变形金刚字体设计
今天跟大分享下变形金刚字体效果的设计,这里利用photoshop cc 自带3D功能以及ps“灯光工厂虑镜插件”制作变形金刚字体。

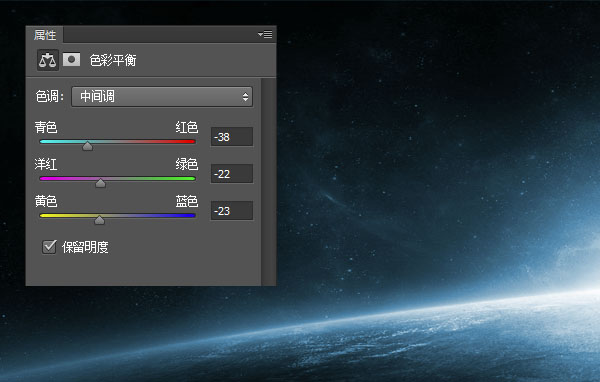
在百度上搜了一张太空图片作为背景

对背景稍微作了下色彩平衡的调节

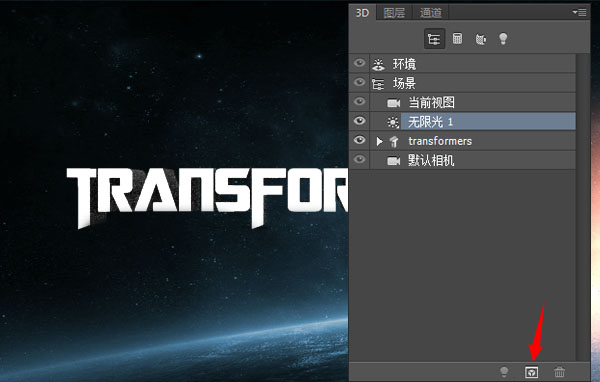
输入变形金刚字体[字体下载],同时再复制一层用于字样式的设置,下面的一层用了3D字体的转换。


对字体进行一个简单渲染,让字体边沿平滑一点,字体的渲染精细度,可以在ctrl+K下看到在关于3D功能的设置方面参数,越精细,当然花的时间就越长,这里只做了粗略的渲染。

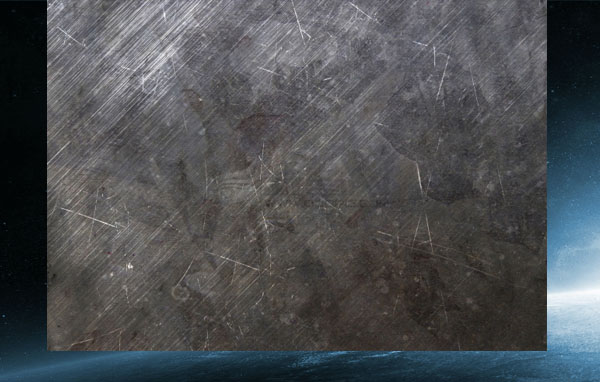
在百度找张铁皮的材质图片用于贴到字体上面去。

创建剪贴蒙版

再为字体添加一点残缺的效果。

去色叠加,再调节透明度所得结果。

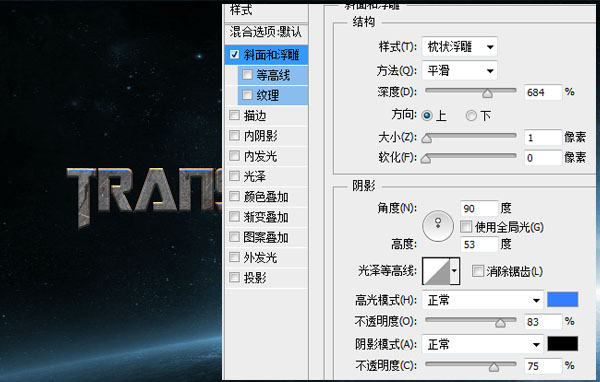
为字体添加斜面和浮雕效果

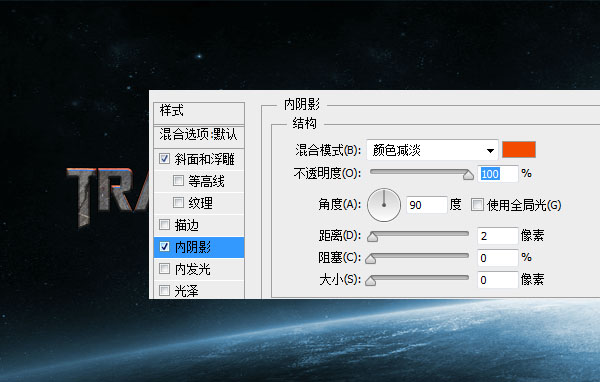
添加内阴影为淡淡的黄色

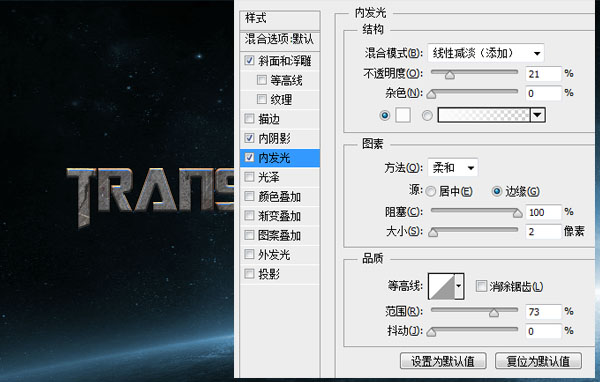
添加内发光

为字体的受光面添加小的发光效果

混合模式均为线性减淡

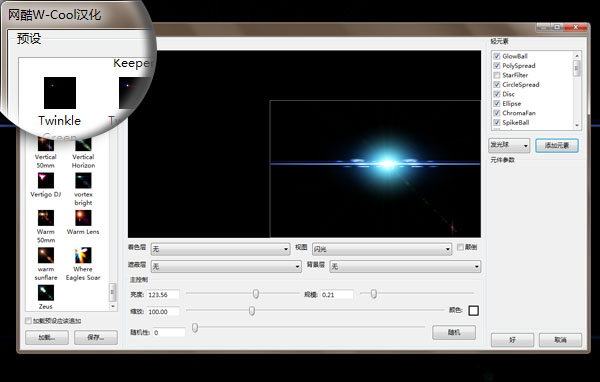
隆重推荐下灯光工厂插件[下载],这个文件在下载时被360报毒会自动删除,请设为信任后,再恢复,安装,同时支技32位和64位系统。安装完后,需重新启动ps,在制作灯光效果前需新建一个黑色的背景。

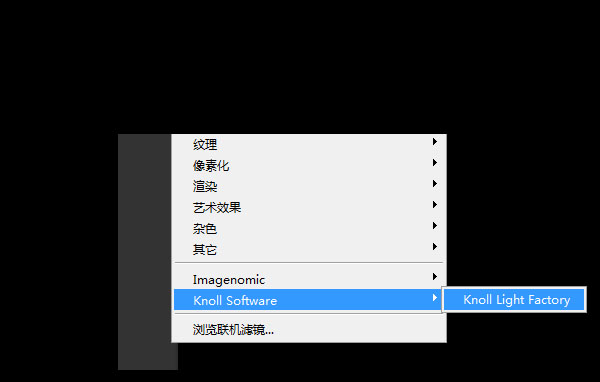
在虑镜下方,方面看到新安装的插件

启动后,进入插件画面,里面有自带150多种灯光效果,根据自己的需要,选择不同的灯光

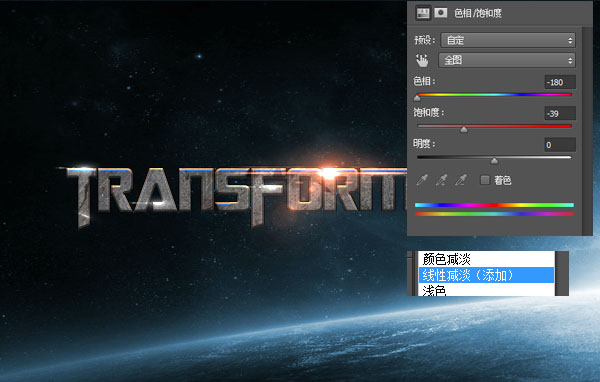
设置好后会生成灯光图片,再选择混合模式为线性减淡,再通过色相/饱和度来调整自己想来要的颜色。

小记巧:想要对单个图层进行调,只要该调色层剪贴于被调色的图层,就可以对该图层进行单独调色了。

