关于边框和底色的那一些小事(转)

本文是基础性的设计探讨文章,请大侠和高手绕道,菜鸟停留片刻。我们看过很多设计师的教程文章,大
家都用分解的方法来说明设计的效果。
比如:一个球形的效果,我们可以把分解成;高光,主体,阴影,颜色,等等……
那么门户型网站的视觉设计我们也可以这么分析吗?我这里想说:YES!
其实呢一个门户型网站的界面也是有许多设计的小元素组成。今天“新君”在这里,只和大家讨论其中的
两个元素,希望能提高大家的工作效率;与苦逼的设计师们“与尔共销万古愁”。那么现在这两个元素就
隆重登场了,一个是边框;一个是底色。
两个再朴实不过的元素了,几乎所有大的门户型页面都有他们出现。那么如何做合格的边框和底色呢,当
然后有一些小窍门,这些小知识对于刚刚入行的网页设计师们很有用哦~~
下面我来看图:

关于边框和底色的那一些小事(一)
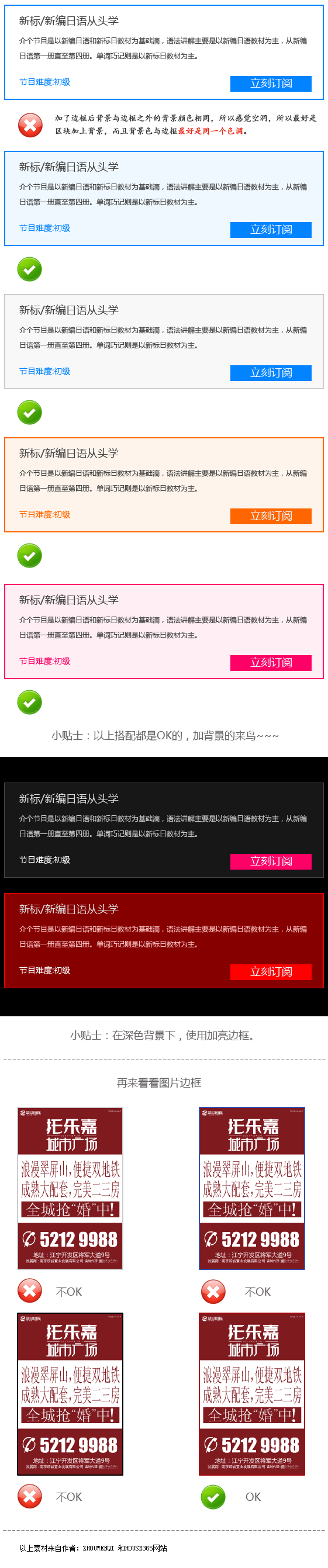
最后总结:
1)当你不知道边框要用什么颜色的时候,就用和背景相似的色系。
2)当遇到深色背景的时候,使用亮色边框。
3)当图片颜色很丰富的时候,用颜色最多的那个颜色做为边框的选用色系。
