单页网站设计
什么是单页网站设计?
单页网站建立在单个窗口中,单页网站的概念更多基于滚动而非点击(尽管点击也没有被禁止)来浏览和通读网站与它的内容。
一个单页网站可以简单到像一页纸,恰好吻合浏览器窗口且不需要滚动。但它并非总是如此。单页网站可以滚动(当然也别把网页设计得太长,这非常重要,用户会受不了)。简单来说,单页网站是不包含域名内的链接并且所有内容都在主界面的网站。
不是每个网站都要很复杂或包含很多页内容信息,有时候一个页面就足够了。不过你打算用一个页面来创建网站,并不意味着它会很轻松。开发一个单页网站布局所需要的思考与规划,不比某些更加复杂的网站少。它需要将所有相同的基础元素整合成一个更大的站点,还要让人看起来印象深刻,你得照着预期进行并且怀揣明确的目标。
有数不清的酷炫招式可以帮助你充分设计好单页网站。下面介绍几种常见方式:
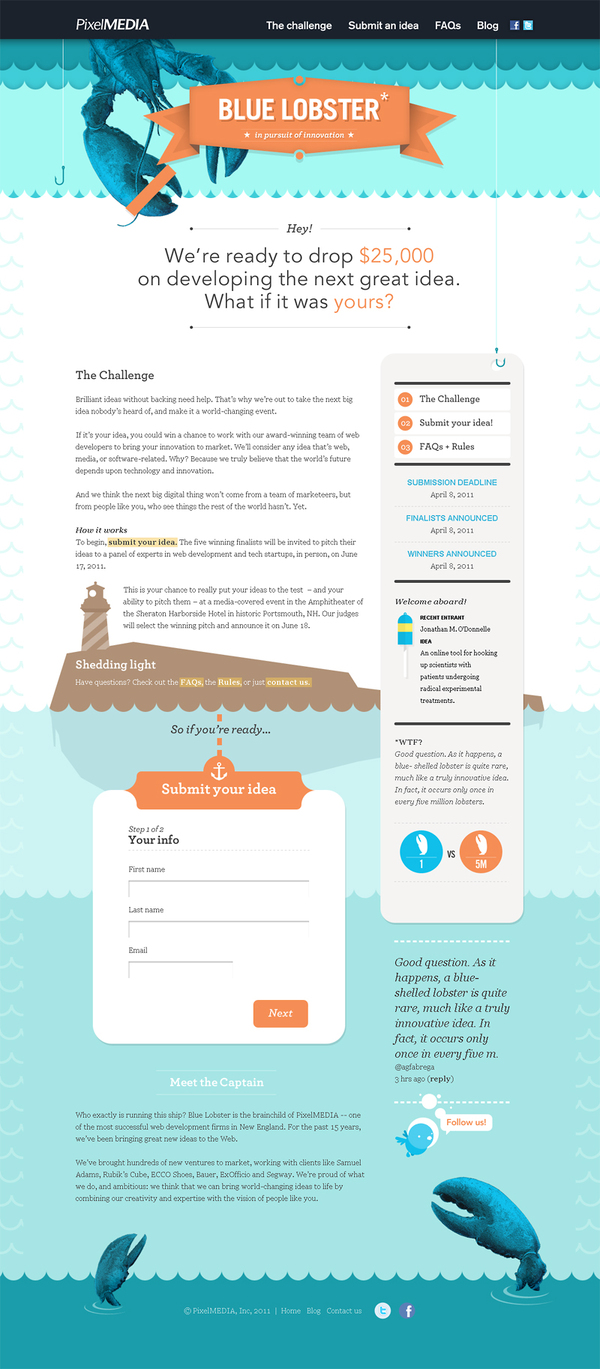
视觉差滚动:滚动特效是单页设计中最盛行"花招"中的一个。轻弹鼠标,用户无需点击或从欢迎页跳转就能来到一个新页面。这种效果可以激励用户继续滚动、阅读、与网站互动,看看接下来会出现什么。

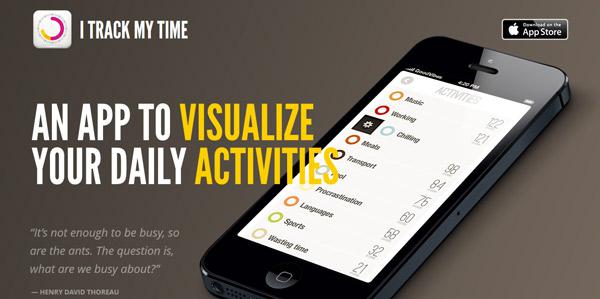
移动App欢迎页:创建一个特别的欢迎页面,在用户通过移动设备和平板电脑访问你网站的时候,鼓励他们下载App。这个"广告页面"可以帮助你将网站用户转化为正式的App用户。

隐藏式导航:鼠标接近时会出现和隐藏的菜单可以在整个设计中节省空间,并且始终在熟悉的位置提供导航(通常是页面顶部)。

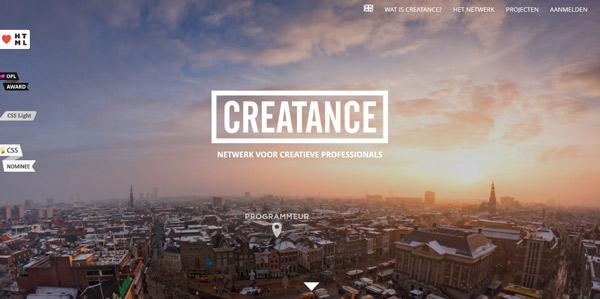
动画特效:如果视觉差滚动不是你的菜,考虑一下用动画或视频背景来增加视觉吸引力。移动物体会诱使用户逗留,看看接下来发生什么。

为什么选择单页设计?
单页网站设计有很多注意事项,它并不适合每个项目,它流行的使用场合:上线前的APP预告、带有email注册表单的网站、作品集展示工具、引导用户跳转的网站、简单展示产品和信息的公司网站。
单页网站通常设计得很赞,因为它们只有一次机会——第一印象——来从杂乱的视觉景观中吸引用户注意力。
这类页面通常都适用于不具备丰富内容的网站:售卖单个产品的网站,用来推销另一个网站、APP或商品的网站,小型作品集或简单的信息。
既然这类网页的设计通常都高度视觉化,文字就得尽可能保持精简。单页网站同时也需要一个清晰易懂的用户界面,用户才能准确知道他们可以用这个网站来做什么。
考虑一下客观实际,我们在工作当中可能很少会用到这种单页网站设计,但是,这类网站的很多优点是值得我们在设计的同时可以运用和参考的,也希望能给大家带来一些灵感!
