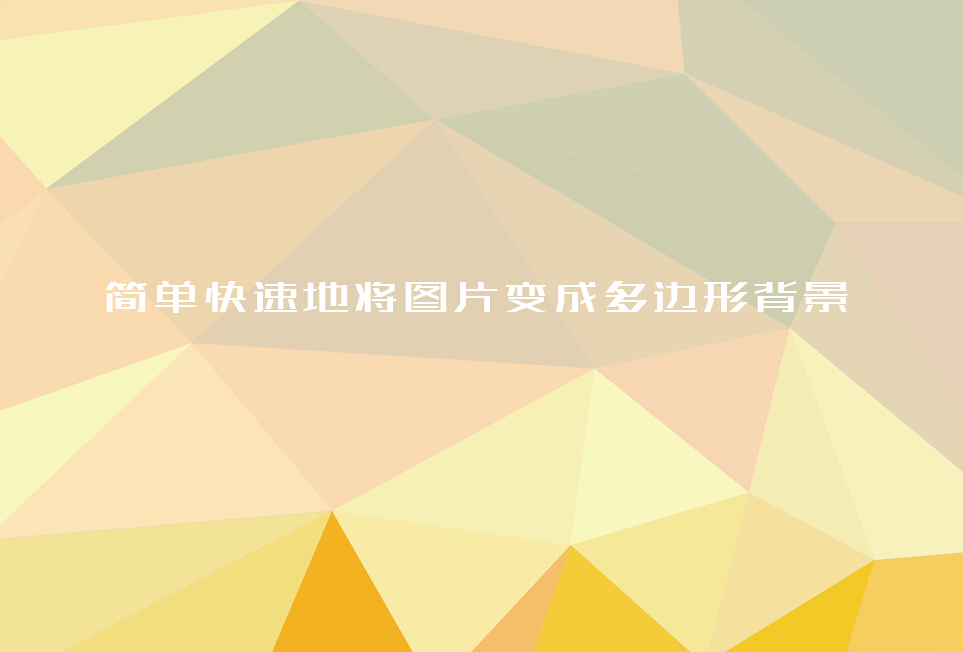
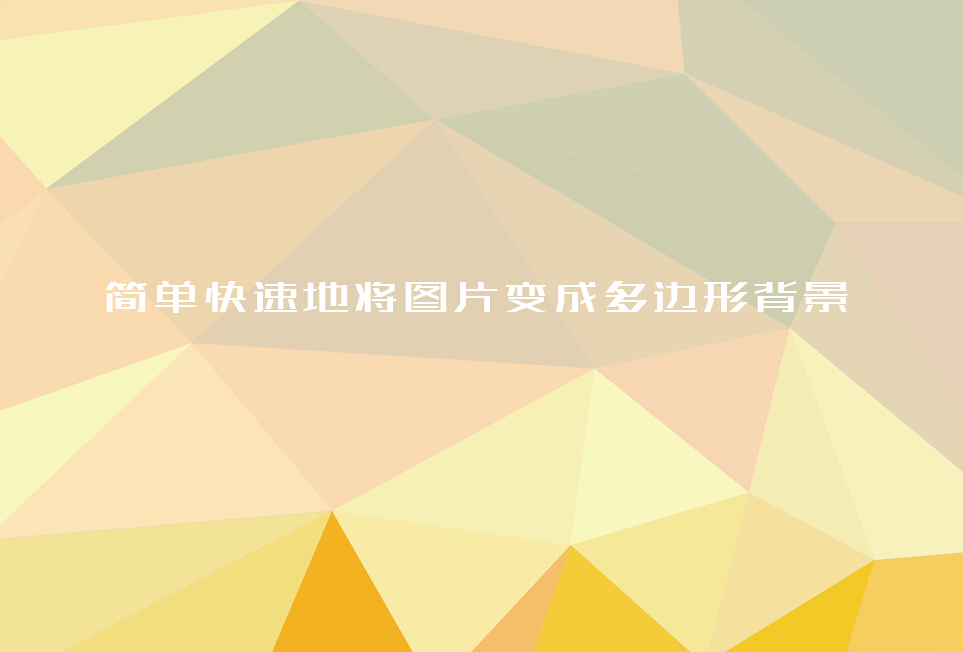
简单快速地将图片变成多边形背景
一、选取图片
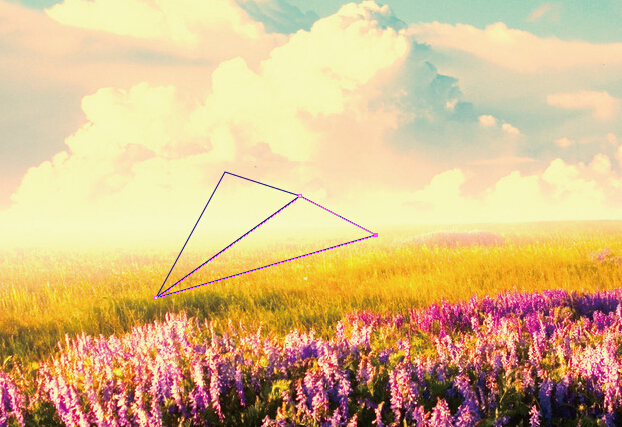
选取一张色彩丰富、符合设计环境需求的图片。在本例中,我选择了这样一张图片,在AI中打开

二、第一片三角形
在图片中,让我们选一块我们认为可以作为背景图色彩的部分区域。例如我在这张图中,就选取了天空和草地融合的过度色作为背景图片的主要部分。
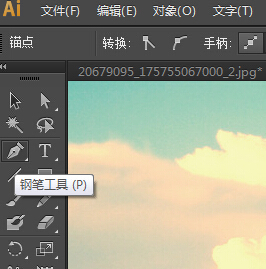
在这个区域中,开始绘制第一片三角形。利用钢笔工具,不填充任何颜色,描边色自定

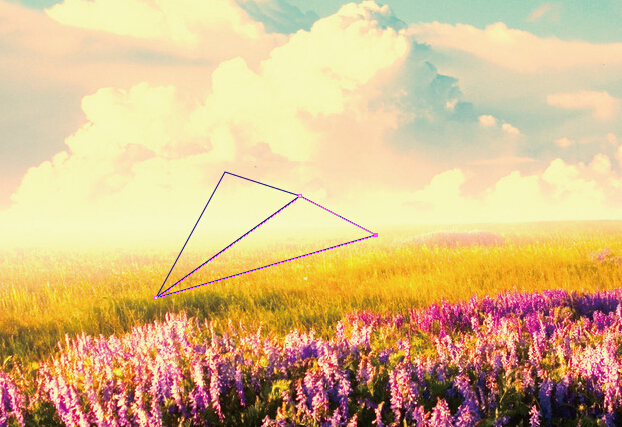
开始画一个三角形,透过背景图来看,这个三角形尽量为一片颜色差别不大三角形。这是为接下来填色的需要

三、画剩下的三角形
接着,在这个三角形的旁边,选择另一块适合的区域又画上另外一个三角形。第二个三角形的三边至少要和第一个三角形的其中一边联结

这时,鼠标滑过三角形的锚点时都会有提示,这有助于你定位其他三角形的锚点。慢慢画上其他剩余的三角形,确保每一个三角形都能无缝的联结在一起
可根据背景需要来组合三角形的大小 如下图


四、填色
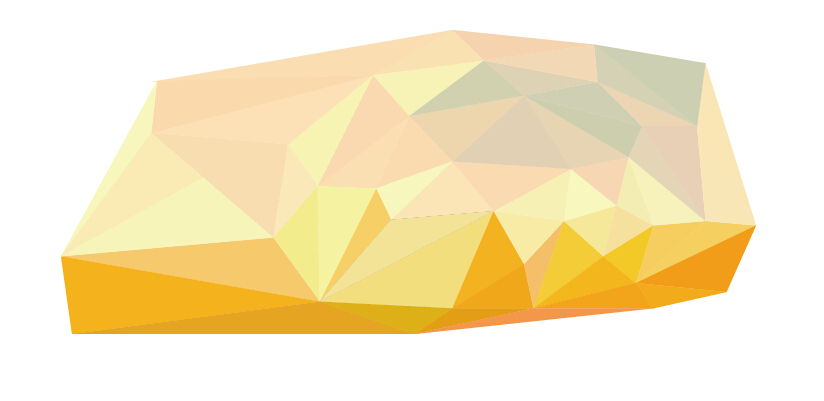
从这里开始,我们要用吸管工具,将背景图的颜色吸取过来填到每一片三角形中,三角形之间尽量保持颜色过渡而又尊重背景图原色。填色时也要去掉描边。这时,好像是在完成一幅拼色画,然后再关掉背景图可见的按钮。效果如下:

五、背景图应用
制作完成后,可以按照实际需要将它放大到合适的大小再导出PNG图片,然后再运用到网站中