Photoshop打造冰块水晶字体效果
看到别人网站上漂亮的炫丽字体,以前总是羡慕不已,如何别人的字体效果做得如此出神入化呢?他用的是什么字体设计软件呀?总总疑惑环绕脑海。今天看到了这篇文章,才感觉原来如此酷毕的文字效果也可以用ps设计呀,顿感“前途”一片光明!
这是篇综合性很强的Photoshop字体教程,制作出的是一种冰块与水晶字体效果,主要运用到贴图与PS图层样式,可以发现贴图在许多出色的效果中起到很好的作用,能制作出许多无法用PS滤镜实现的效果。在制作本教程前需要找一些水的图片
最终效果

| 1、创建一个新文件大不为940*700px,给背景图层填充黑色,然后打开湖水素材,使用羽化值为40px的套索工具创建一个选区,选取湖水的部分,如图所示。 |
|
|
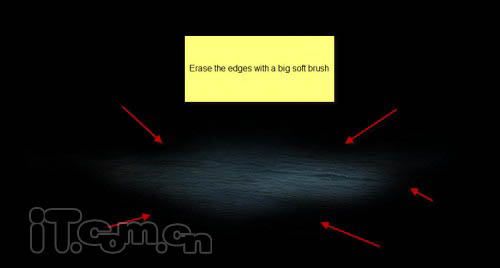
| 2、复制湖水并粘贴到新建的画布上,然后使用柔角的橡皮擦工具涂抹边沿,并设置图层不透明度为60%左路右,效果如图所示。 |

| 3、按下Ctrl+J两次复制出两个湖水图层,并分别调整这两层的位置放置在原图层的左侧和右侧,如图所示。(注意,复制出来的两个湖水图层的不透明度要比原湖水图层的不透明度稍高一点) |

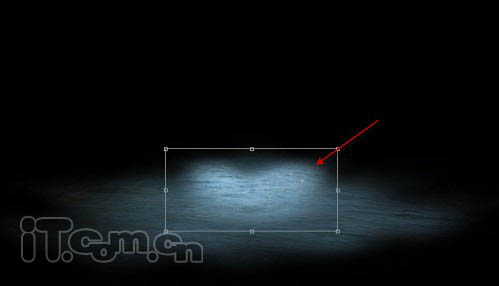
| 4、再复制一次原来的湖水图层,按下Ctrl+T调整细一点放到中间的位置,不透明度为100%,如图所示。 |

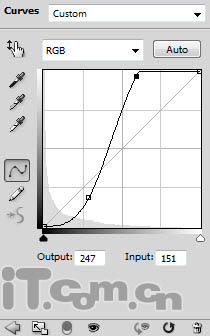
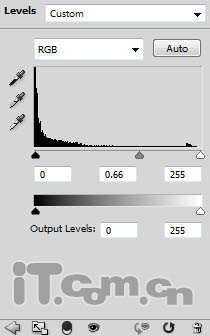
| 5、在所有图层的上面添加两个调整图层(单击图层面板下的“创建新的填充或调整图层”按钮),分别调整曲线及色阶,参数设置如下图。 |


| 6、现在你将得到下图所示的效果。突出中心部分,准备把文字放在其中。 |

| 7、使用文字工具在画布上输入一个英文字母,如图所示。 |

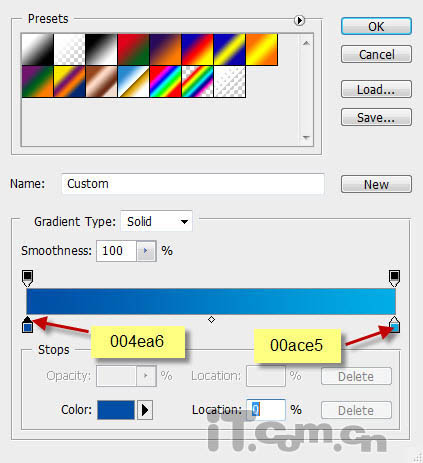
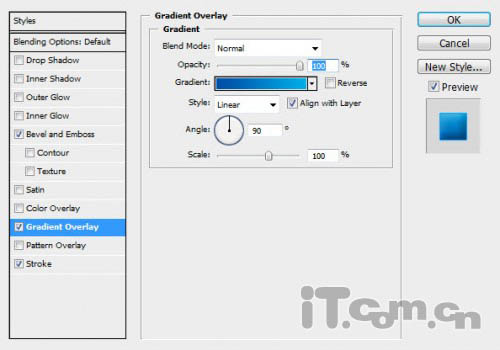
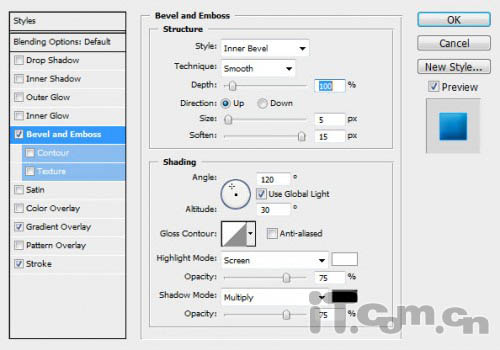
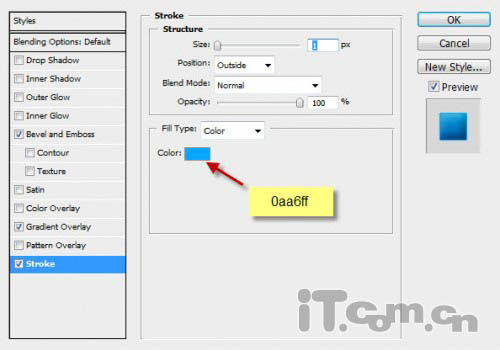
| 8、为文字图层添加图层样式(图层—图层样式),参数及效果如下图: |





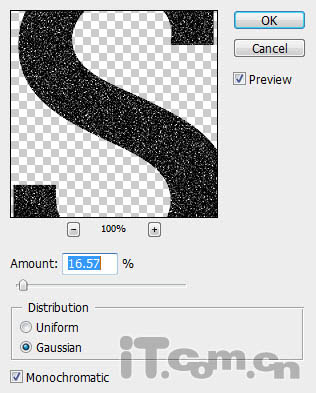
| 9、下面我们开始为文字添加一些水溅的效果。载入文字图层选区接着创建一个新图层并填充黑色,然后执行“滤镜—杂色—添加杂色”命令,如图所示。 |


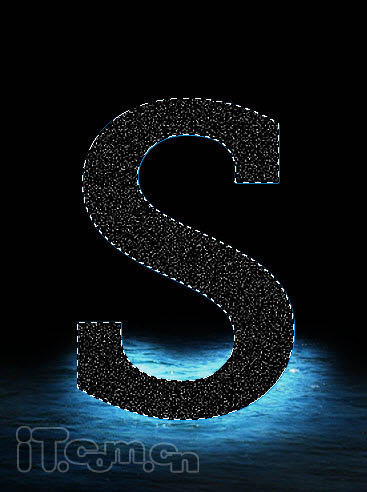
| 10、设置图层的混合模式为滤色,不透明度为35%左右,效果如图所示。 |

| 11、创建一个新图层,命名为“光影”,然后分别使用黑色和白色的画笔工具,涂抹出下图所示的阴影。 |

| 12、设置“光影”图层的混合模式为“叠加”,效果如图所示。 |

| 13、接下来,我们可以在字母上添加一些水花了,可以找一些水花素材或笔刷来制作。创建一个新图层命名为“水花”,然后选择画笔工具载入水溅笔刷,然后水溅画笔在字母周围创建一些水花,如图所示。 |

| 14、我们可以通过调整画笔的大小、流量和不透明度制作出更多的水花效果,如图所示。 |

| 15、不断添加水花溅起的效果,发挥想象力在字母的头尾制作一些水流的效果,如图所示。 |

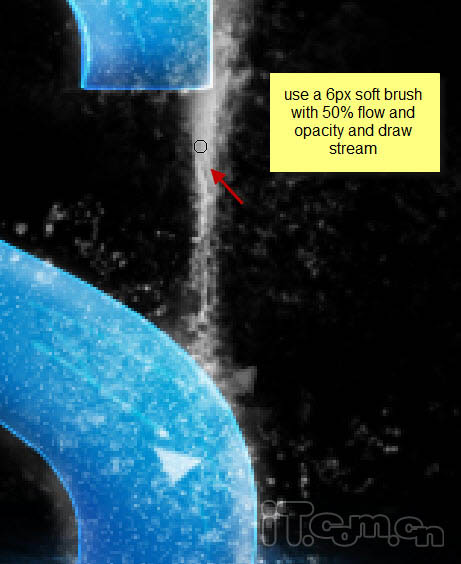
| 16、制作水流效果,我们可以使用6px大小、50%不透明度和流量的白色画笔和水溅画笔制作,如图所示。 |

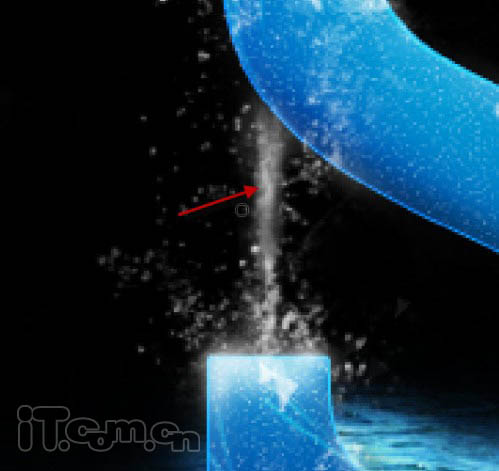
| 17、使用同样的方法制作另一边的水流,如图所示。 |

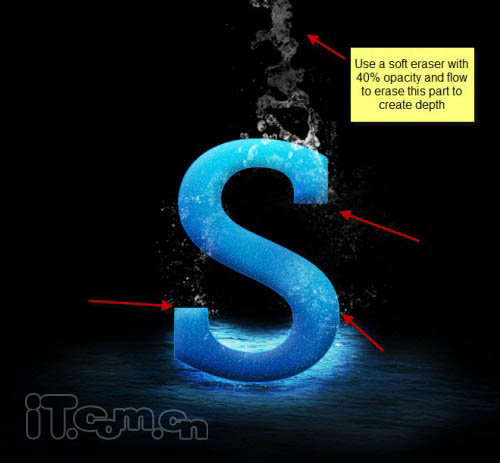
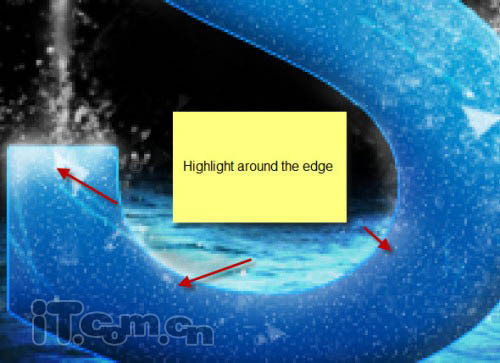
| 18、你还可以使用柔角的白色画笔在字母的边沿绘画出水流冲击的效果,如图所示。 |

| 19、加强水流冲击字母边沿的效果。 |
|
|
| 20、来到这里,你应该得到下图所示的效果。 |

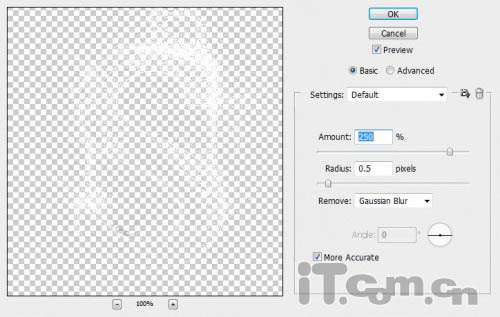
| 21、如果你创建了多个水花图层,请先把所有的水花图层合并起来,然后应用智能锐化滤镜(滤镜—锐化—智能锐化) |

| 22、你可以看到水花明显变得更有质感。 |

| 23、创建一个新图层命名为“倒影”,使用黑色画笔在字母下面绘画出一些倒影,参考下图所示。注意画笔的流量和不透明度可以降低一点。 |

| 24、或者,你可以在离字母更远的位置添加一些水花。 |

| 25、创建一个新图层命名为“烟雾”,使用羽化为50px的套索工具创建下图所示的选区。 |

| 26、执行“滤镜—渲染—云彩”,设置“烟雾”图层的不透明度50%左右,这样就产生了下图所示的薄雾效果了。 |

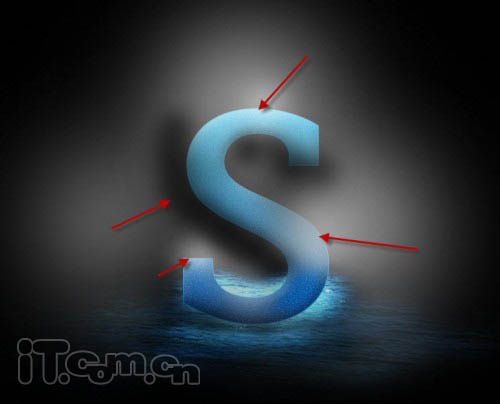
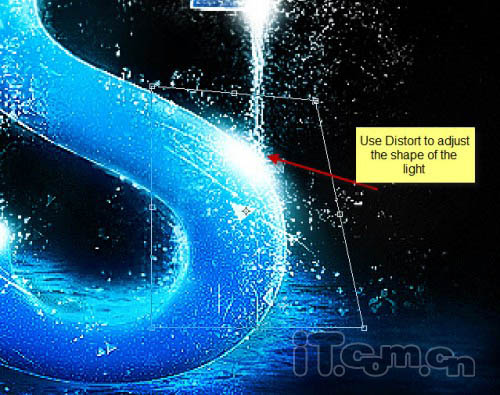
| 27、下面进入教程的最后阶段,主要是对教程进行一些补充。为了加强水花溅起的效果,首先在图层的顶部创建一个新图层命名为“高光”,使用白色的柔角画笔工具在下图红色箭头外加强水流的效果。 |

| 28、在“高光”图层中使用套索工具选择其中的一处,执行“编辑—变换—变形”,调整它的形状,使它更贴合字母的曲线。 |

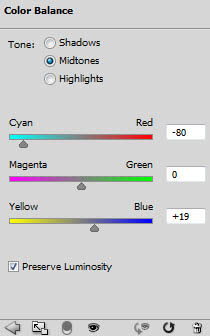
| 29、添加一个色彩平衡调整图层(单击图层下面的“创建新的填充或调整图层”按钮,选择色彩平衡),补充一点蓝色的光线。 |

| 30、使用黑色的画笔工具在色彩平衡图层的蒙版上修正一下,如图所示。 |

| 最终效果: |



