如何使用Skalapreview在Sketch上预览设计稿
自从购买了Sketch,$99,在学习的过程中一直纠结与设计稿预览的问题。

腾讯isux出品的psPlay只能用于PhotoShop。

使用
UI中国出品的ScreenRunner可以实现设计稿预览,但是需要手工把PNG文件拖到窗口,并未有photoshop预览方便。

Sketch自带的Mirror可以进行预览,但是要进行收费$4.99。
幸运的是,Github 上有人为 Sketch 和 Skala 之间加了一个桥梁:marcisme/sketch-preview · GitHub
使用方法可以参见它的 readme。
Skala preview 被称作 iOS UI 设计师必备,可以非常方便的将在 Mac 上设计的效果图发到iOS设备上预览。
有OSX,IOS,Android版本
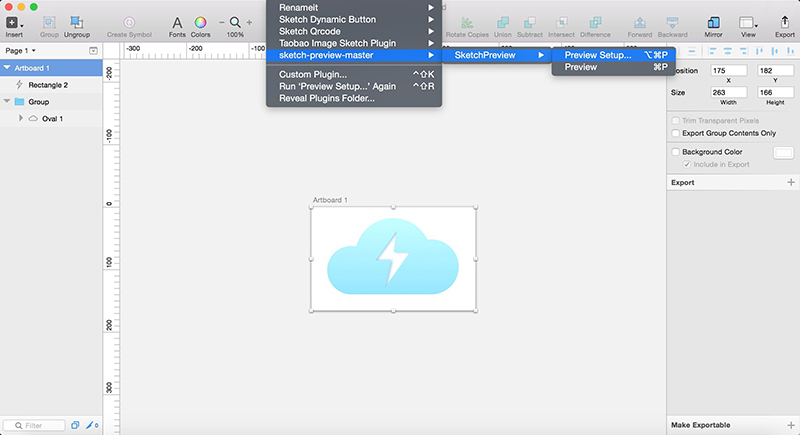
1、把GitHub下载的SketchPreview压缩包,打开Sketch软件,选择Plugins -> Reveal Plugins Folder放入压缩包。

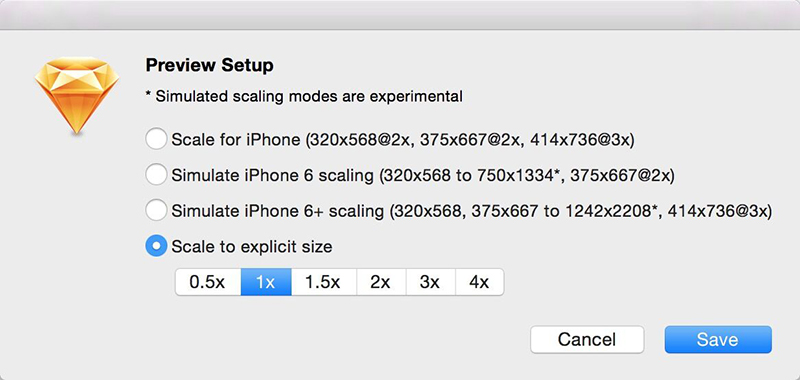
2、通过SketchPreview中间件,可以设置预览的倍数。@2X或者@3X

3、设置完成,按下⌘+P即可在IPAD和手机上预览。

TIPS:主机需要开启Skala
preview,才能自动配对成功。
写在最后,Sketch作为矢量级别的设计软件,为以后适配Retina屏幕提供了坚实的基础。设计师不需要做多种分辨率的设计稿即可导出@2X,@3X,@4X甚至更大倍数的设计稿,为日后适配高清的屏幕提供了解决方案,让图片不再模糊。未来Sketch不太可能支持Win平台,有OSX平台条件的可以尝试下。
