photoshop制作合成动画
很多人都知道photoshop可以制作gif动画,但从cs6开始就加上了编辑视频功能,利用Photoshop也可以制作合成动画!核心技术要点是将两段短视频文件通过图层蒙版合成,下面我们通过具体案例来演示。

前期拍摄:
首先拍两段视频,记得要把手机或摄影机固定,在同一个场景拍出两段视频,人物在场景中不要重叠。


制作过程:
一、新建一个文件,画布大小设为跟视频一样(1280x720),选择“窗口”-“时间轴”,或介面右上角的“基本功能”改为“动感”,在“时间轴”面板中选择“创建视频时间轴”。
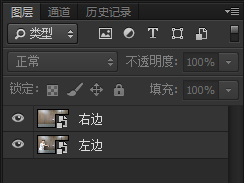
二、把两段视频拉到画布里,把两个图层分别命名为“左边”和“右边”。

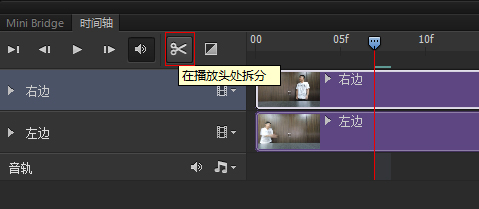
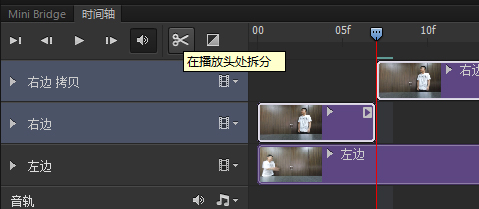
三、其实这里的视频编辑功能跟premiere有些相似,先把两段视频裁剪好;裁剪方法为:把时间滑块拉到要裁剪处,按剪刀按扭,视频就被裁剪为两段,把不要的删掉,再把后面不要的部分裁剪并删除掉;两段视频都按照同的时间长度裁剪好。


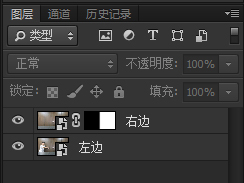
四、在图层面板中给“右边”图层加个图层蒙版,用黑色画笔或渐变(黑白)色把左边蒙掉。

五、导出gif动画:选择“文件”-“存储web所用格式”导出图片,在弹出面板中选择gif格式。
六、这个例子中我们还要做个倒放回去的部份,打开刚才保存的gif图片,点击“时间轴”面板右上角的菜单,选择“选择全部帧”,点击“时间轴”面板下的新建帧按扭,再点击“时间轴”面板右上角的菜单,选择“反向帧”;现在已经有了倒放的部份,再导出gif动画就完成了。

photop的“时间轴”视频编辑中,还有很多功能,这里只是用到很少的一部份;它跟AE对比优点是易用,会用photoshop的人很容易上手,图层各种样式都可以用到视频中去,并且提供变换、不透明度、样式等的动态设置的基本功能。缺点是没有AE功能强大,要做动感比较强的视频效果需要依赖视频素材。
注意:
1、Photoshop cs6以后的版本才有视频处理功能。
2、Photoshop 要安装完整版,绿色版、简化版都不能导入视频。
3、Photoshop CC 2014、 Photoshop CC 2015 在 win7 32位下不能导入或导出视频。
