网页设计中的小技巧
一、在制作如图1这个图片边框时,有些人会用两个层来实现,这样可能在速度上会慢些,有个方法会让你更节省时间。
1、如果要给一张160x120的图片加上4像素的边,如图1,那在裁图时裁为168x128,因为上下左右都有4像素,所以宽和高都要加8像素。

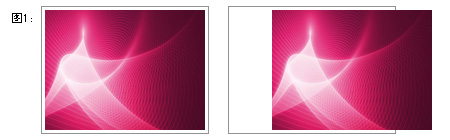
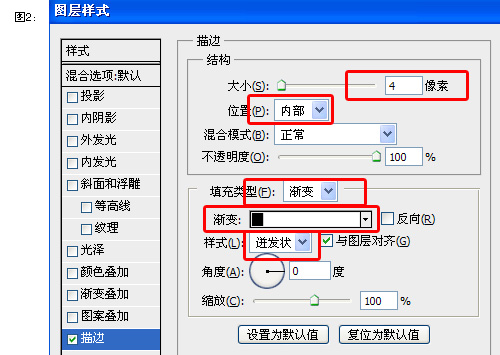
2、加描边,在描边对话框中,如图2所示,把大小改为“4”,把位置改为“内部”,把填充类型改为“渐变”,把样式改为“进发状”,把渐变调为图3所示,确定之后,就在图片本层中加上了边。因为这个素边样式我们经常用到,所以可以把它加到预设中,操作方法,如图3中按“新建”,这样以后用到就方便多了。


提示:在渐变调色中,因为边色的部分过多,颜色会过度到边中的第二像素,所以在渐变调色中边色范围要适当的少些,并且要比所需的颜色重很多。为了方便以后使用,可以建一种灰色,一种红色,一种蓝色,一种绿色,这样会更方便以后使用。
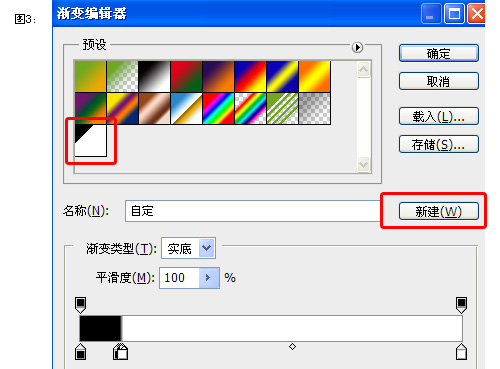
二、在网站设计中,很多地方我们要用到虚线,如图4所示的三种虚线。怎样能快速的画出它们呢?这个问题我也试过几种方法,觉得这个更快些。
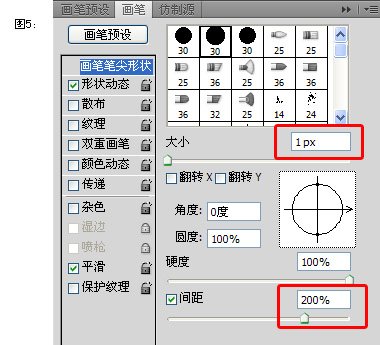
1、新建一个图层,选择铅笔工具,打开画笔窗口(F5),如图5把间距调为200%(跟据需要调整,要超过100%才是虚线),把大小分别调为1px,2px,3px。在画布上分别画出三条虚线(画时按住shift键可轻松画出直线)。如图6


2、但现在画出来的2px和3px的虚线不是我们想要的,高度太高了,这样好办,用选区工具把高出的圈选(如图7),这样就得到图4所示的三种长度的虚线了,只要调好间距,你可以画出不用长度和不同间距的。