抽奖Flash制作
突袭的一个任务,抽奖Flash制作,给大家分享一下经验
需求:联欢晚宴上抽奖,按围数对应座位号的抽奖方式,用Flash动画1天内完成。


难点分析:
1、主围每围只有1-8号,其他每围都是1-10号,酒店逢4的围台号都没有,例如4,14、24、34
2、考虑弃票的可能,可踢除弃票号码
3、和一般抽奖号码不同,最终中奖结果显示应为“XX围XX号”
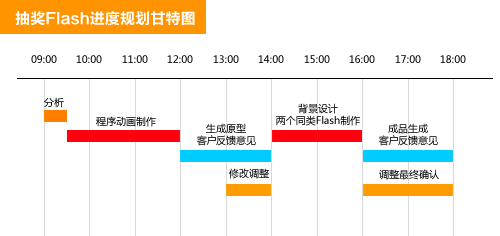
4、9小时内完成分析、程序、设计、反馈、修改等工作


抽奖Flash制作过程


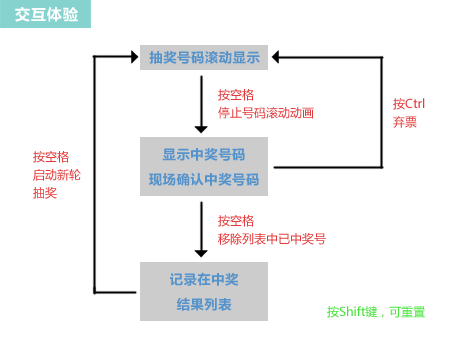
交互分析:一开始,抽奖号码滚动显示,按空格停止后,停止号码滚动动画,再按空格,确认抽奖号码,按Ctrl可弃票。




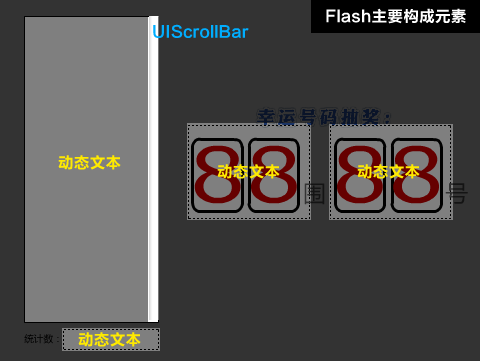
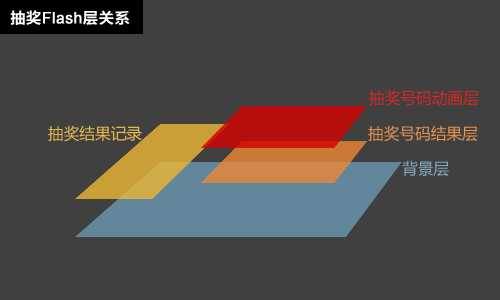
程序分析:读取文本中号码,加载入数组队列,编写事件处理方法函数,随机抽取数组队列中的号码,显示中奖号,确认中奖号,记录在中奖动态文本,从号码数组队列中移除已中奖号码


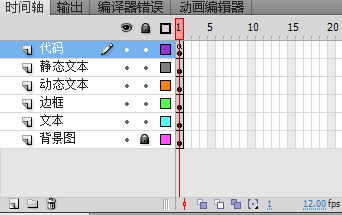
主要代码构成——加载文本


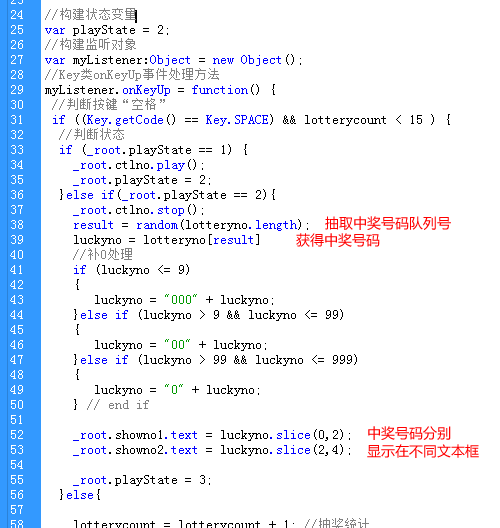
主要代码构成——创建按键事件,抽取中奖号


最终效果
(点选Flash区域才能使用按键)
