美化武装你的网站
网站是由一块块内容组成的,就跟人一样,美不是光靠一张脸蛋就能得到大家的认同的。网站也是这样,虽然banner很重要,头部很重要。第一眼就看到的就是好看的头部和banner,确实让人赏心悦目,不过你也可以想下,光带了顶好看的帽子,没有好看的衣服搭配,那是将是不完美的,让人觉得奇怪的。
那么要怎么美化身子不部分呢,都是用那些技术方法呢,我总结出来有这么几种方法:
1、用flash,灵活,突出,动感
2、用javascript,动态展示,增添动感活力
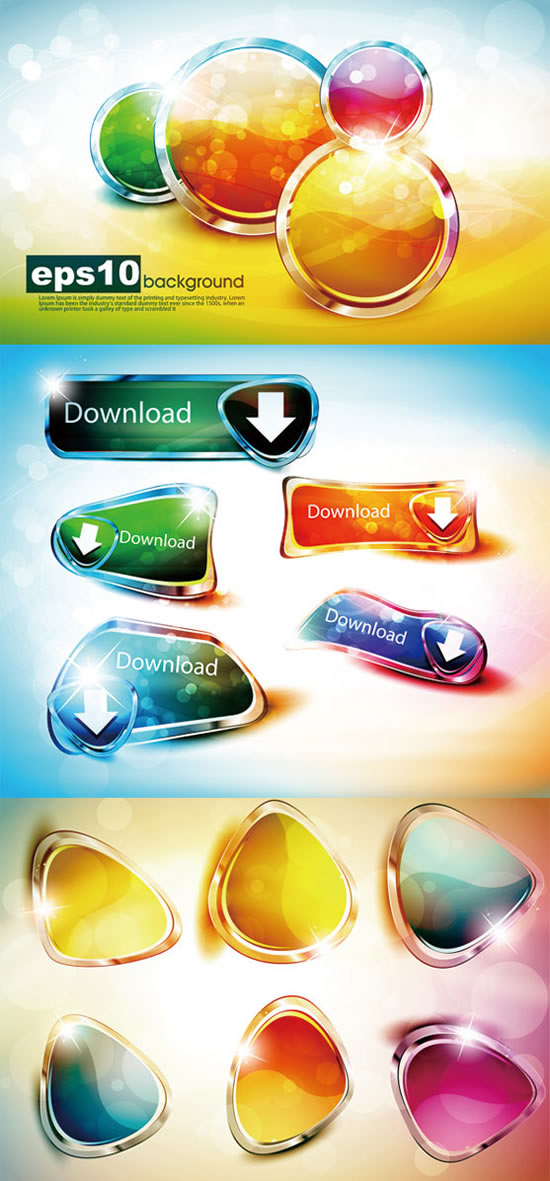
3、用大图,一些能引起人注意的图片,并却是大尺寸,几乎占满整个屏幕
4、用明暗,条纹等表现出质感,立体感
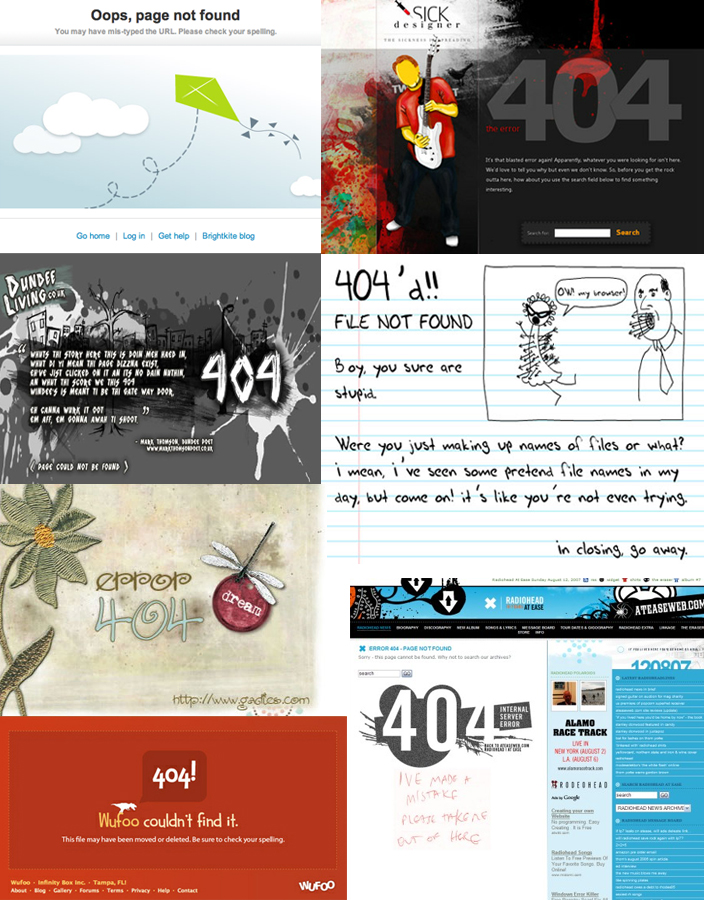
看一些例子吧,大家都知道404页面吧,最初只是显示几个字说找不到页面。久了可能大家都麻木了,也不太在意,一些富于打破常规的设计师就让错误变得美丽起来了。


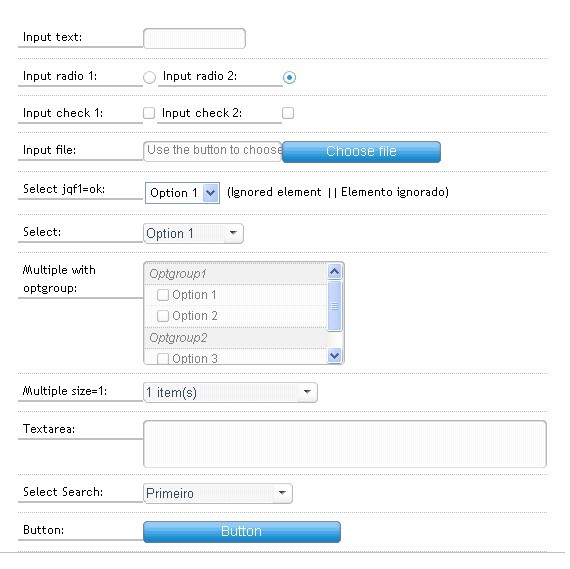
看下用js美化的效果吧,通常用js做动态效果的比较多,还有就是美化一些元素。用JQ美化插件来美化是很方便的事情,简单几步就让你不用一直对着默认的表单元素了,焕然一新的感觉。

用质感纹理,明暗来装饰你的栏目,一些细节的地方,同样给人很享受的感觉