几何图形在网页设计中的运用
我们在工作当中对于那些版块性较强、图片较多的页面,借助几何图形或许能呈现不错的效果。不同的几何形状有不同的性格,圆形是活泼可爱的,方形是平稳整齐的,三角形是尖锐动感的等等。
拼贴法
就是像我们做手工一样,将剪裁好的图形打乱,重新整合在一起,得到不规则的页面,让画面更与众不同。

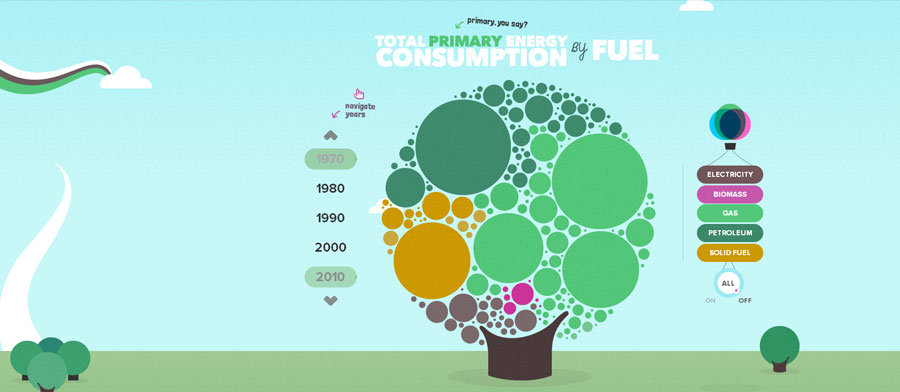
这张图,利用圆形的大小颜色差异组合在一起营造视觉上的统一画面,让页面生动活泼,有活力(网址: 鼠标滑过的效果也很赞!)

细的线条往往给人一种 细腻、柔弱、灵活的感觉,这里运用到的细线巧妙的排列与文字实物的组合使页面更与众不同。(网址:)

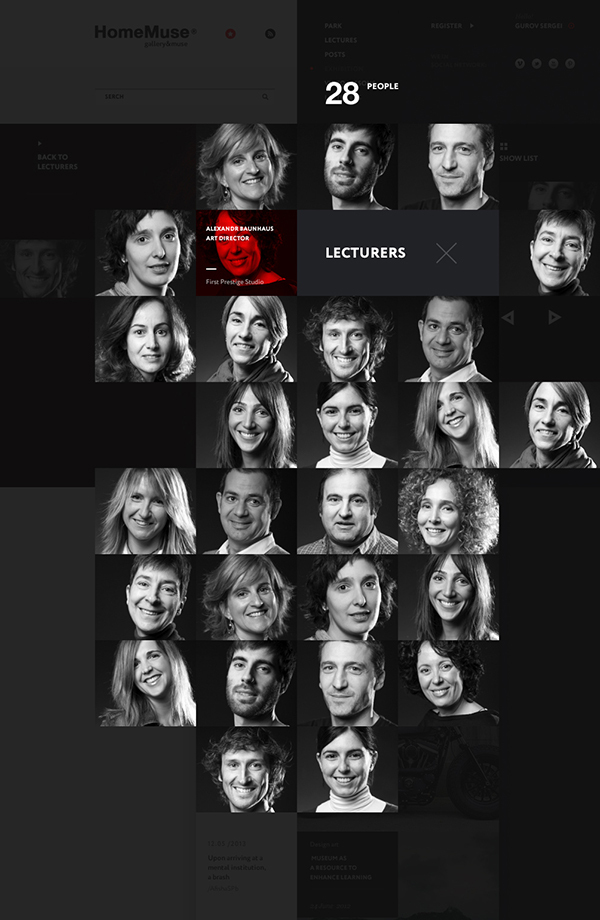
方形以其稳重的特点,经常在多图片多内容页面中发挥重要作用,照片墙式设计便是其中之一,hover时根据不同色系区分相应功能区。

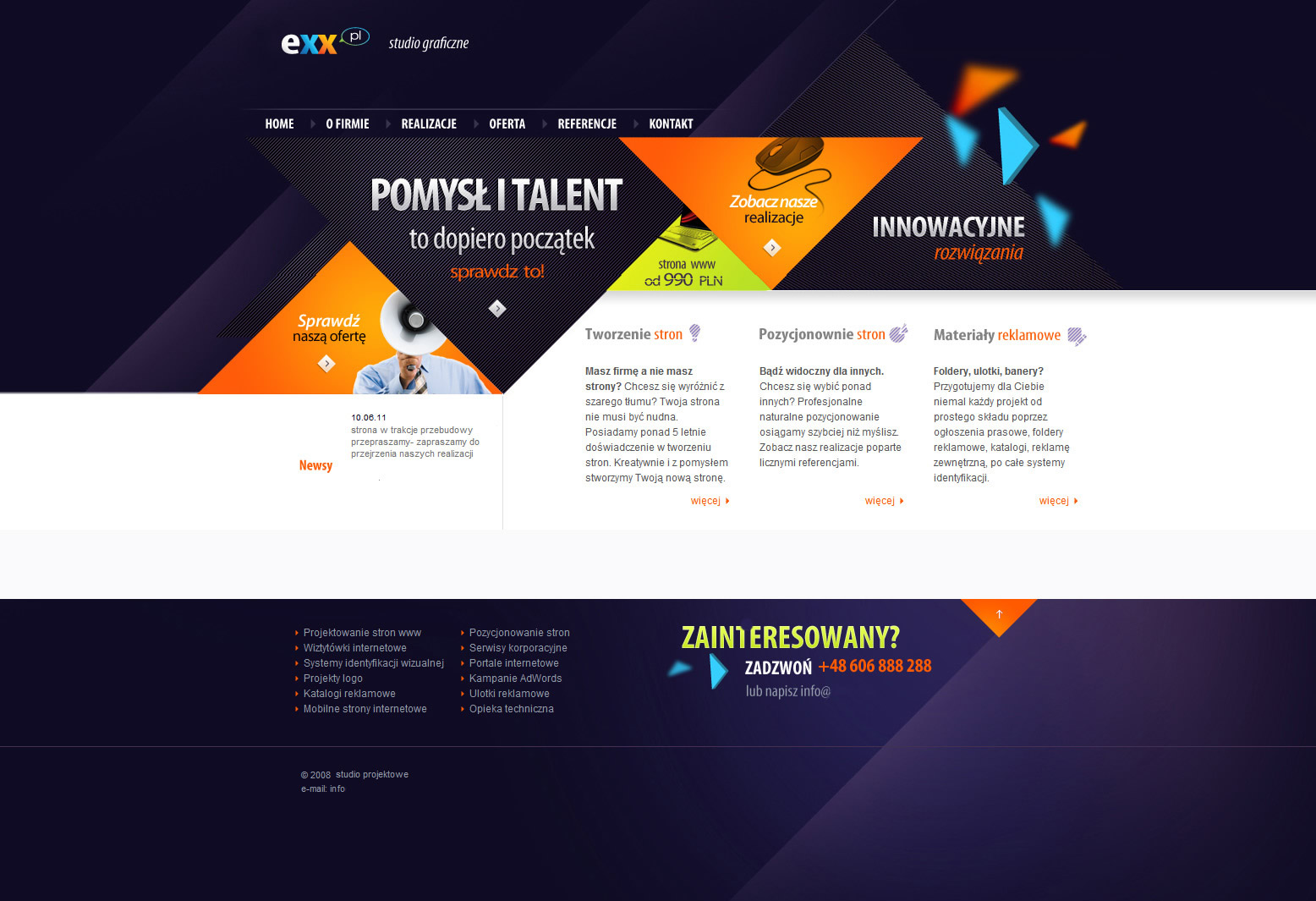
三角形的动感及其尖锐性能增强视觉上的刺激,快速吸引用户,可以用于科技和时尚这种风格比较“锋利”的网页。
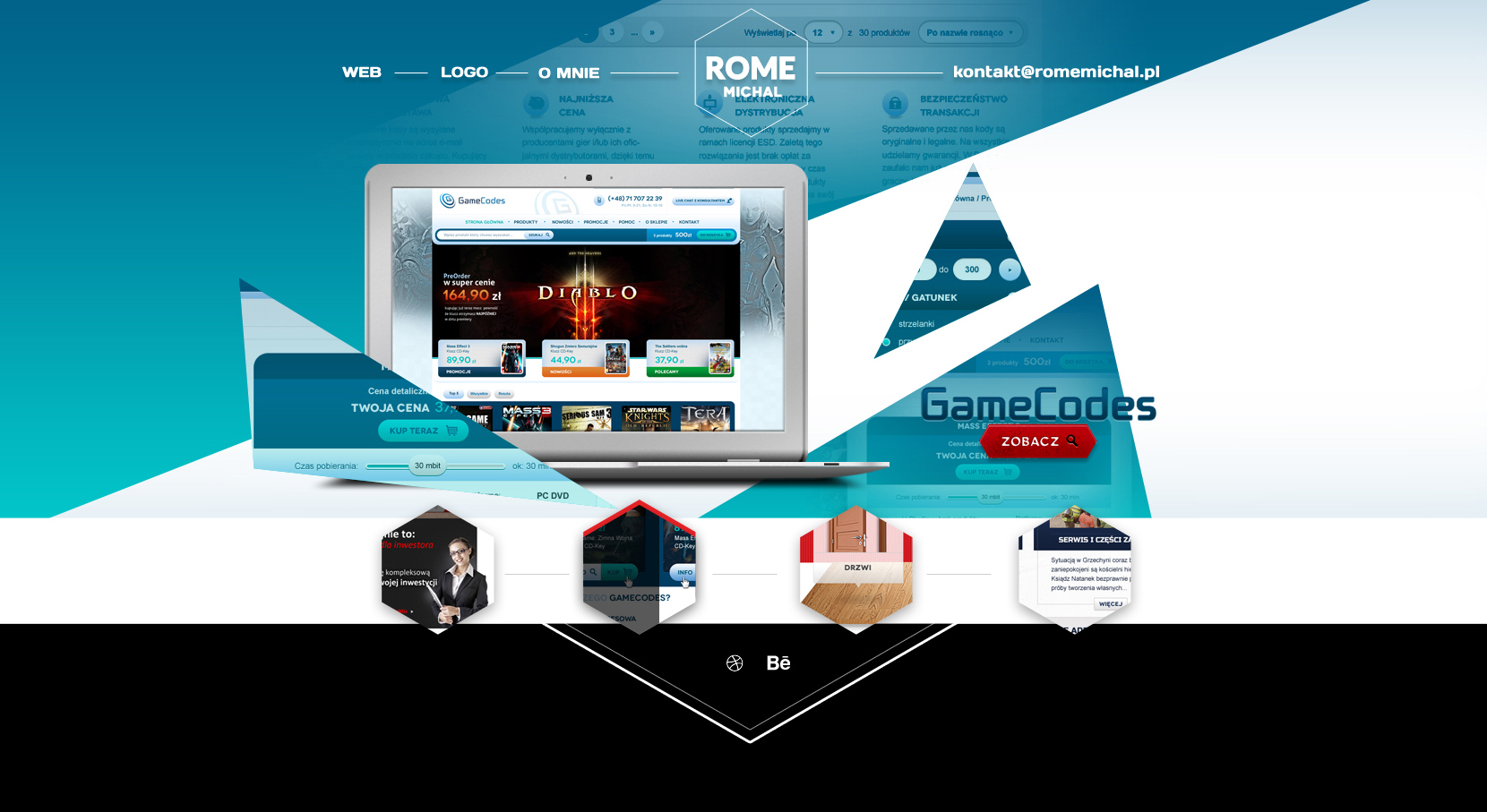
图形分割

用大的色块对页面进行切分,辅助图形的组合,色块的对比,能够带给用户强烈的视觉冲击力。在搭配的时候,注意主次,以一个大的形状为主,给内容摆放留下足够空间,与其他辅助的小形状相区别。
几何图形中的点、线、面是我们日常生活中都很常见的,在做惯了繁复的设计形式之后,偶尔用最基础的几何图形为设计改变形式创造亮点,返璞归真设计形式简约化也许会有更好的视觉表现。
