十个2010年里的建造网页设计流行走势
网页设计者都是善变的。我们乐于尝试不同的事。我们乐于观察人们如何与我们的作品进行互动。我们乐于尝试用特别的网页设计方法,这些方法有可能成为主流并变成标准、优秀的网页设计方法。因此,新的网页设计方法不断涌现,越来越多的网页设计者注意它们并运用这些方法技巧,新的网页设计趋势也就自然出现。在过去的几个月里,我们已经分析了众多的网页设计,观察了新的趋势,权衡了众多网页设计决策与代码解决方案。在这篇文章里,我们展示了2009年网页设计的趋势:新的发展,新的网页设计元素,新图形技巧方法。
首先看一下我们这几个月确认、发现与观察到的主要趋势。在这一概述里,你会发现每个趋势与很多精美网页设计案例,这些案例能够让你在新的网站设计专案中激发灵感。
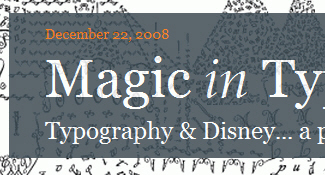
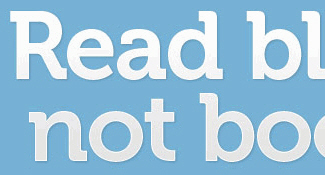
1. Letterpress字体凹凸效果

2. Rich User Interfaces
用户界面在现今网站与网页设计应用上以已经变得更精美与更实用。在过去的几年里,应用方面的用户体验已显著提升。这促使高级、敏感的用户界面已经与桌面应用程序具备了巨大的相似性。
Ajax与flash已被广泛使用,用来实现用户动态的交互,它们已被期望成为更高级、尖端、专业的网页设计解决方案。

3.PNG transparency png 透明

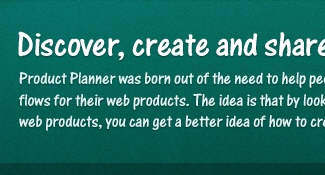
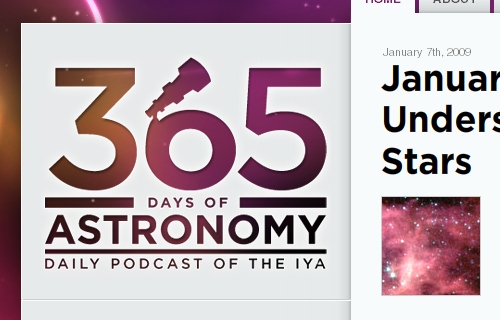
4. HUGE Typography 大字体
2009难免大号字体排版依然流行,设计公司、个人展示、产品网站、线上服务等都将使用号字体排版来传达它们网站最重要的资讯。

5. Font Replacement
因为网页设计者越来越关注文字排版,所以他们也更加关注设计稿与网站的字体。经典的字体像Helvetica、Arial、 Georgia与Verdana无疑还是占主导地位,但是我们也观察到一些字体取代传统字体的趋势(例sifr)。

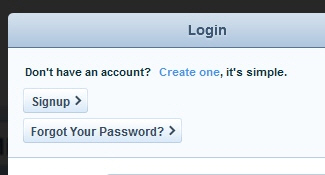
6. Modal Boxes (Lightboxes) 模态化窗口
(对话框一般分为两种类型:模态类型(modal)与非模态类型(modeless)。所谓模态对话框,就是指除非采取有效的关闭手段,用户的游标焦点或者输入游标将一直停留在其上的对话框。非模态对话框则不会强制此种特性,用户可以在当前对话框以及其他窗口间进行切换。)模态化窗口(对话框)基本上算是第二代的弹出窗口。它作为传统js弹出窗口的用户友好型替代服务,让用户能够把注意力集中到网站最重要的区域。模态化窗口同时也被用户行为(例如注册登录)触发。

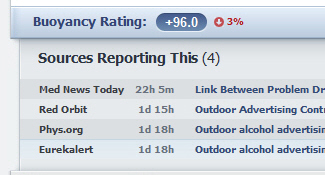
7. Media Blocks 多媒体内容模块
随着宽频网路普及,用户能够承受并浏览比几年前更丰富的内容。于此同时,网页设计者也抓住这个机会通过更具吸引力与记忆效果的途径去呈现内容。因此,这就难怪很多产品网站用多媒体内容来达到宣传的目的。这些网页设计元素的主要优势是他们能够有效的传达内容并让用户能容易消化资讯。

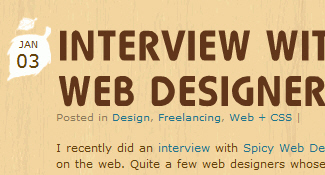
8. The Magazine Look 杂志化的版面设计
部落格(博客)设计中的一个有趣的进步是它适应各种传统(印刷)媒体中常见的技术。文章页面的排版,字体的使用,插图与文字的对齐往往也适合用传统技术去印刷。基于栅格化的设计正被普遍采用并用作概要介绍、产品页面与大的部落格(博客)。这种情况很少出现在公司网站与线上购物网站

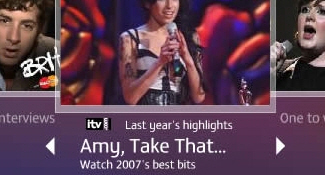
9. Carousels (Slideshows) 图片滑动轮播(中文网站应该已经很普遍了)

10. Introduction Blocks介绍区域
页面左上角是网站的最重要的区域,因为这是访问者注意力的关键位置。所以在网站的这个位置花心思去展示最重要的资讯,确保读者能迅速获取资讯。