登录框制作
photoshop功能非常强大,其中矩形工具组是不错的画图工具,它画出来的图有点矢量图的性能,把它拉大或缩小质量也不会变差。现在我就用这个工具组制作一个如图1所示的一个登录框。
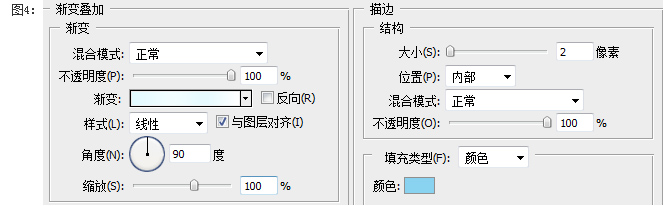
1、先画出登录框,用图2所示的圆角矩形工具,把圆角半径调为5px,画出图3所示的一个圆角矩形,对圆角矩形添加渐变叠加和描边效果,参数为图4所示,现在得到的效果如图5。





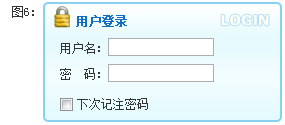
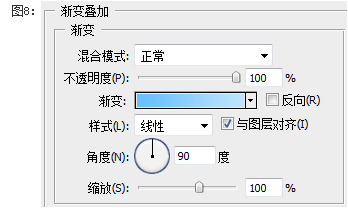
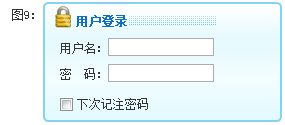
2、为登录框添加所需文字和一个锁素材,如图6。新建一个层,用铅笔工具点出五行虚线如图7,给虚线添加渐变叠加图层效果,参数为为图8,放到用户登录和login之间,如图9所示。




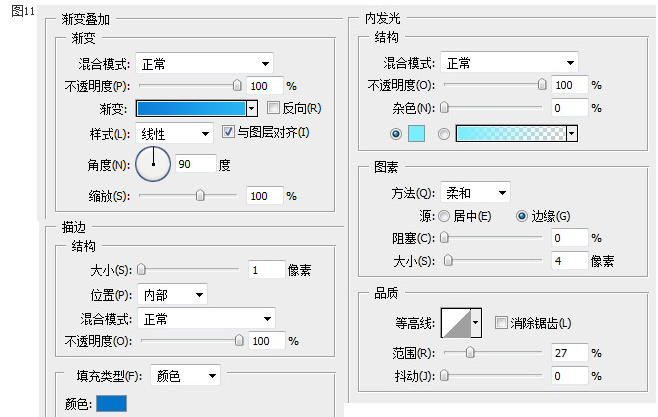
3、现在制作注册按扭,用圆角矩形工具,把圆角半径调为3px,画出图10所示的一个圆角矩形,给圆角矩形添加渐变叠加、描边和内发光效果,参数为图11所示,加上按扭文字,现在得到的图12上只差登录按扭了。



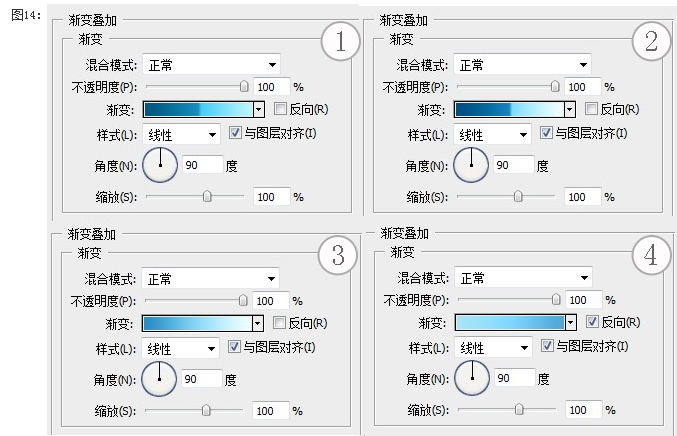
4、画登录按扭,用椭圆工具分别画出由大到小的四个正圆,如图13,为每个圆分别添加如图14的渐变叠加图层效果,把四个圆中心对齐,如图15,加上一个白色的透明椭圆作为高光,再加上文字,把它放上登录框左边,一个登录框就制作完成了,如图16。