网页设计界面的细节差异
网页设计界面的细节差异
一般的没有建站经验的网站访问者,无法指出某些细微差别来的用户体验改善,但是如果这些细节被移除,用户将在感知和可用性方面感觉到明显的差异。这些就是我们愿意花费时间的细节。
那么一个设计细节到底如何为网站带来附加价值呢?诀窍就在于用户体验。网站设计师应该能够出色的理解负空间、对比度、形状、颜色和所有不同的视觉元素在用户使用和体验一个网站设计时所起的作用。真正令人惊讶的是设计者仅仅需要操纵几个像素就可以发生很大的差异,使之产生更大的影响。
这些差异到底是什么?
进一步观察
我觉得Photoshop最令人舒服的是当我将图片放大到500%甚至更大时,它看上去就像在家一样舒服。我们来仔细研究一些相当成功的用细微细节引导用户体验方面图片吧。
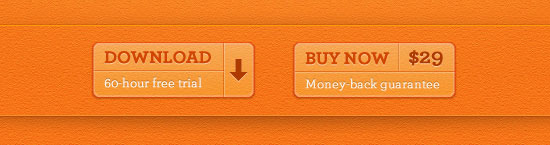
以Concentrate 网站为例,它看起来很适合我们初次集中精力来欣赏。从一个高层次的视角开始,我们可以看到Concentrate网站的使用了一个富有创意视觉技巧。

除了这罐橙汁,我们看到一个橙色为主题的调色板和背景,很好的模拟了真实的橙子的果肉口感。进一步研究,我们发现它使用了CSS3为文本增加一些阴影来增加与背景的对比。为了真正的欣赏细节,我们需要在进一步的研究。
像素级完善
真正的细节应用在像素级。我们再来看Concentrate的快捷按钮周围,靠近网页布局顶端的部分。首先,按钮背后的阴影将页面上的这部分突出出来。该区域顶端和底部的两个简单的单像素线是一个简洁的设计方式,它使得这个区域在视觉效果上更明显的区别于页面上的其他元素。

其中的一个单像素线条更引人注意,这是因为它使用了亮橙色。它为两者之间的阴影和背景提供了对比,但是真正起作用的却是第二个暗橙色的线条。两个线条相互配合起来封锁了这个顶部区域。

差异
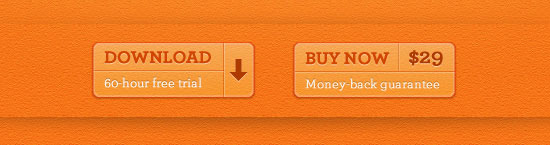
当这个页面不再包括这些线条的设计的时候,差异就能最好的表现出来。下面,我将移去这些线条来向大家展示两个像素能够带来怎样的不同。

细节更进一步
我们研究了一种运用CSS3的一些新功能来辅助我们设计的方法(text-shadow)。但CSS3的强大远不只是阴影。CSS3动画,表现为transform和transition的属性,给我们的细节工作增加了额外的工具。
只要使用得当,CSS3动画为我们的网页元素添加高效的动画效果,而不需要借助Flash或JavaScript。在细节方面,动画允许我们在各种输入情况向用户提供流畅的反馈。例如为链接的hover状态或按钮点击添加过渡动画,可以告诉用户他们鼠标正悬停在(或触摸,对于触屏移动设备)一个活动的元素上面。
与网站细节相伴的工作的美好在于通过进一步努力,我们仍然可以为我们的用户提供部分价值,而不需要疏远那些使用过时的浏览器的用户。关键之处在于我们要使用所有这些技术来为已经很可靠的网页设计增加价值,没有一个基本的可靠的设计而空谈学习这些技术就是本末倒置。
