Sketch3使用后感
这个月组织学习了Sketch3,感受最深的是我看到的图标,界面不再锯齿!
Skech是一款轻量级的矢量工具,如sublime text如此高效的工具。
我们来看下sketch的界面。无边界的画布,更开阔的思路。

Sketch高效的方法之一除了界面和功能更适合设计师作为web和app设计之外,要点在于插件
Sketch 也提供了类似sublime text一样的Package Control插件安装。
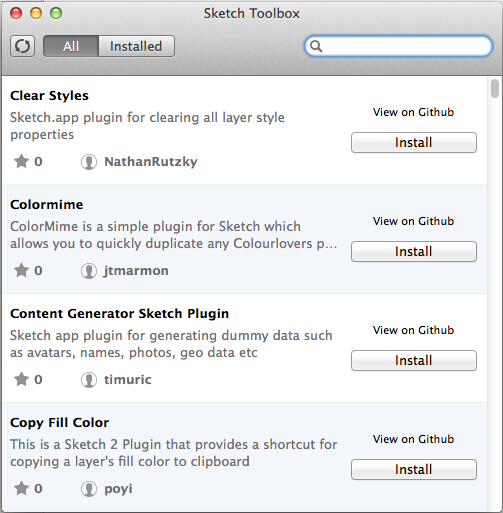
插件名称:Sketch toolbox (下载地址:
)
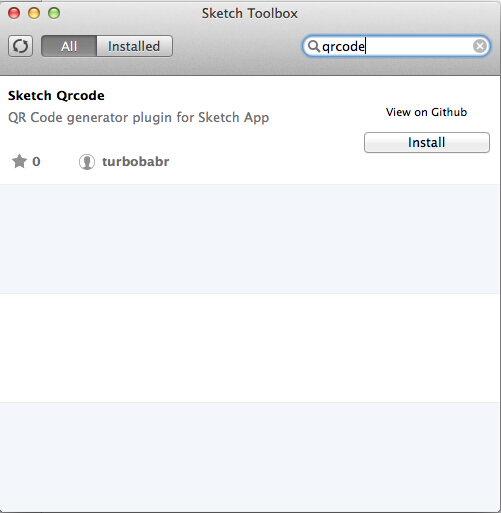
安装完成后打开toolbox,即可在搜索栏中搜索相应的插件,点击install即可。


下面介绍多款实用插件:

插件一:
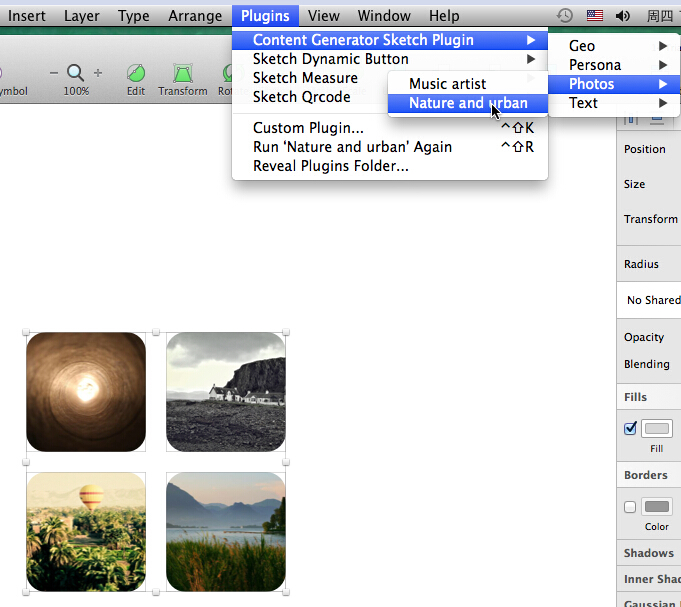
Content Generator Sketch Plugin(演示内容自动填充)
建立好框架,点击插件,即可选择相应的内容自动填充

插件二:
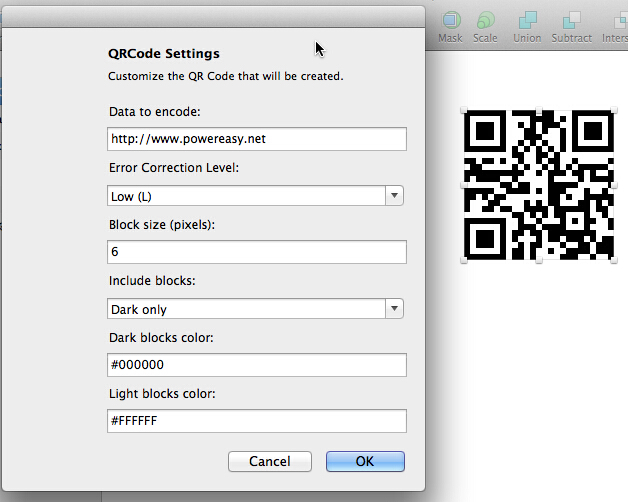
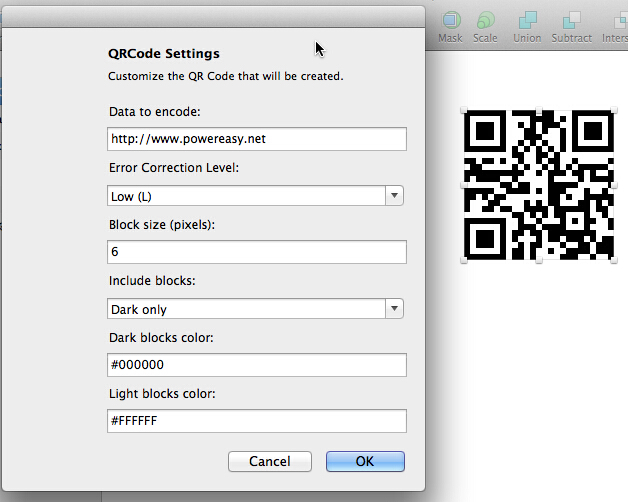
Sketch Qrcode (矢量二维码)
在PS里二维码图片放大缩小之后即失真。痛苦大家自己懂。sketch qcode是你的救星。


插件三:
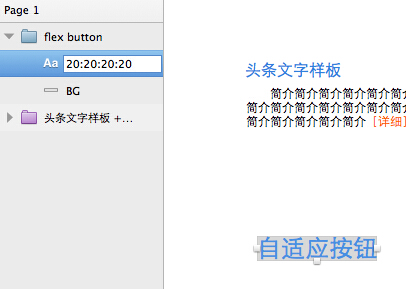
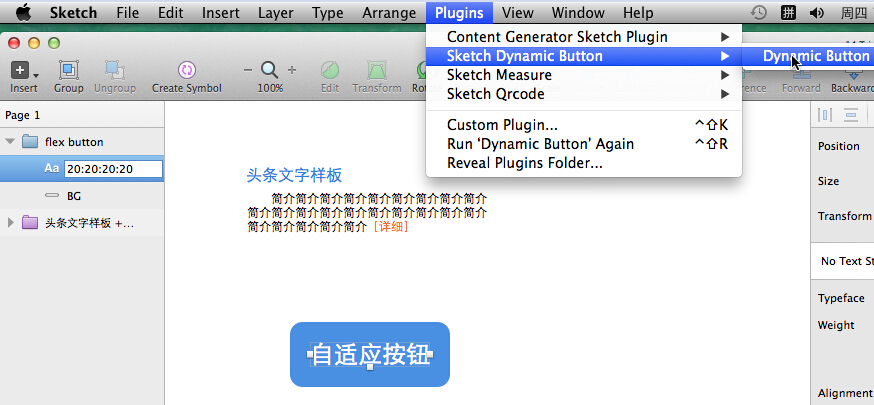
Dynamic buttons (自适应按钮)
初步尝试了这个插件,感觉操作上有点繁琐。但是建立好一次之后,复用是非常方便的。
一、先建立文字

二、然后插入按钮(shape)并在左侧文字属性上设置padding值。

三、然后点击插件上的Dynamic button按钮即可自适应。把按钮群组后,复用率大大提高。UI也容易统一。不会再出现整站页面按钮的宽度不一致性的问题。

TIPS:可以按快
捷键command + J

插件四:
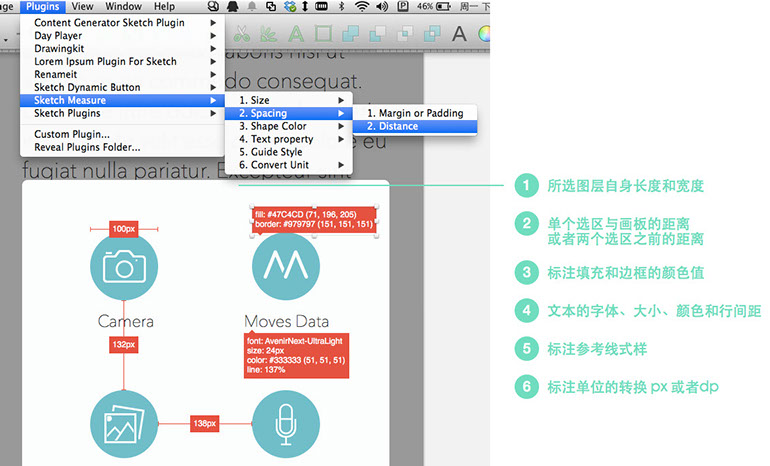
Sketch Measure (无法演示到插件。)
超级智能的帮你在作品上添加图形尺寸、距离、颜色和文本属性的附注,方便快捷,而且成品整洁漂亮。
好用到心都要碎了…… 完全不用自己手写标注,搞定后导出成PDF,直接发给技术小伙伴,大大提高双方的沟通效率。

(文字来源自:
)
ps:
复制Sketch中文网的内容给大家参考
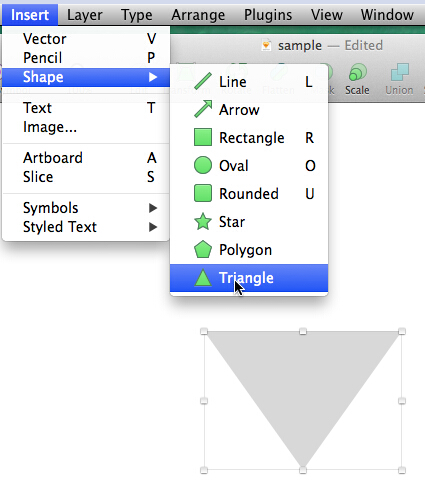
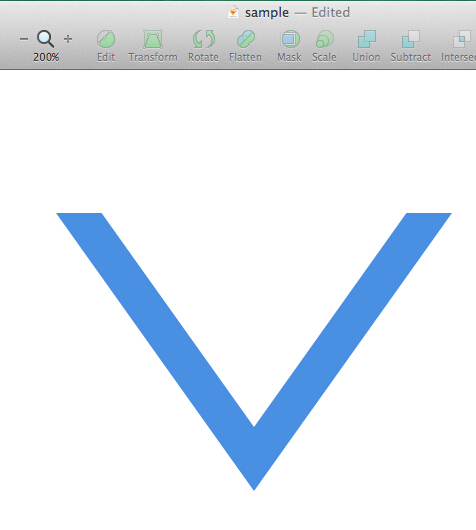
最后我们来看下sketch的矢量效果:
无论放大还是缩小。图形都不会出现PS那样模糊锯齿的现象。好用到心碎~~


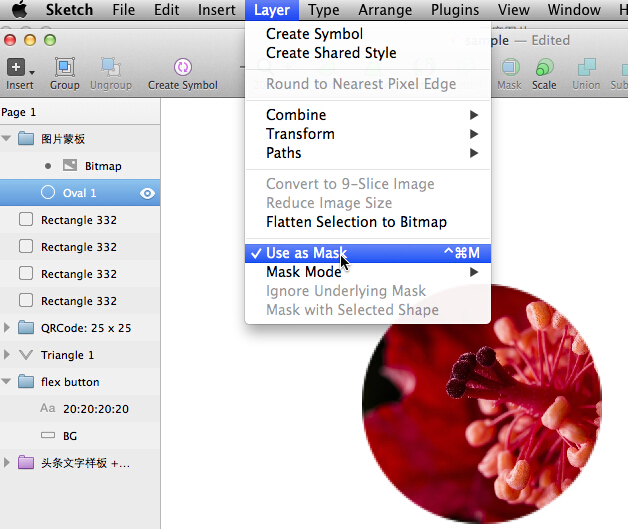
使用蒙版和ps类似。

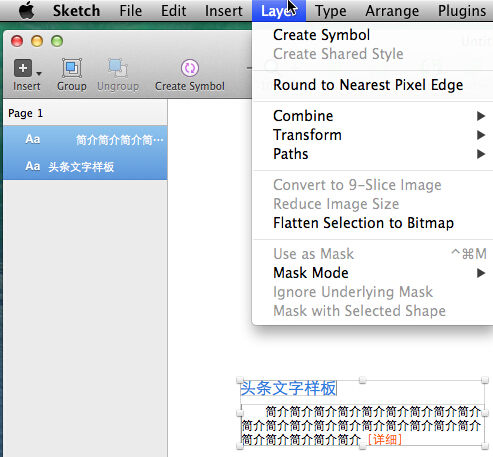
结尾前我们来看下skech最方便的功能就是symbol。
在很早以前我就跟大家探讨过<<
如何利用photoshop的智能对象提示设计效率>>的方法。但是photoshop并未提供智能对象管理的功能。导致使用率可能不高。
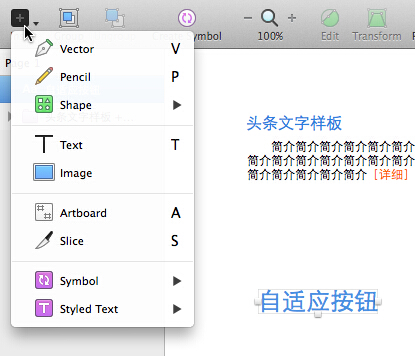
而在Sketch下,symbol如图形,文字一样插入一样方便。
我们把做好的头条样式组成一个symbol后,以后复用通过Insert按钮选择symbol即可。

写在结尾:
给大家分享下学习sketch的地方:
UI中国:
Sketch中文网:
界面设计工具 Sketch 的使用体验如何?
