网页中的直线与曲线
分割信息区域的方式,你细想过有几种吗?
没错,这是大家都知道的,要么是直线的,要么是曲线的,或者是直线与曲线的结合。
直线格局的特色
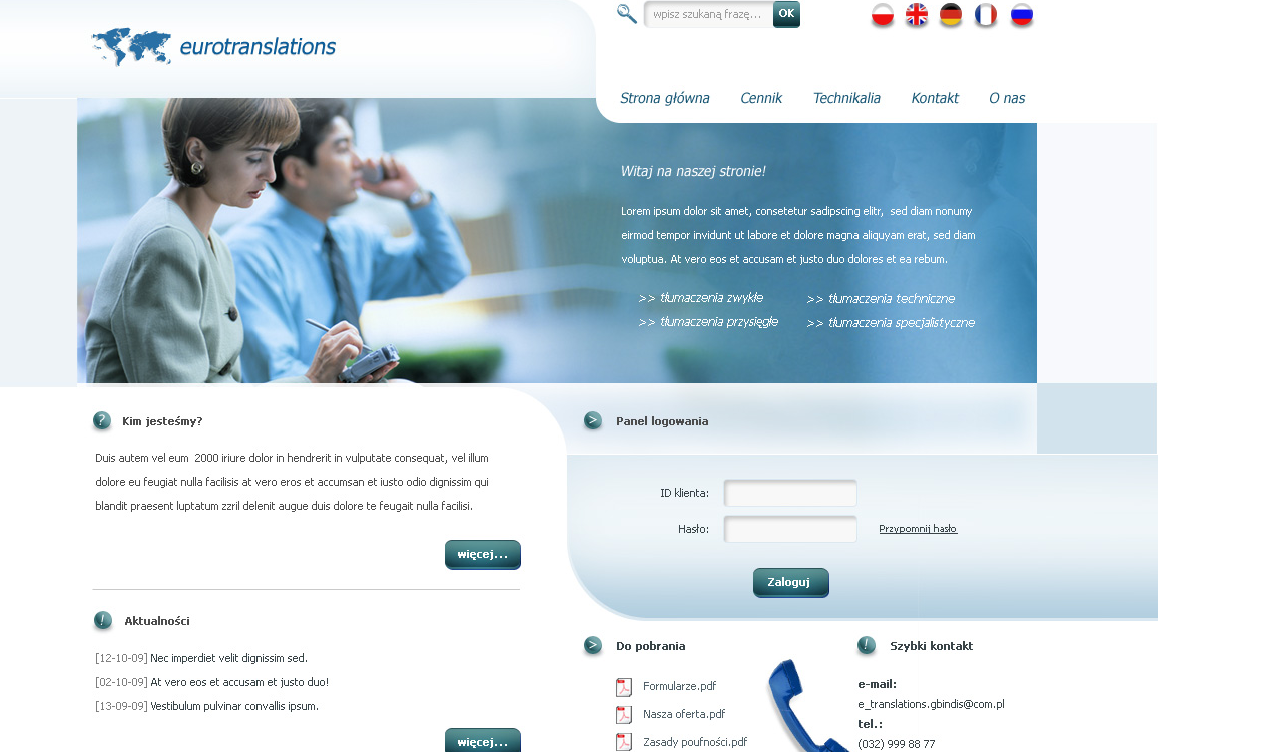
直线的设计简洁、大方。如(图一)网站页面。界面严谨,给人专业、诚信、正直等心理感受。如果多留意,你就会发现,工业、科技、医学、技术、政府、大型资讯等相关网站喜欢使用直线格局来设计。它不仅体现出商业化的心里特征,还可以尽量避免浪费页面空间,可有效的进行信息内容的编排。

(图一)
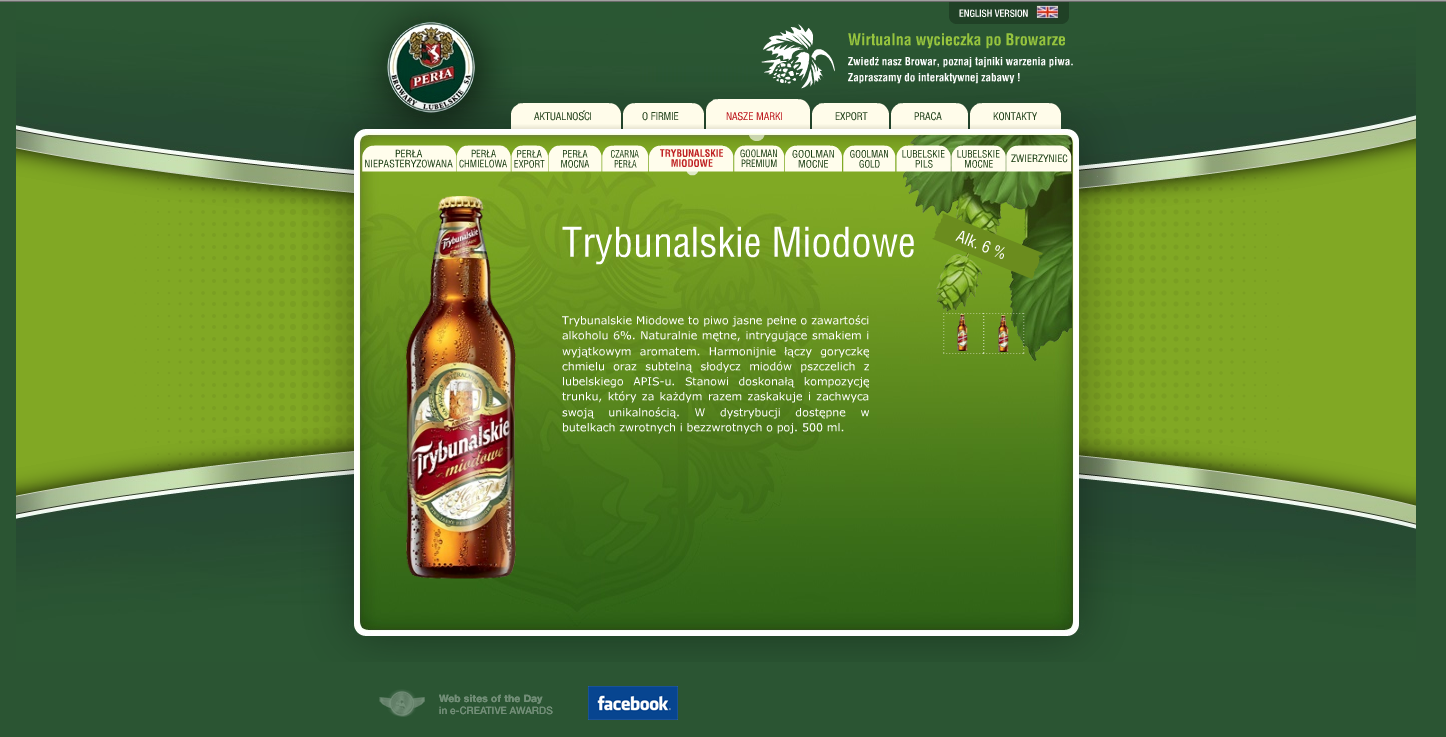
直线格局,优点不少。但也有缺点,即容易变得单调。如(图二)模板网站,页面左半部,显得有些死板。为了使直线格局不仅能保持有自己的优势,同时还能灵活起来,可参照(图二)模板网站右半部的处理方式,增加不规则的划分,利用广告条改变区域的色彩比重。

(图二)
如
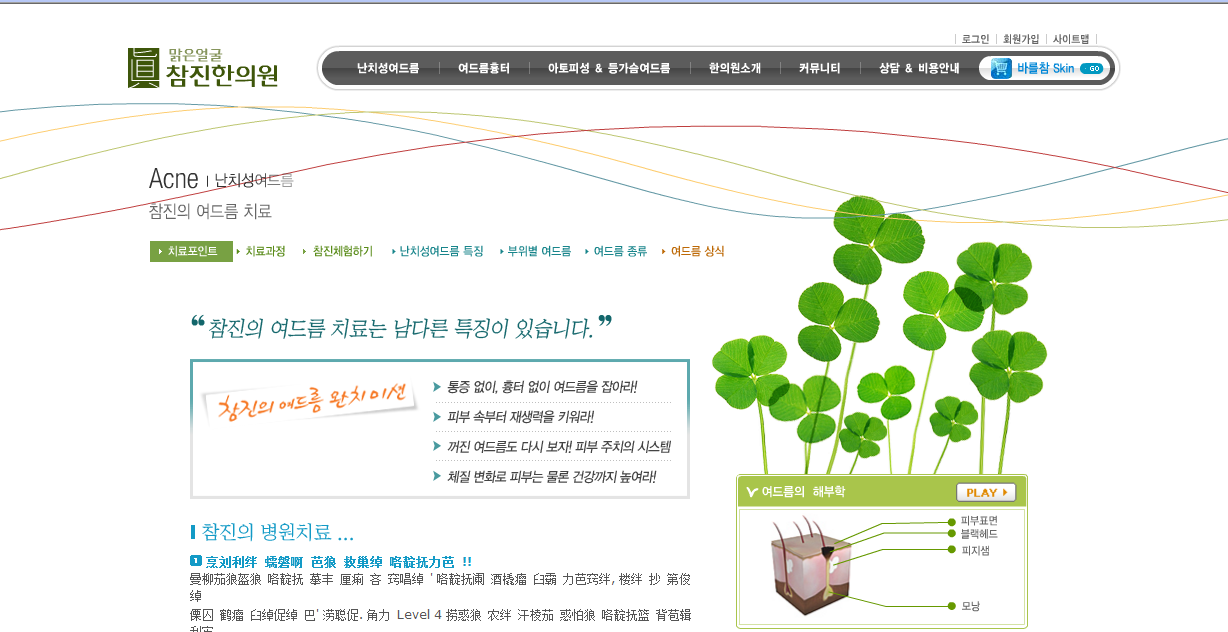
(图三)这样的网站首页,利用倾斜的直线,创造轻快活泼的视觉心理,还带有浓厚的时尚魅力。又如(图四)的页面,尽量减少轮廓线,让中部的插图区吸引住浏览者的绝大部分注意力,画面就不会过于单调了。

(图三)

(图四)
曲线格局的特色
相对于直线格局,曲线格局更为复杂一些。它的创造性更强,更能给画面带来张力和流动感。如(图五)的网站页面,以大量的圆为元素充斥着画面,配上橙黄和橘红,就可以创造出时尚、动感、活泼的视觉心理,这是直线格局所无法实现的。

(图五)
曲线格局灵活性、流动性的效果适合很多类型的网站,如水酒饮料类网站,与海洋河流相关的任何信息类网站。曲线格局的时尚感、飘逸感、柔软感更是十分适合于更多网站、如女性类、生活类、纺织品类等信息类型的网站。
还有一点要注意:曲线格局需要消耗的页面空间比较多,页面上部因曲线的设计而占据了很大的面积,有效的信息无法放置到更上的位置。如果遇到信息量大、信息效率高的网站类型,是不适宜用过于夸张的曲线效果的。如果非常想尝试,可以使用短小一些的曲线,令曲度小一些,以点缀的方式进行,这样比较有利。
曲线格局的网站多数都非常优美,能够给人留下深刻的印象。如(图六和图七)
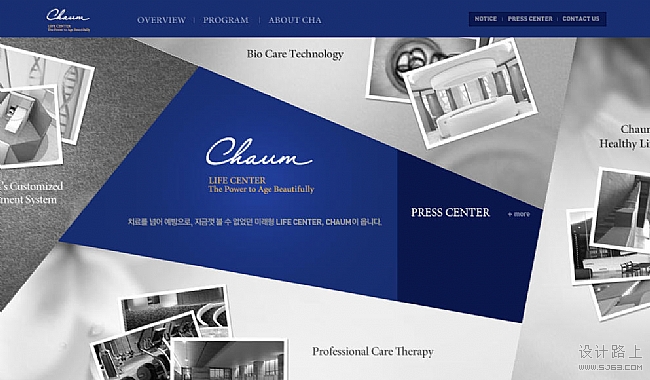
但也有一部份人对曲线格局抱有疑惑,觉得曲线格局不就是一道曲线而已吗。实际上,曲线格局有曲度、方向、宽窄、角度及色彩的概念。包括我们常见的圆形界面,以及变体式的(图八)网站也是曲线格局的一种。由于创作难度大于直线格局, 所以并非是谁都可以处理得很好的。

(图六)

(图七)

(图八)
从以上页面上我们能够感受到曲线格局的张力和动感,以及曲线特有的圆润。即使曲线格局比直线格局更有“感情”,它也无法替代直线格局。在实际创作中,我们应该把两者结合起来,让同一页面分别保留直线和曲线的优点。
如同(图九)
的网站,直线给出了严谨和大气的气质,曲线带来了与众不同的魅力。又如(图十)的网站页面,不仅巧妙地使用了直线格局与曲线效果,还把导航、插图和动画融合在一起处理,的确显现出了别具一格的页面设计。

(图九)

(图十)
