简单Flash光晕效果设计
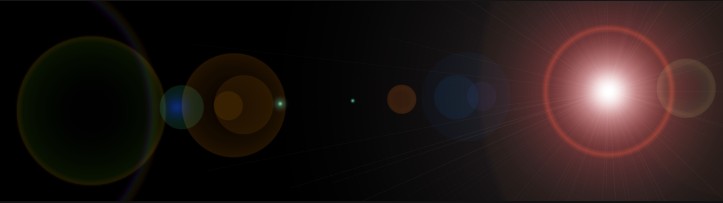
通常我们在设计头部banner的时候都会在图片上加上光线或者光晕的效果,如下图所示:

在Flash下如何把光线分层做成Flash动画呢?
我们只要在Photoshop下把图层分开设计后导入Flash。然后利用 flash的影片剪辑的“混合模式”即可自由的制作光晕的效果。
下面是图层分解:
我们可以从图片看到。我们的光线是分两层的。
一层是硬光线,一层是光晕。
这里主要说一下光晕的制作,硬光线配合光晕的顶点位置即可。
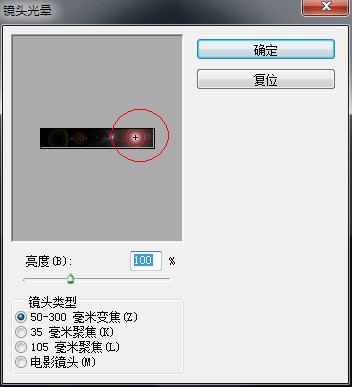
一、新建一个比Banner大的图层,填充纯黑色,然后选择“滤镜-渲染-镜头光晕”:
注意:这里建立是的平行的光晕,目的是为了得到完整的光晕。
最终效果:

光晕焦点位置、参数:

二、旋转光晕,处理毛边后即可得到自己想要的效果
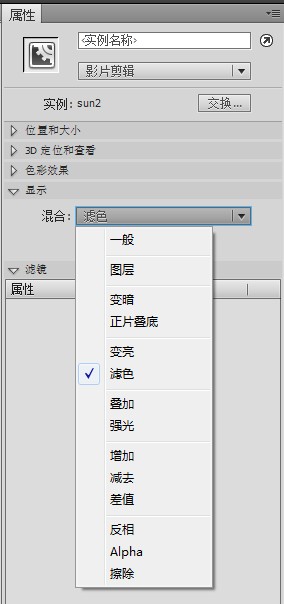
三、我们把做好的图片、光晕等导入Flash,导入Flash后,把光晕层转化为“影片剪辑”元件,然后选择混合模式为“滤色”,与Photoshop下效果是一样的。(
Tips:PhotoShop下为叠加,可选择叠加的模式。Flash提供了多种类似PS的混合模式,如下图)

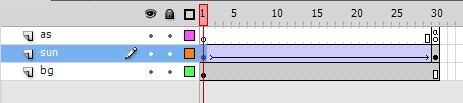
四、制作光晕的动画
给Sun的影片剪辑做一个从左到右的变形动画即可:


最终Flash简单效果:
End!
效果做得不好,不自然,技术含量不高。大神就飘过吧。
写这么一个技巧启发一下!
