【转】如何杜绝网页设计中视噪对用户的影响
视噪,又称视觉噪音。我们每天接受来自外界的大量信息,这些信息有将近70%是通过视觉感知获得的。视噪会干扰我们对信息的判断,影响到信息的可读性,与用户体验的好坏息息相关。
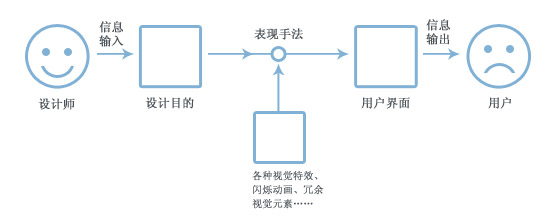
(这是模仿克劳德香农图画一张视噪影响用户界面传递信息的图)
那么什么是视觉噪音呢?简单来说,视噪就是在视觉信息传递的过程中,对信息的传递、理解产生负面作用的视觉因素;如同我们无法忍受生活在嘈杂的环境中一样,视觉噪音也会干扰我们对信息的判断,影响到产品的易用性和可用性,与用户体验的好坏息息相关。

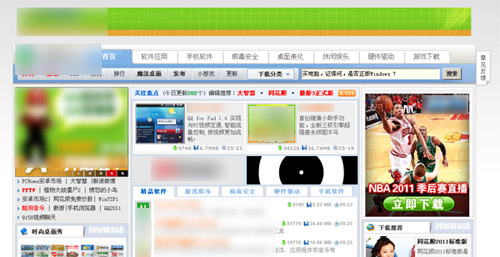
类似下面这样的网页相信你一定感觉熟悉,有时候我们不得不面对这样热闹非凡的页面并从中找到我们需要的信息和内容,譬如说一个下载按钮或者一个重要的链接,但糟糕的是我们很容易迷失其中;
类似下面这样的网页相信你一定感觉熟悉,有时候我们不得不面对这样热闹非凡的页面并从中找到我们需要的信息和内容,譬如说一个下载按钮或者一个重要的链接,但糟糕的是我们很容易迷失其中;

(纷繁的软件下载页面;)

(Baidu的首页是一个很好的简洁设计的例子;)
如何在设计中避免和降低视噪呢?下面就主要从互联网产品界面设计的角度简单的谈谈视噪产生的原因以及我们应该如何避免视噪的产生。
如何在设计中避免和降低视噪呢?下面就主要从互联网产品界面设计的角度简单的谈谈视噪产生的原因以及我们应该如何避免视噪的产生。
1.色彩
提到视觉设计,不能不提色彩。色彩在界面设计中扮演着非常重要的角色:区分信息模块、暗示控件功能(如蓝色文字通常代表链接,灰色按钮表示不可点击等)、突出重点信息(越重要则越醒目)等⋯⋯和谐的配色与适当的比例搭配能够让整个界面看上去清晰舒适,反之,则会给用户带来过重的视觉负担,容易形成视觉疲劳,影响体验。 (如图,链接文字、不可点击文字,通过色彩的划分而一目了然;)
(如图,链接文字、不可点击文字,通过色彩的划分而一目了然;) (某网站设计;不同区域使用不同色彩划分信息;)
(某网站设计;不同区域使用不同色彩划分信息;)
 (个人网站设计;橙色文字在灰色底图上被很好的展现了出来;)
(个人网站设计;橙色文字在灰色底图上被很好的展现了出来;) (色彩在区分信息模块时的运用;)
(色彩在区分信息模块时的运用;)
2.布局
界面中的信息能否被有效的传达,离不开良好的组织和布局;这需要考虑以下这几个要素:
a.层次(层级关系,段落关系)
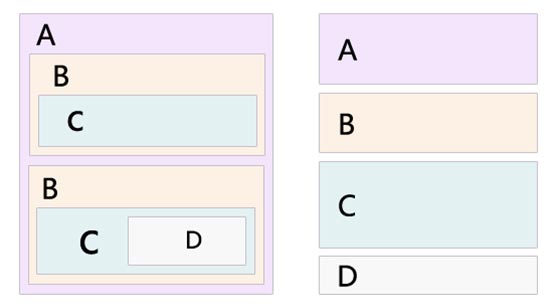
在信息的视觉展现中,信息之间层级关系的表达非常重要,如一个界面中导航区域与内容区域的关系、一篇帖子下的所有评论之间的关系、一篇文章中的段落关系等等……恰当的视觉设计,能够通过对视觉元素的展现来暗喻信息之间的层级关系;如果视觉层级关系展示不当,会使用户产生困惑,造成理解障碍; (左:信息的层次划分;右:信息的段落划分)
(左:信息的层次划分;右:信息的段落划分)
b.对齐
在内容排版的设计中,把内容对齐,会形成一种良好自然的边界;该边界沿着这一组对象延伸(利用了格式塔原则——连续性原则),这样带来的好处是加强了边界引导读者的眼光平滑延伸,有助于形成良好的视觉流。

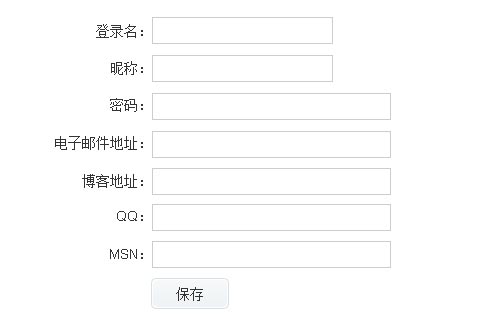
(在表单设计中,也是如此。操作区域对齐,将大大提升用户的完成任务的效率。表单元素居中对齐后,用户的视线沿着中线下移,能够快速阅读标签并找到相对应的输入框。)
c.分组
将原本零散无序的信息分组展示,是揭示信息之间的内在联系、帮助用户理解和记忆的有效手段;在视觉的表现上,分组就是让每组信息在视觉表现上具有相关联或相似的地方;
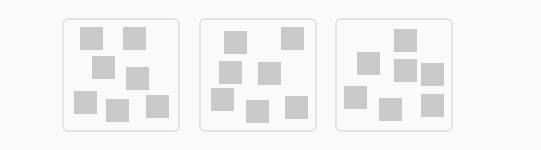
(如;区域划分、间隔划分、色彩划分、形/符号的划分、层级划分tab) (元素的区域划分)
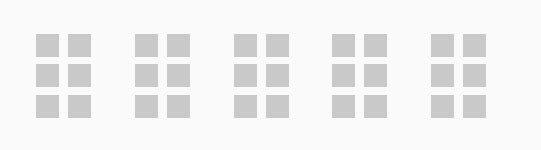
(元素的区域划分) (元素的间隔划分)
(元素的间隔划分) (元素的色彩划分)
(元素的色彩划分)
(元素的形/符号划分)
d.间距
关于信息展现中的间距设计,视觉上较常使用栅格化的设计思想;关于栅格化设计,可以在网上找到很多相关的文章案例,

(网页的栅格化设计实例)
3.视觉特效
这里提到的视觉特效包括静态的图形效果和动画效果;设计精美的图形界面和优雅适度的动画效果能够给人带来愉悦的享受;但是想想网页上那些闪动不停的广告条幅和屏幕中飞来飞去的弹出框吧⋯⋯它们是否一度将你惹恼?四处充斥的造型复杂的图标、一连串的水晶效果的按钮、各种为炫技而堆叠的软件特效是否让你心生反感?有如糖果般诱人的图形界面,或许并不一定适用于信息的传递和展示;图形元素如果滥用过度,反成冗余和累赘,也就成为了视噪;
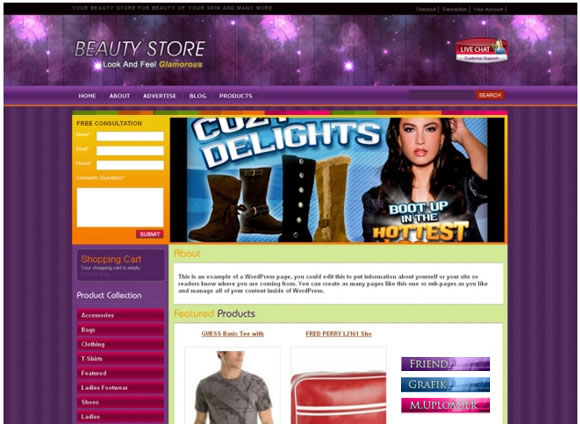
 (华丽的色彩和背景图,底纹、水晶、眩光特效,但整个网站带给人的体验并不佳;过度的装点使网站的可读性变差,导航和视觉焦点都变得混乱;)
(华丽的色彩和背景图,底纹、水晶、眩光特效,但整个网站带给人的体验并不佳;过度的装点使网站的可读性变差,导航和视觉焦点都变得混乱;)
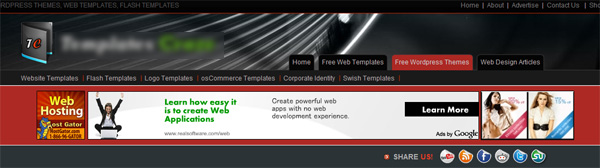
 (一个网页的页头部分,被各种闪烁的广告所破坏)
(一个网页的页头部分,被各种闪烁的广告所破坏)
4.视觉权重
这里提到的视觉权重,指的是界面元素在视觉表现上的“轻”与“重”,也就是信息之间的主次关系;良好的界面设计能够通过对视觉信息的表现和把握,明确告知用户哪些信息是主要的,哪些是辅助的;让用户很快把握重点,提纲挈领;

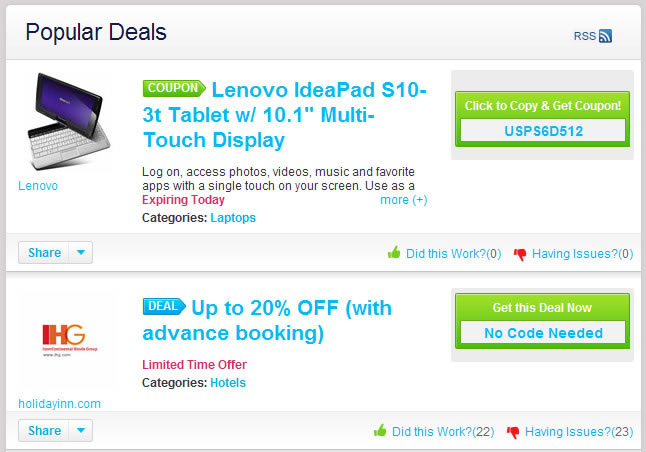
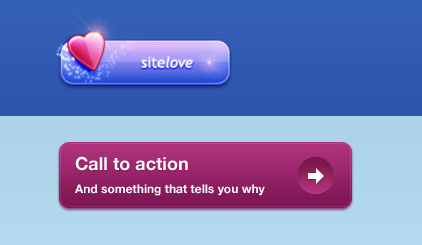
(比较上下两组按钮设计实例:上方按钮装点过于华丽,文字不够突出,喧宾夺主;而下方按钮的设计优雅且明确展示了相关信息)
以上是关于如何在视觉设计中减少和避免视噪的一些粗浅归纳,在实际的设计工作当中,避免视噪产生的一个简单而有效的办法就是:理解你的用户和产品设计的初衷,为产品的功能、内容而设计,为用户的行为而设计;而不是为视觉、为特效展示而设计。
转:
