[转]网页设计中De图片格式...
有时候我们可能会因为一张格式不正确的图片而导致设计品质的下降以及页面性能的降低。了解图片格式的特性就是为解答这些困惑从而让我们设计的产品更好、更快。
基本概念
要了解图片格式的特性,首先得从一些基本概念开始。这部分内容读起来可能会比较枯燥,但如果你耐着性子读完它,相信会获益匪浅。
矢量图与位图
矢量图-完美的几何图形
矢量图是通过组成图形的一些基本元素,如点、线、面,边框,填充色等信息通过计算的方式来显示图形的。就好比我们在几何学里面描述一个圆可以通过它的圆心位置和半径来描述,当然还可以通过边框的粗细、颜色以及填充的颜色等数据去描述它的样式。而电脑在显示的时候则通过这些数据去绘制出我们定义的图像。
矢量图的优点在于文件相对较小,并且放大缩小不会失真。缺点则是这些完美的几何图形很难表现自然度高的写实图像。
需要强调说明的是我们在web页面上所使用的图像都是位图,即便有些称为矢量图形(如矢量icon等)也是指通过矢量工具进行绘制然后再转成位图格式在web上使用的(区别于像素绘制的图形)。
位图-神奇的拼图
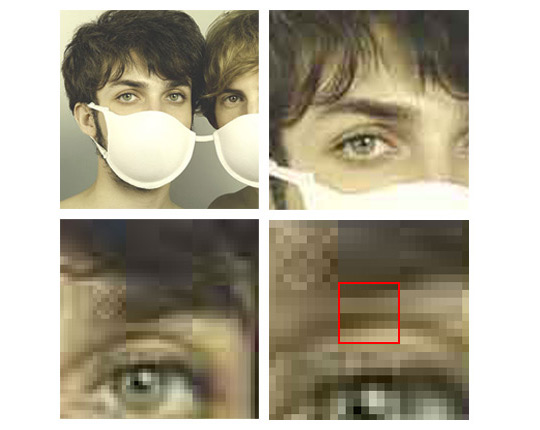
位图又叫像素图或栅格图,它是通过记录图像中每一个点的颜色、深度、透明度等信息来存储和显示图像。一张位图就好比一幅大的拼图,只不过每个拼块都是一个纯色的像素点,当我们把这些不同颜色的像素点按照一定规律排列在一起的时候,就形成了我们所看到的图像。所以当我们放大一幅像素图时,能看到这些拼片一样的像素点(如下图)。
位图的优点是利于显示色彩层次丰富的写实图像。缺点则是文件大小较大,放大和缩小图像会失真。

尽管我们在web页面中所使用的JPG、PNG、GIF格式的图像都是位图,即他们都是通过记录像素点的数据来保存和显示图像,但这些不同格式的图像在记录这些数据时的方式却不一样,这就是涉及到有损压缩和无损压缩的区别。
有损压缩与无损压缩
有损压缩-你看到的不一定是真实的
按照我的理解有损压缩就是在存储图像的时候并不完全真实的记录图像上每个像素点的数据信息,它会根据人眼观察现实世界的特性(人眼对光线的敏感度比对颜色的敏感度要高,生物实验证明当颜色缺失时人脑会利用与附近最接近的颜色来自动填补缺失的颜色)对图像数据进行处理,去掉那些图像上会被人眼忽略的细节,然后使用附近的颜色通过渐变或其他形式进行填充。这样既能大大降低图像信息的数据量,又不会影响图像的还原效果。
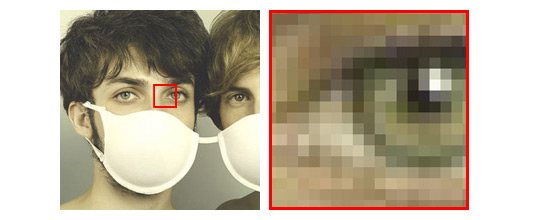
JPG是我们最常见的采用有损压缩对图像信息进行处理的图片格式。JPG在存储图像时会把图像分解成8*8像素的栅格(如上图),然后对每个栅格的数据进行压缩处理,当我们放大一幅图像的时候,就会发现这些8*8像素栅格中很多细节信息被去除,而通过一些特殊算法用附近的颜色进行填充(为了让大家看得更清楚我将图像的压缩比率调到很低)。这也是为什么我们用JPG存储图像有时会产生块状模糊的原因。
无损压缩-最精确的拼图
相对有损压缩而言无损压缩则会真实的记录图像上每个像素点的数据信息,但为了压缩图像文件的大小会采取一些特殊的算法。无损压缩的压缩原理是先判断图像上哪些区域的颜色是相同的,哪些是不同的,然后把这些相同的数据信息进行压缩记录,(例如一片蓝色的天空之需要记录起点和终点的位置就可以了),而把不同的数据另外保存(例如天空上的白云和渐变等数据)。

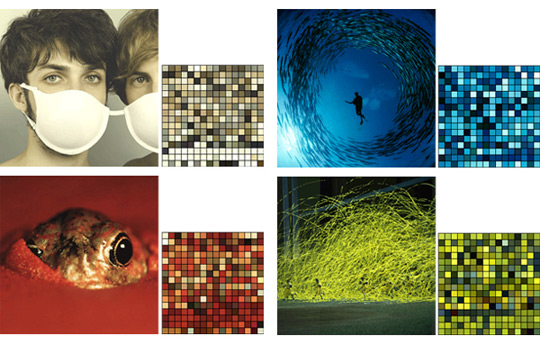
PNG是我们最常见的一种采用无损压缩的图片格式。无损压缩在存储图像前会先判断图像上哪些地方是相同的哪些地方是不同的,为此需要对图像上所有出现的颜色进行索引(如上图),我们把称这些颜色称为索引色。索引色就好比绘制这幅图像的“调色版”,PNG在显示图像的时候则会用“调色版”上的这些颜色去填充相应的位置。
这里大家可能会疑惑既然PNG采用的是无损压缩为什么我们保存的PNG格式图片还会有失真呢?这是因为无损压缩只是说它的压缩方式会尽可能真实的还原图像,但从它的压缩原理我们可以知道它是通过索引图像上相同区域的颜色进行压缩和还原的,这就意味着只有在图像上出现的颜色数量小于我们可以保存的颜色数量时,我们才能真实的记录和还原图像,否则就会丢失一些图像信息(PNG8最多只能索引256种颜色,所以对于颜色较多的图像不能真实还原;PNG24则可以保存1600多万种颜色,基本能够真实还原我们人类肉眼所可以分别的所有颜色;PNG格式最多可以保存48位颜色通道)。而对于有损压缩来说,不管图像上的颜色多少,都会损失图像信息。
JPG和PNG
关于JPG和PNG的基本信息介绍这里就不赘述了,有兴趣详细了解的同学可以去这里:
什么是JPG、什么是PNG。另外这里我们也不对GIF进行讨论,是因为PNG就是为取代GIF而生的,而且PNG的压缩算法也要优于GIF,所以只要不是需要动画效果的地方强烈建议都采用PNG格式图片。
这里我们不妨把JPG和PNG的一些特性进行一个简单对比:
| 格式 | 压缩模式 | 交错支持 | 透明支持 | 动画支持 |
| JPG | 有损压缩 | 支持 | 不支持 | 不支持 |
| PNG | 无损压缩 | 支持 | 支持 | 不支持 |
JPG的特性
- 1、支持摄影图像或写实图像的高级压缩,并且可利用压缩比例控制图像文件大小。
- 2、有损压缩会使图像数据质量下降,并且在编辑和重新保存JPG格式图像时,这种下降损失会累积。
- 3、JPG不适用于所含颜色很少、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片。
PNG的特性
- 1、能在保证最不失真的情况下尽可能压缩图像文件的大小。
- 2、PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
- 3、对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,不适合应用在Web页面上。
PNG8与PNG24
提到PNG格式就不得不提到PNG8和PNG24,这种叫法并非官方定义,不过由于普遍使用已经被大家广泛接受了。通过前面的介绍我们知道PNG采用无损压缩是通过索引色去存储和还原图像的,PNG8和PNG24后面的数字则是代表这种PNG格式最多可以索引和存储的颜色值。”8″代表2的8次方也就是256色,而24则代表2的24次方大概有1600多万色。
不仅如此,PNG8还支持1位的布尔透明通道,所谓布尔透明指的是要么完全透明要么完全不透明。而PNG24则支持8位(256阶)的alpha通道透明,也就是说可以存储从完全透明到完全不透明一共256个层级的透明度(即所谓的半透明)。
| 格式 | 最高支持色彩通道 | 索引色编辑支持 | 透明支持 |
| PNG8 | 256色 | 支持 | 支持布尔透明 |
| PNG24 | 约1600万色 | 不支持 | 支持8位(256阶)alpha透明 |
可能通过以上特性的对比大家还不能很直观的理解在实际应用中到底因该选择什么格式的图片文件,我们不妨结合上面的基本概念通过几个例子去给大家说明。
实际应用
什么时候应该使用PNG
示例1
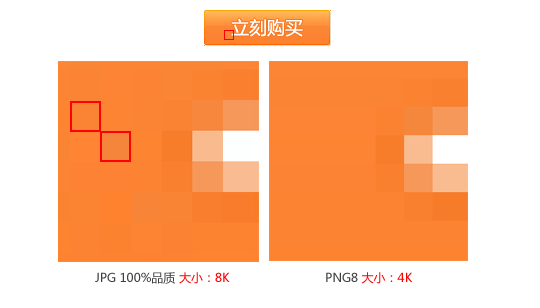
下图是淘宝网最常见的一个图片即“立刻购买”按钮,这里我尝试用JPG和PNG8格式分别进行保存,可以看到保存的结果有两个值得注意的地方:
- 1、JPG保存的文件大小是PNG保存的文件大小的2倍
- 2、JPG不仅文件更大并且还出现了噪点(如图中红色方框标注的)

那么是什么原因造成这样的差异呢?
首先我们可以看出“立刻购买”这个按钮是在photoshop中用矢量工具绘制出来的,其渐变填充是非常规则的线性渐变,文字颜色和描边等都是采用纯色,所以这个图像所包含的色彩信息非常有限。根据前面我们介绍的无损压缩的特性,当用PNG存储这个图像时,只需要保存很少的色彩信息就可以真实还原这个图像。而对于JPG格式来说大小主要决定于图像的颜色层次,所以在这种颜色较少但对比强烈的情况下,反而不能很好的压缩文件大小。
另外根据有损压缩的压缩算法JPG会在图像中通过渐变或其他方式填充一些被删除的数据信息来对图像进行压缩,图中红色和白色的地方由于色差较大,JPG在压缩过程中就会填充一些额外杂色进去,反而影响的图像的质量。这也是为什么JPG不利于存储大块颜色相近区域以及亮度差异十分明显的图像的原因。
示例2
我们再来看另外一个应用场景,下图是在淘宝彩票页面使用的一个Banner图像。同样用PNG8和JPG进行了保存,可以发现当用PNG8保存时不仅保证了图像的质量且图像文件的大小仅有8.3K,而当用JPG 100%保存时文件大小则增加到44.2K,如果不经放大可能还看不出具体的差异,但实际和前面一样也会出现不必要的噪点。如果我们要达到PNG8的压缩率采用JPG 45%进行保存,则图像会出现较严重的失真。

由此我们可以得出结论,具备以下条件的图像更适合用PNG8格式进行存储:
- 1、图像上颜色较少,并且主要以纯色或者平滑的渐变色进行填充。
- 2、具备较大亮度差异以及强烈对比的简单图像(如“立刻购买”按钮中的背景和文字)。
根据经验具备上述条件的图像一般是使用photoshop或其他软件中的矢量工具进行绘制然后再保存成位图的图像。
什么时候应该使用JPG
示例1
从JPG的特性介绍我们知道JPG更适合用来存储摄影或写实图像,所以我们不妨先拿一张摄影作品做尝试。
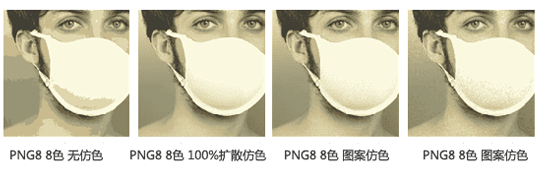
下图是一副巴士车的照片,我们尝试用JPG 60%(左上)、PNG8 256色 无仿色(右上)、PNG8 256色 扩散仿色(左下)、PNG32(右下)分别进行了存储。可以看出当用JPG存储图像时不仅能够达到最大的压缩率,也能尽量保证原图的还原效果。而采用PNG8进行保存时图像文件大小更大,失真也较严重。只有在PNG24的格式下才能保证品质,然而文件大小却比JPG要大很多。
产生这种结果的原因也与JPG和PNG各自的压缩算法有关。
对于摄影或者写实作品,由于受环境光线的影响,图像上的色彩层次十分丰富。比如巴士车上的红色区域由于反光、阴影以及透视效果会形成明暗、深浅各异的区域,如果用PNG去保存,则需要不同明暗度的红色去存储这个区域。对于整张图片来说,PNG8的256色无法完全索引图像上出现的所有颜色,于是在存储时就会丢失许多颜色而产生失真。如果要保证图像的效果,则需要色彩范围更广的PNG24进行存储,相应的文件大小也会增加。
而JPG的压缩算法则更利于对真实世界中这些复杂的色彩变化进行压缩处理,从而在尽量压缩文件大小的情况下比较好的还原图像的视觉效果。



示例2
那么是不是只有在存储照片的时候才需要用到JPG呢?我们不妨来看另外一个例子。
下图是最近比较火爆的某微博页面,在这里我们可以选择不同的风格,每种风格都会有一个非常有特色的背景图片。我们尝试用不同图片格式对背景进行保存时可以发现:当用JPG进行保存时(直接背景另存为)文件大小仅36.3K;而用PNG8 256色无仿色去保存时大小增加到57.7K,不仅如此由于颜色的缺失在图像上还出现了一些锯齿状的色块;为了降低这些色块对图像质量的影响我们对PNG8增加了扩散仿色的效果,此时文件大小达到了156.3K;而当采用PNG24完全不失真的保存是文件大小是231.9K。
尽管这幅背景图也是通过photoshop制作,但我们可以发现由于在图像上采用了很多的真实素材(比如白云、蚂蚁、绿叶等),而这些真实素材和摄影图像一样也会存在非常丰富的色彩层次,所以也不适合用PNG格式进行保存。这个时候我们就应该采用JPG格式。


由此我们可以得出结论:对于写实的摄影图像或是颜色层次非常丰富的图像采用JPG的图片格式保存一般能达到最佳的压缩效果。
根据经验我们在页面中使用的商品图片、采用人像或者实物素材制作的广告Banner等图像更适合采用JPG的图片格式保存。
总结
由此可见在存储图像时采用JPG还是PNG主要依据图像上的色彩层次和颜色数量进行选择。一般层次丰富颜色较多的图像采用JPG存储,而颜色简单对比强烈的则需要采用PNG。但也会有一些特殊情况,例如有些图片尽管色彩层次丰富,但由于图像尺寸较小,上面包含的颜色数量有限时,也可以尝试用PNG进行存储。而有些矢量工具绘制的图像由于采用较多的滤镜特效也会形成丰富的色彩层次,这个时候就需要采用JPG进行存储了。
另外还有一个原则就是用于页面结构的基本视觉元素,如容器的背景、按钮、导航的背景等应该尽量用PNG格式进行存储,这样才能更好的保证设计的品质。而其他一些内容元素,如广告Banner、商品图片等对质量要求不是特别苛刻的,则可以用JPG去进行存储从而降低文件大小。
Sprite图片二次优化
由于目前国内很多互联网公司没有页面重构师这一职位,所以页面切图和静态代码实现基本都是前端工程师去完成。为提高页面性能目前普遍采用的实现方式是将与页面结构相关的需要用到图片的视觉元素集中在一个PNG图片上,然后通过CSS样式将其应用到页面中,我们称这个图片为Sprite图片。由于这个图片上经常要集中较多的视觉元素,在用PNG格式存储时难免会产生失真而影响图片质量。这个时候就需要视觉设计师帮助前端开发工程师对Sprite图片进行优化,这样做的好处是不仅能提升图片质量,还能达到减小文件大小的效果,可谓一举两得。
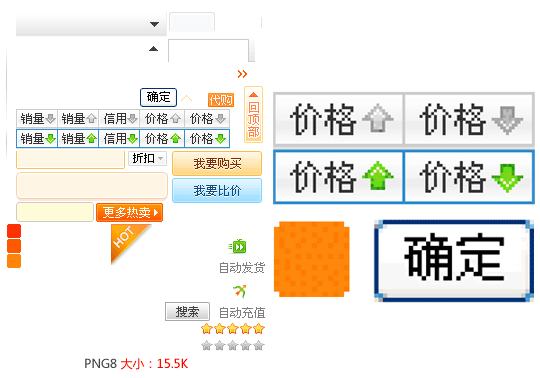
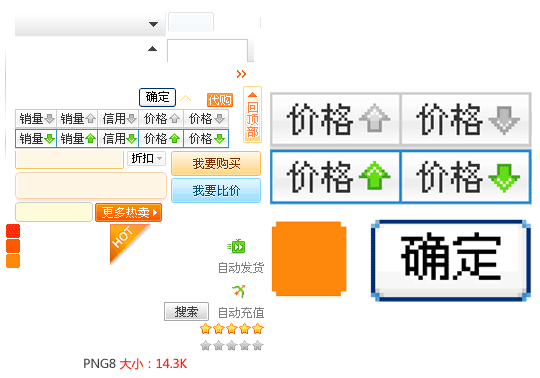
下图是一个优化前的Sprite图片,由于视觉元素过多PNG8无法真实保存所有的颜色信息,于是便会产生颜色的缺失和杂色的产生(如局部放大图所示)。

在前端工程师完成页面的静态代码之后,视觉设计师可以将定位好的Sprite图片进行像素级的优化,去掉不必要的杂色,并且用已存在的索引色对缺失的地方进行补充,这样不仅能压缩文件大小,还能提升设计品质。

Sprite图片的优化方式有很多种,比如通过索引色排序进行颜色的删减和替换,或是直接通过像素描绘进行优化。设计师可以根据具体的场景进行选择和处理。
以上设计和优化的方法只是我在工作中一些经验的积累和总结,个人感觉每一个点展开来都有很多值得研究和讨论的地方,限于篇幅有限不能继续深入。关于图片优化的高级技巧有两篇比较经典的文章推荐给大家:Clever PNG Optimization Techniques、Clever JPEG Optimization Techniques。
附录-Photoshop中各种参数的含义及设置技巧
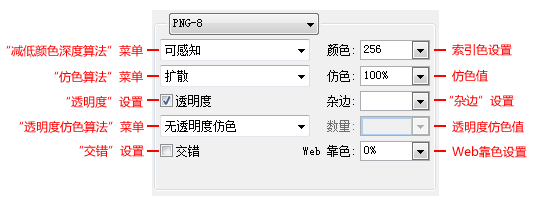
PNG8的参数设置

减低颜色深度算法与颜色
指定用于生成颜色查找表的方法,以及想要在颜色查找表中使用的颜色数量。可以选择以下减低颜色深度算法之一:
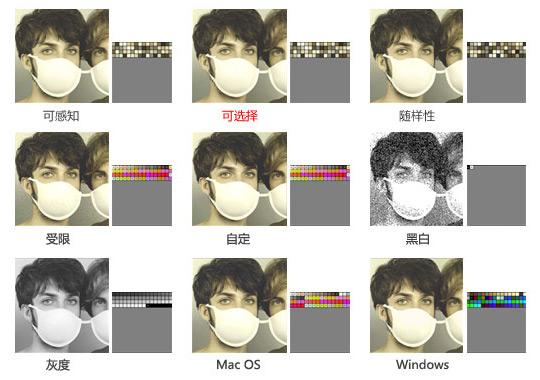
- 1、可感知:通过为人眼比较灵敏的颜色赋以优先权来创建自定颜色表。
- 2、可选择:创建一个颜色表,此表与”可感知”颜色表类似,但对大范围的颜色区域和保留 Web 颜色有利。此颜色表通常会生成具有最大颜色完整性的图像。“可选择”是默认选项。
- 3、随样性:通过从图像的主要色谱中提取色样来创建自定颜色表。例如,只包含绿色和蓝色的图像产生主要由绿色和蓝色构成的颜色表。大多数图像的颜色集中在色谱的特定区域。
- 4、受限 (Web):使用 Windows 和 Mac OS 8 位(256 色)调板通用的标准 216 色颜色表。该选项确保当使用 8 位颜色显示图像时,不会对颜色应用浏览器仿色。(该调板也称为 Web 安全调板。) 使用 Web 调板可能会创建较大的文件,因此,只有当避免浏览器仿色是优先考虑的因素时,才建议使用该选项。
- 5、自定:使用用户创建或修改的调色板。如果打开现有的 GIF 或 PNG-8 文件,它将具有自定调色板。使用”存储为 Web 和设备所用格式”对话框中的”颜色表”调板可自定颜色查找表。
- 6、黑白、灰度、Mac OS、Windows使用一组调色板。
建议:一般情况下默认选择“可选择”项即可。

仿色方法和仿色
确定应用程序仿色的方法和数量。”仿色”是指模拟计算机的颜色显示系统中未提供的颜色的方法。
较高的仿色百分比使图像中出现更多的颜色和更多的细节,但同时也会增大文件大小。为了获得最佳压缩比,请使用可提供所需颜色细节的最低百分比的仿色。
若图像所包含的颜色主要是纯色,则在不应用仿色时通常也能正常显示。包含连续色调(尤其是颜色渐变)的图像,可能需要仿色以防止出现颜色条带现象。
可以选择以下几种仿色方法之一:
- 1、扩散:应用与”图案”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。
- 2、图案:使用类似半调的方形图案模拟颜色表中没有的任何颜色。
- 3、杂色:应用与”扩散”仿色方法相似的随机图案,但不在相邻像素间扩散图案。使用”杂色”仿色方法时不会出现接缝。
建议:一般只在图片颜色过多产生失真的情况下才需要选择仿色。建议选择扩散仿色,可以适当调节仿色的百分比以达到最佳的效果。仿色度越高文件大小也越大。

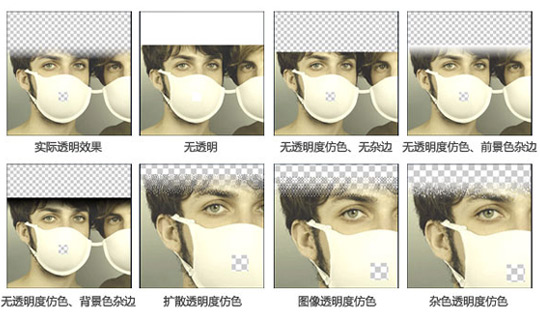
透明度和杂边
确定如何优化图像中的透明像素。
- 1、要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择”透明度”,然后选择一种杂边颜色。
- 2、要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择”透明度”。
- 3、要选择杂边颜色,请单击”杂边”色板,然后在拾色器中选择一种颜色。或者,也可以从”杂边”菜单中选择一个选项:”吸管”(使用吸管样本框中的颜色)、”前景色”、”背景色”、”白色”、”黑色”或”其它”(使用拾色器)。
建议:强烈建议由视觉设计师根据实际应用场景在保存之前就处理好透明图像的背景。

交错
PNG、GIF这两种图像格式都提供了一种功能,让图像能够更快地显示。图像可以以一种特殊方式存储,显示时先大概显示图像的草图,当文件全部下载后再填充细节。这起到一种很有意义的心理效果,因为这样使人们有东西可看,而不必坐着干等大型图像慢慢显示在屏幕上。
建议:对于尺寸和文件大小相对较大的图片建议勾选此项。
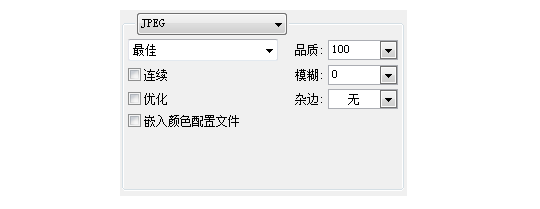
JPG的参数设置

品质
从”品质级别”菜单中选取一个选项,或者在”品质”文本框中指定一个值。”品质”设置越高,压缩算法保留的细节越多。但是,使用高”品质”设置比使用低”品质”设置生成的文件大。查看几种品质设置下的优化图像,确定品质和文件大小之间的最佳平衡点。
品质设置技巧
- 1、不要存100%品质的JPG格式图片。因为100%并不一定是最高的品质,而是一个优化算法的极限值,所以会增加不必要的文件大小。建议存储95%品质的图片就可以最大限度的降低失真。
- 2、谨慎使用50%品质以下的压缩率。使用50%以下品质存储时会采用额外的压缩算法而导致图片失真更严重,尤其是对于有高对比度的图片。
优化
选择”优化”创建文件大小稍小的增强型 JPEG。建议使用”优化 JPEG”格式以获得最大文件压缩量;但是,一些较旧的浏览器不支持此特性。
连续
选择”连续”创建在 Web 浏览器中连续显示的图像。图像将显示为一系列的叠加,使查看者在整个图像下载完毕之前,能够看到图像的低分辨率版本。连续 JPEG 需要更多的内存用于查看,一些浏览器不支持该选项。
模糊
指定应用于图像的模糊量。”模糊”选项应用与”高斯模糊”滤镜相同的效果,并允许进一步压缩文件以获得更小的文件大小。建议使用 0.1 到 0.5 之间的设置。
ICC 配置文件
选择”ICC 配置文件”将图片的 ICC 配置文件与文件保留在一起。ICC 配置文件由某些浏览器用于色彩校正。(请参阅Photoshop中设置色彩管理。)
杂边
指定原稿图像中透明像素的填充色:点按”杂边”色板,然后在拾色器中选择一种颜色。从”杂边”菜单中选取选项。原稿图像中完全透明的像素由选中的颜色填充,原稿图像中部分透明的像素与选中的颜色相混合
转载:
