网页设计光影细节处理
1、使用光源
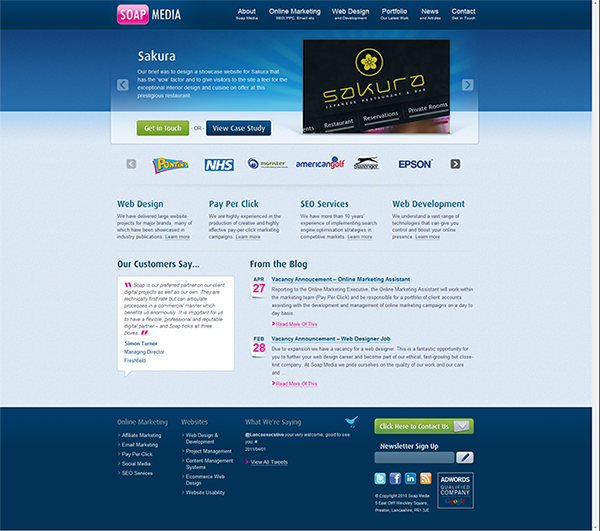
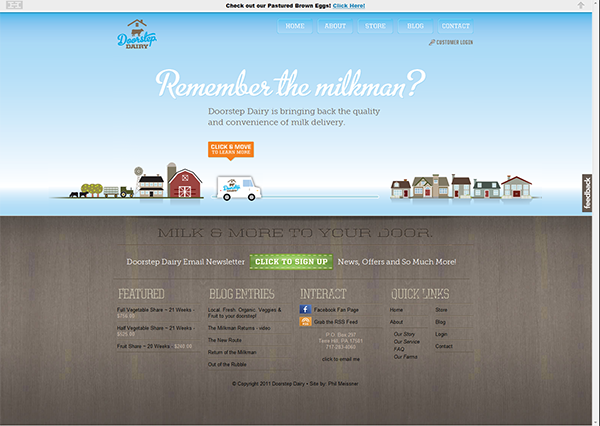
控制好光源位置能够为你的页面设计创造独特气氛(即使仅仅是一个简单的线性或径向渐变也能达到效果)。光影效果还能引导视觉中心的转移。(下附图例)
使用发散光源,创造出视觉空间。

2. 使用渐变
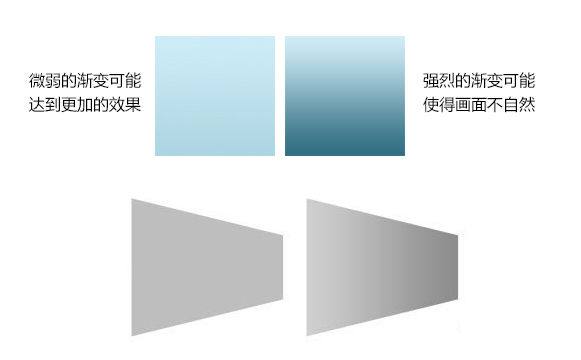
运用渐变的关键是要做得恰到好处。在Photoshop里绘制渐变时,请在图层样式里做渐变叠加,这样能保证你的渐变的可编辑性,而且随着图层的缩放,渐变也能跟着无损地缩放。

使用微弱的渐变,创造出迷人的质感效果。(附图例一张)

3. 高级阴影
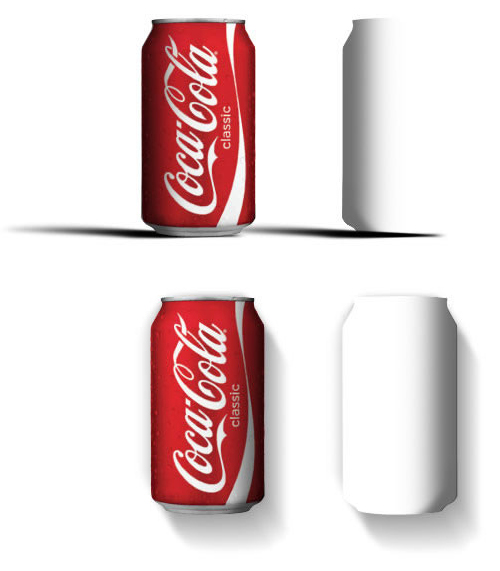
阴影深度取决于光照方向和强度,以及物体和投影面的距离。光照越强,阴影越锐利越暗;光照越弱,投影也就越弱。

(附网上图例一张)同样的可乐罐,被赋予不同的阴影和暗部之后,整个空间位置就显得完全不一样了。