快速提示按钮的设计(QuickTip:DesignaPrettyDropdownButtoninPhotoshop)
这次和大家分享一个快速提示按钮的设计。外文翻译过来的,英文不好,都是我的理解,如有错误之处,请大家拍砖指正。
文章最后提供PSD,希望能与大家互相交流学习。
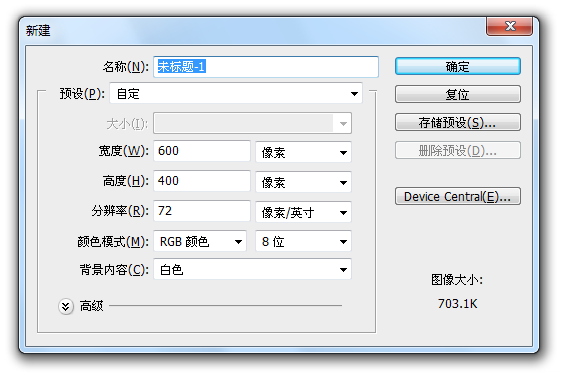
第一步:新建600X400的画布

选择“圆角矩形工具”,半径为2。按钮为110x32px

第二步:添加图层样式
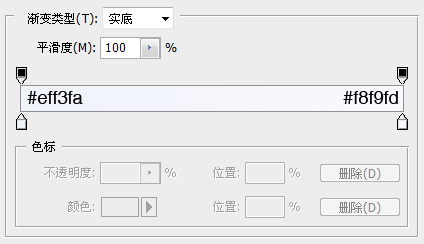
添加渐变样式:

继续添加描边样式:

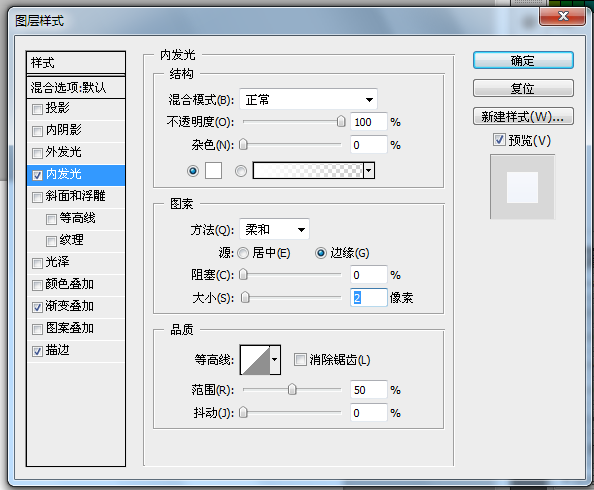
添加内发光

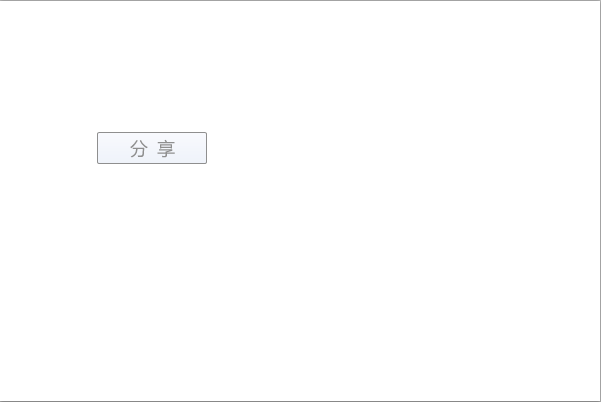
加入文字,得到以下的样式:

第三步:下拉选项卡:
原文中的方法貌似说得好复杂,我根据自己的办法设计的。使用圆角形状图层,半径为5,拉一个宽度比按钮小的下拉背景图层,填充颜色为#57A0FA。如下图示:

第四步:设计下拉菜单圆角。
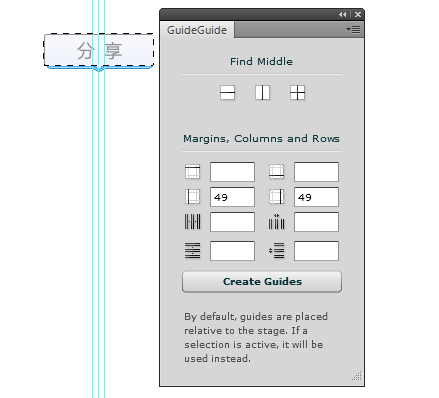
这个时候,我上次提到的Guideguide插件和这次的翻译教程完美结合。具体操作就不说了,有兴趣的童鞋请转移至:http://dtop.powereasy.net/Item/239.aspx

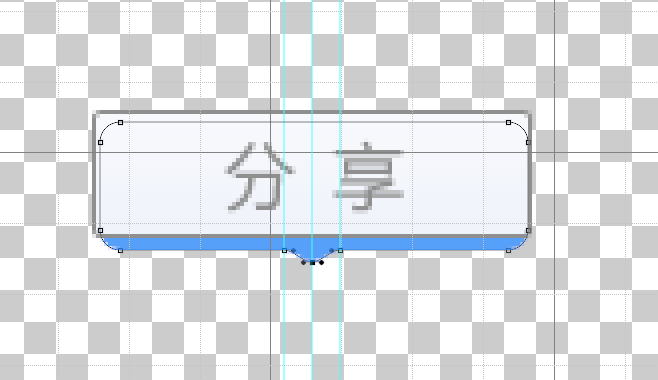
第五步:处理圆角:
在参考线上用直接选择工具,改变下拉背景的节点,如下图:

进一步美化圆角,加入圆孔。我用的是圆角矩形工具。与原文不同,最终如图示:

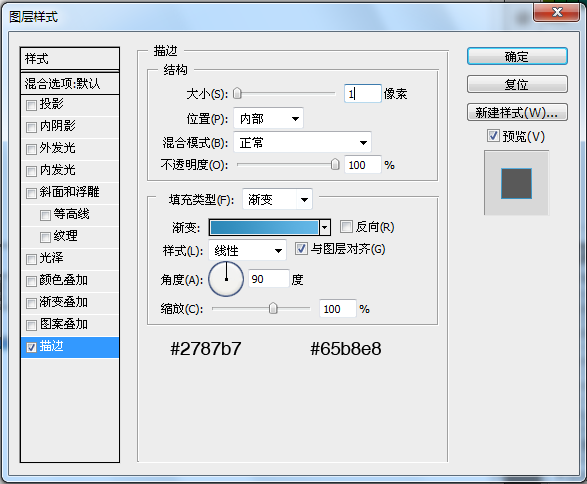
第六步:添加下拉菜单样式:
描边:

内阴影:

最终效果:

第7步:下拉菜单展开状态:
添加文本,把下拉菜单拉长即可,如下图示:

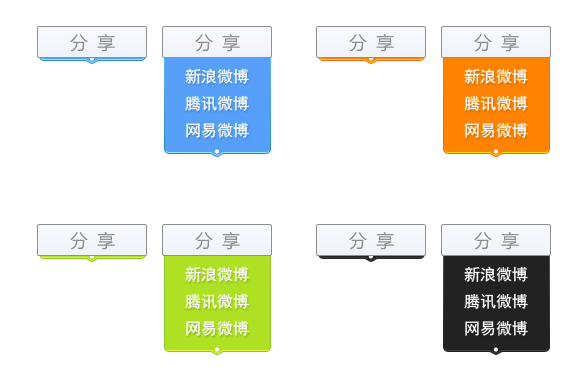
第8步:颜色的拓展延伸:

原文地址:
PSD下载:
点击下载
