关于设计中对称与平衡的整理
做项目以来,从客户口中听得比较多的都是,这里不够协调,整体不够协调等等的一些话语,可能在客户的眼里,协调就是对网站的设计的最基层的要求吧,所以,在页面上做好对称平衡,是比较重要的一点,而且政府网站学校网站,信息内容都是比较多的,因此平衡性和组织性是至关重要的。
一、对称
1、对称是图案沿中轴左右或上下重复的状态。在自然界中,我们到处可以看见对称的形式,如蝴蝶、蜻蜓、树叶、花朵等等。(图一)
对称的形态在视觉上有自然、安定、均匀、协调、整齐、典雅、庄重的朴素美感,很符合人们的视觉习惯。所以在人们的生活中,经常会用到对称图形。例如过节时点的红灯笼,各种各样的标志图案等等。(图二)

2、对称图形由于过于完美,缺少变化,会给人一种呆滞,单调的感觉。所以,人们会在保持平衡的前提下,改变其部分元素,使画面具有变化性。
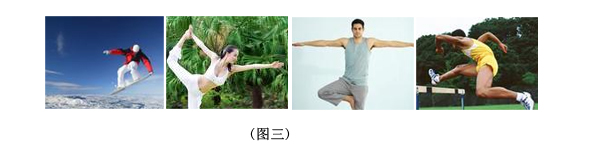
由于事物在运动中,时常处于不对称的状态,便出现各式各样的不对称的平衡现象。(图三)

二、平衡相对于对称具有更为丰富的形态。当画面的对称关系被打破时,可以调整力的重心使画面达到力的平衡。
力的平衡可以分为以下三种情况:
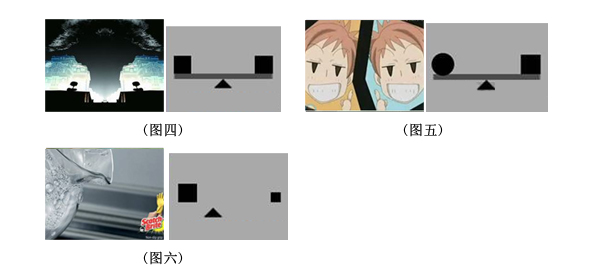
A、重心位于两个事物中间位置,形成了绝对的平衡关系。我们也称这种绝对的平衡关系为对称。如下图广告作品中,采用了对称的形式,使画面达到了绝对的平衡关系,给人一种安定平和的形式美感。(图四)
B、当两个事物量感达到平衡时,形象上可以有所差别。例如下图广告中,位于人物的背景颜色,虽然颜色上不同,但却给人同样的重量感觉。这样处理的画面,不仅具有了变化性同时又使保持了平衡性。 注意:这里说的差别是在保持力的平衡的前提下的差别,是有一定限度的。(图五)
C、当两个事物量感不同时,可以调节力的重心使之达到平衡。例如下图广告作品中,浅灰色较纯黄色会给人量轻的感觉,所以画面在处理时,使灰色的面积大于黄色的面积,从而使画面取得了平衡。 注意:在遇到这种情况时,我们可以通过调节大小、色彩、位置使画面达到平衡 。(图六)

三、对称和平衡的基本形式
对称和平衡可以造成人们视觉上的满足,所以在生活和设计中应用是十分广泛的。对于对称和平衡的学习我们可以从对称和平衡的基本形式入手,下面我们将对称和平衡的基本的形式概括为以下四种:
A、反射-----是相同形象在左右或上下位置的对应排列,这是对称和平衡最基本的表现形式。(图7)
反射这一基本形式在广告中的应用是十分广泛的。例如下面的插画设计中,运用了左右位置的对应排列,给人强烈的形式美感(图八)

B、移动---是在不改变形象总体保持平衡的条件下,局部变动位置。移动的位置要注意适度,不能打破了画面的平衡。(图九)
例如,在下面的海报设计中,采用了移动的基本形式,给人一种连绵不绝的想象力。(图十)

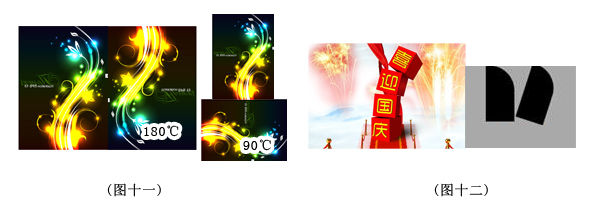
C、回转---是在反射或移动的基础上,将基本形进行一定角度的转动,增加形象的变化。这种构成形式,主要表现为垂直与倾斜或水平的对比。但在总体效果上,必须达到平衡。(图十一)
在下面的海报设计中,运用了回转的基本形式,使形象在统一的基础上又不乏变化。(图十二)

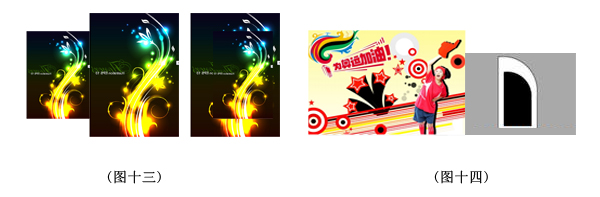
D、扩大---就是扩大其部分基本形,形成大小对比的变化,使其形象既有变化,又达到平衡的效果。图十三)
在下面设计中,灵活的运用了扩大的基本形式,形成了大小的对比变化,增加了画面的延伸感。图十四)

网页设计中的对称与平衡
1.比较常见的是许多网格布局系统通过打破列宽来展示平移对称,以保持平衡和比例。

4、使用了平移对称和反射对称。许多内容元素和内容块居中,并且均匀地成比例的分布在两边形成反射对称。每一块区域保持相同的尺寸扩展至整个页面。整个设计中两种对称方法的运用,使网站看起来即沉稳又专业。

5、不对称可以突出重点,利用力的重心可以达到平衡,对于一些大胆、创新的设计,不对称更可以强化这种效果。不对称可以使平淡的设计出彩。
