ActionScript3.0制作出发光的文字
平时在flash里做发光文字,一般都是先把文字做成png透明图片保存到flash里。现在可以通过ActionScript3.0制作出发光的文字,注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。教程如下:
演示:
这是一个非常简单的教程,将学习用发光滤镜使对象产生发光的效果。同时学习一下flash脚本AS3.0代码。
注意:这个实例需要 TweenMax 类,请把附件中的gs类库保存在fla同一目录下。
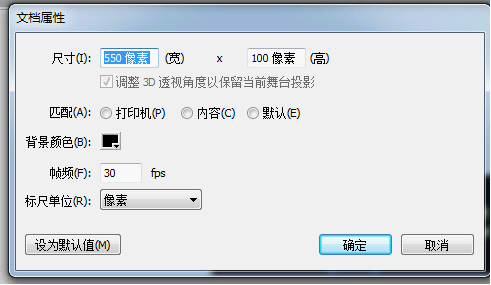
1、新建Flash文件,设置属性:宽高根据需要自定义,背景色也是一样:

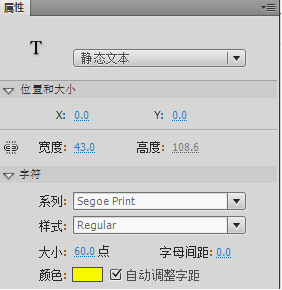
2、选文本工具,在舞台上输入一些静态的本文。根据需要选择字型和字的大小。颜色选你喜欢的。
3、选菜单=>修改=>分离,把文字打散。

4、单选每一个字,右键单击转换为影片剪辑

5、添加as层,选中第一帧,输入下列代码:
//Import tweenmax
import gs.*;
//Loop through all the letters in the stage
for (var i=0; i < numChildren; i++) {
//Get a letter (movie clip) from the stage
var mc:* = getChildAt(i);
//Add an MOUSE_OVER listener for the letter
mc.addEventListener(MouseEvent.MOUSE_OVER, mouseOverHandler);
//Tween the letter to have a white glow
TweenMax.to(mc, 0.2 , {glowFilter:{color:0xffffff, alpha:1, blurX:10, blurY:10}});
}
//This function is called when the mouse is over an letter
function mouseOverHandler(e:Event):void {
//Save the letter to a local variable
var letter:MovieClip = e.target as MovieClip;
//Animate the letter.
//We call the function scaleBack() when the tween is finished
TweenMax.to(letter, 0.8 , {scaleX: -1, glowFilter:{color:0xff8800, blurX:20, blurY:20}, onComplete: scaleBack, onCompleteParams:[letter]});
}
//This function is called when a letter’s scaleX is -1
function scaleBack(letter:MovieClip):void {
//Animate the letter back to original state
TweenMax.to(letter, 0.2 , {scaleX: 1, glowFilter:{color:0xffffff, blurX:10, blurY:10}});
}
6、完成,测试动画。
附件
