配色小工具
通常我们在设计页面的时候,是怎样去配色?我想十个人可能就有十种方法,关于配色的文章,大家也写了很多看了不少,各有千秋,无论哪种方法,适合自己的操作习惯的就是最方便和实用的,看当我们到一张漂亮的图,觉得它的配色很棒,我们是直接将这张图保存下来自己慢慢研究?还是运用一些工具来看看它到底是怎样的一个配色。
下面,就给大家介绍一个很方便的操作方法:
我们经常使用的photoshop里面,有一个非常好用的配色小工具 kuler (大家应该都很熟悉了)

这里面已经有很多种配色方案,我们可以选用已有的配色,同时也可以将我们配好的颜色保存在这里,(当然这些大家都知道的,就不多说了)
今天主要想说的是当我们看到一张漂亮的图片,想获取他的配色方案时要用到的一个方法,
就在这里了,
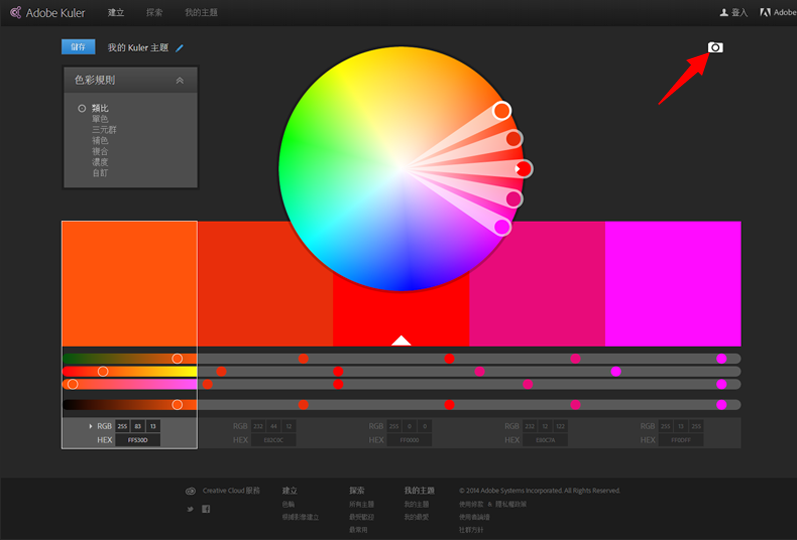
打开网址,我们看到的界面是这样的:

右上方的的相机图标,上传图片,

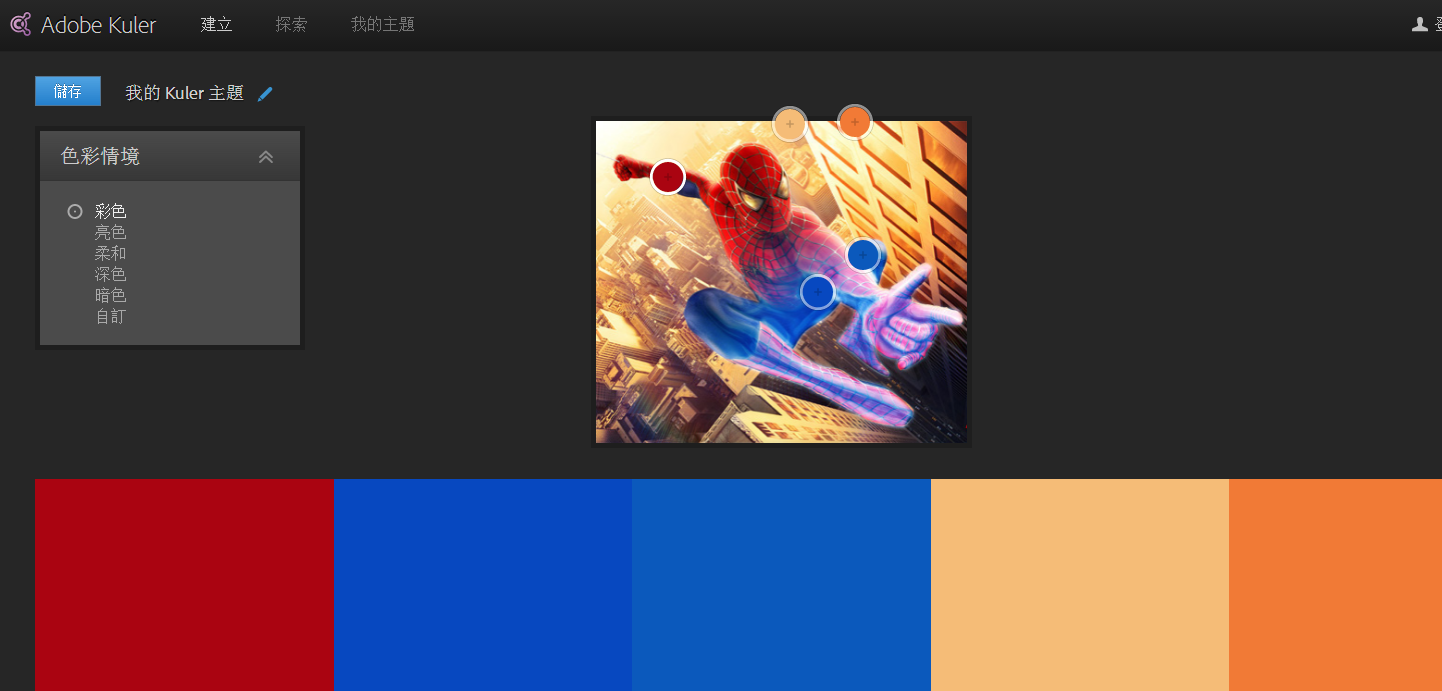
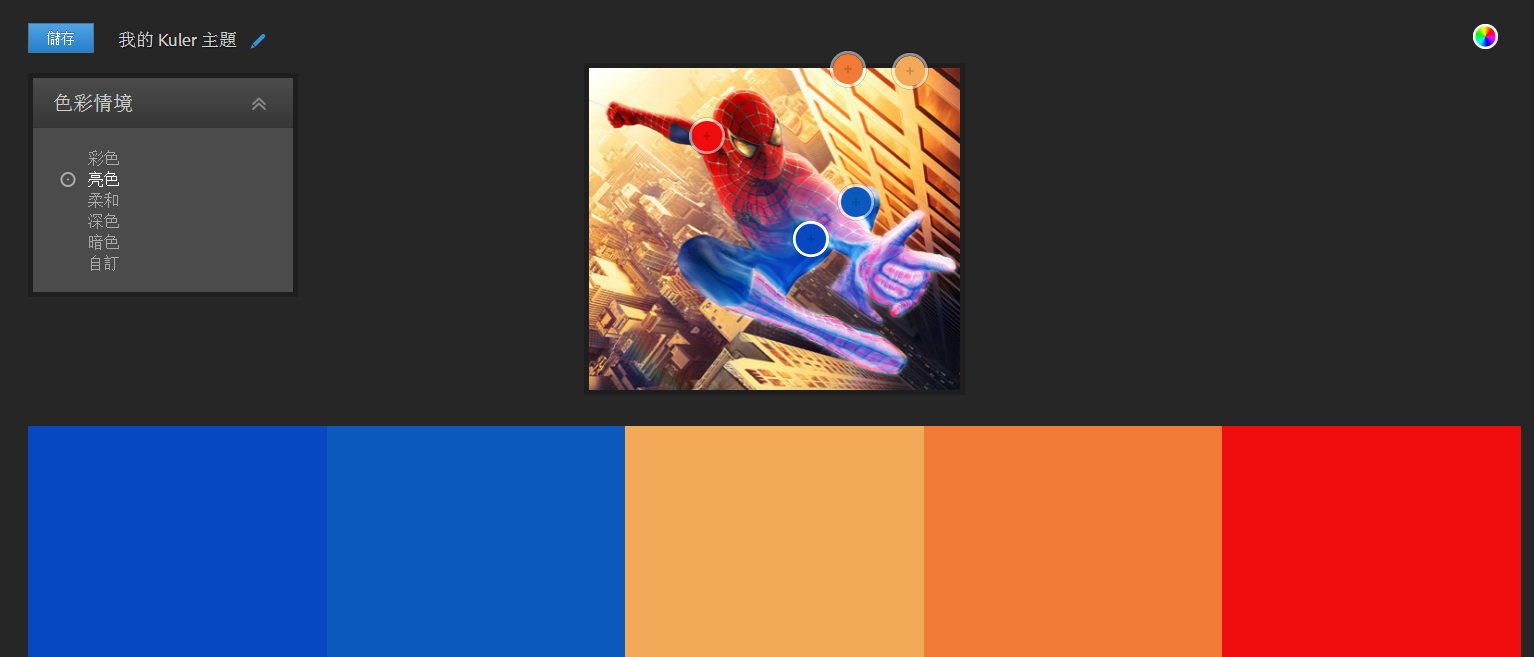
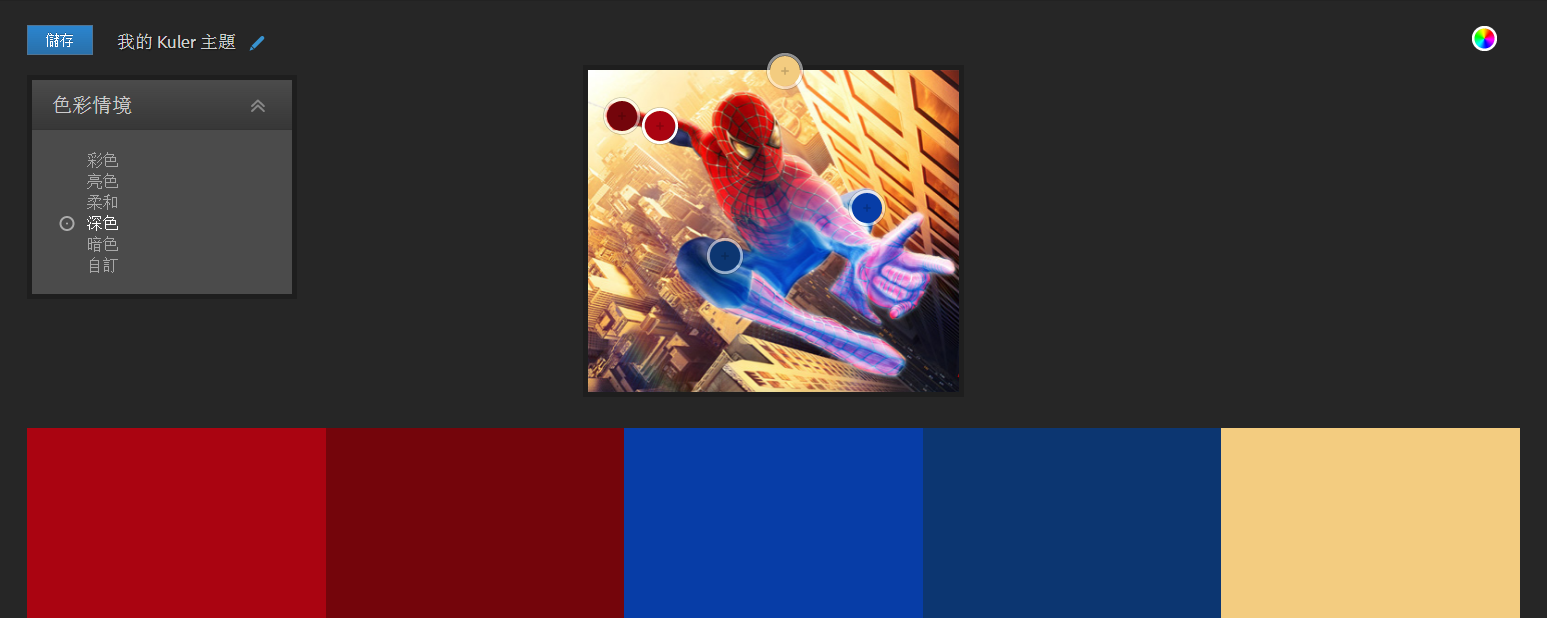
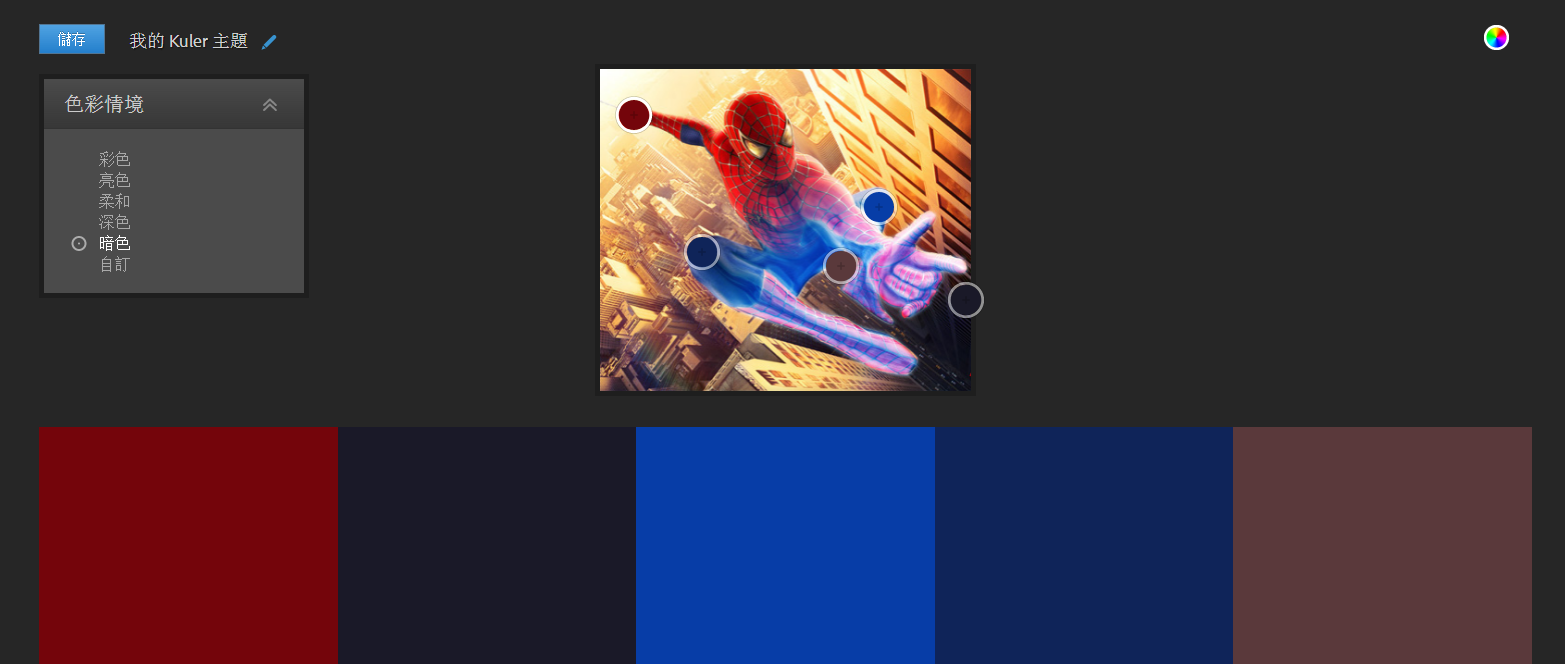
在左边的色彩情境中们可以自行选择,而图中的圆点也会随着我们的选择而变化,以下图片为选择不同情境下所显示的色彩

亮色

柔和

深色

暗色
我们也可以将选择的配色储存起来,是不是很方便又很实用呢?
最后,给大家也列出一些比较常用的配色:
流行的扁平化配色:

带有情感色彩的配色:

中国传统颜色:

中国传统颜色地址:
这里有详细的传统颜色介绍,感兴趣的同学可以留意下!
