政府信息公开专栏头部设计
政府信息公开专栏头部设计
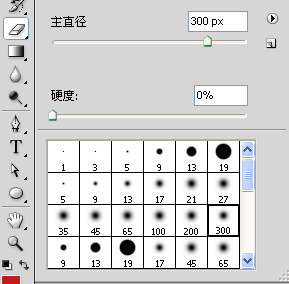
画一个红色渐变 高175px和一个导航37px的图层 然后把导航栏目打上在把标志和主体文字放上去

因为背景太红了 所以加黄色块用删除工具 最后达的的效果


然后找些人民大会堂的图片 弄一些发光的素材 最后效果

然后在处理文字 字字用渐变叠家 用些淡黄色的 加些投影 公开那突出字投影加深一点

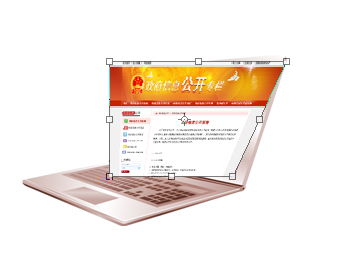
然后找一些鸽子图片 右边也觉得空了。就会想到这是公开页 当然是放些电脑素材

这图片有点蓝。就处理成带红色的 ctrl+u

然后在素格电脑屏幕填充一个颜色 图片中间加个网页。先截图一自己做的页面 然后放到那个色块上ctrl+t 然后点右键 斜切 然后在移动每一个点 最后在把图片调暗一些。



然后把这素材放到原先的banner里 最后效果如下

可是右边不突出然后在加一些黄色背景 加一些光亮

然后在处里导航画一个小三角形 然后在改变透明度


然后在导航加一些高光 先画一根1px的线 然后用删除工具删除一些

然后在 加一个高光 然后用删除工具删除一些 透明度低一些

最终效果

