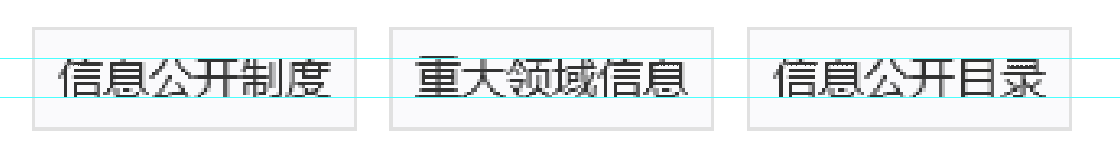
比如这张图,单独看两种状态几乎看不出任何问题:


但是仔细看一下,就会发现当前的状态比正常的状态下,图标向右左挪动了 1px,我们看看大图:


放大之后,图标与文字间距的差异已经非常明显了。
七、像素眼的比例尺
好了,讲了这么多像素眼可以发挥的重灾区,再讲一个参照物小技巧。很多人刚一开始没有任何参照物,根本不知道页面或者手机上的任何东西的大小,也就无法得出其他元素的大小。
其实,对于手机来说,有物理尺寸、像素分辨率、像素比等等,不过一般人不会记得,也没办法去心算出来这些结果。
那么最直接的参照物就是,最常用的网页字体,正文一般都用 14px,所以你可以看附近的正文,如果是14px,那么就相当于有了一个小比例尺了。
比如下图这个左边的是14px,右边是12px:


你只需要记住几个常见的字号在各种设备上的长相,那么你就有了一系列的比例尺了。
慢慢地就会对这些差异越来越敏感,再后来你就可以瞬间看出页面上的各种瑕疵了。
