筒单UI制作
在网站设计中,我们经常涉及到一些筒单的UI制作,下面我引以下列子(图1)介绍下制作的流程。

1、画个矩形
打开photoshop cs5新建一个RGB色彩模式的新文件,用图2所示矩形工具画出图3所示的一个长方形矩形。


2、调整形状
用图4所示的“钢笔工具”中的”添加描点“工具在矩形的相应位置加上三个点,如图5所示。这是为改弯这个矩行的形状做准备的。然后用图6所示的“选择/移动”描点工具对所添加的三个节点进行编辑,调整为图7所示。(注意:添加的点越少,调整后的图形越圆滑,调整点的手柄要跟所在的直线相切,这样也是为了保证图形调整后圆滑。)




3、添加图层效果
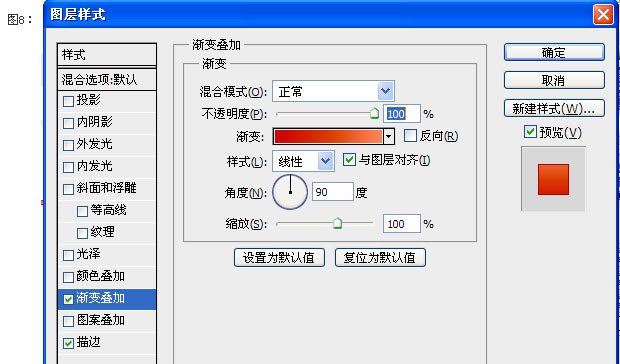
为调整后的图形添加渐变叠加,如图8所示的渐变颜色设置,再加上描边,这时我们得到的效果,如图9所示。


4、添加图层叠加效果
选择一张纹理比较好的图片,如图10所示,叠加在上一层,选图层叠加形式为“颜色减淡”,如图11所示,如图如果觉得叠加效果过重,可以降低透明度(本列设置为45%),在上下两张图的交界处进行羽化处理。我们得到图12的效果。



5、添加下面一个矩形框
用矩形工具画一个矩形,放在下一层,为图形添加渐变叠加和描边,如图13所示。

6添加文字和图标
在上面加了栏目名,每文字加上渐变叠加和描边,加上一个适合的图标,再加上其它文字,一个筒单的UI就完成了。如图14所示。

