弹层全屏图片切换galleryslides
项目遇到一个比较特殊的需求:首页图片列表不需要进入详情页,而是实现另外一种全屏展示效果,其他要求有:
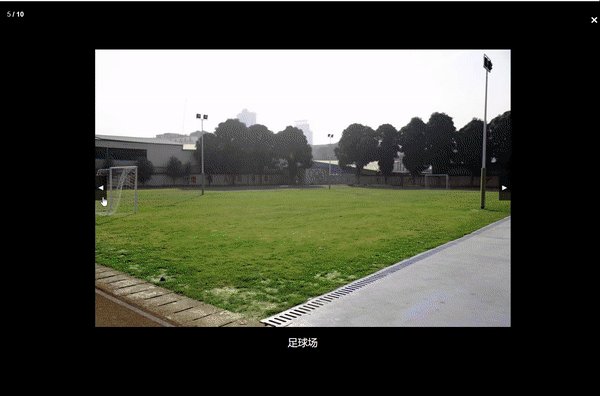
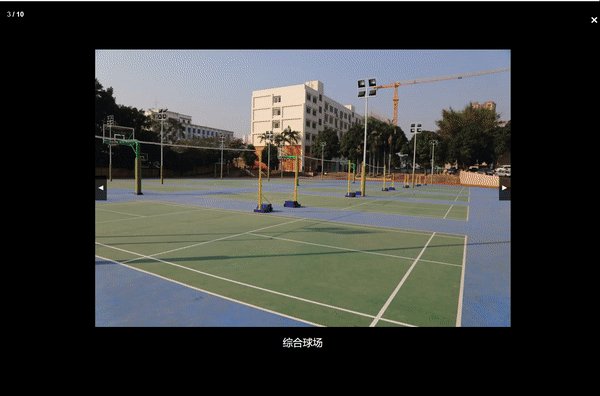
1、点击任何一张图都能弹出全屏显示当前图片的原图
2、支持上下图片切换
3、全屏支持手机版
4、手机版时支持手势上下切换
5、手机版时支持两指放大缩小图片
6、点击黑色区域关闭弹出层
7、后续又继续提到文章内容中的图片也要实现上面的要求。
通过上面的需求,自己特意重新制作了一下相应的效果,并且发现产品图片内容页的全屏观看功能也失效,就一起集合在此次制作中;效果如下演示:
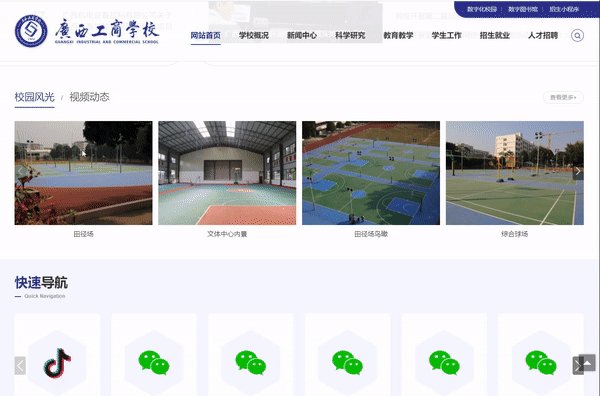
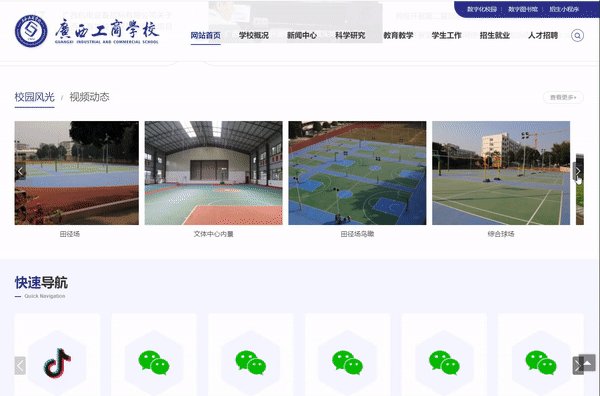
第一:网站首页图片列表全屏弹出展示效果(也可以应用到栏目列表页)和代码:
 效果
效果
 效果
效果
第二:文章内容页图片全屏展示效果和代码:
 效果
效果
 代码
代码
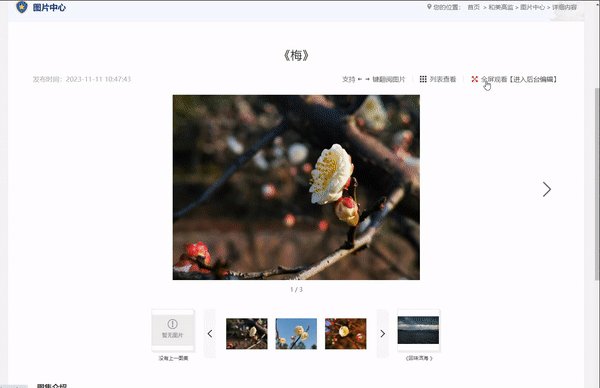
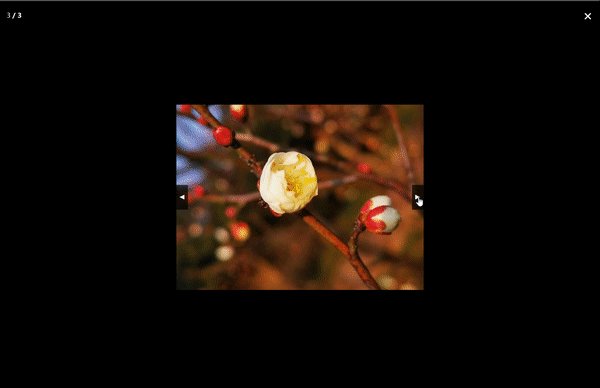
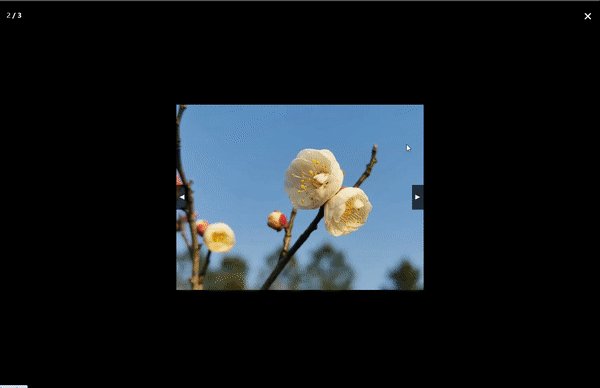
第三:图片-内容页全屏展示效果和代码:
 效果
效果
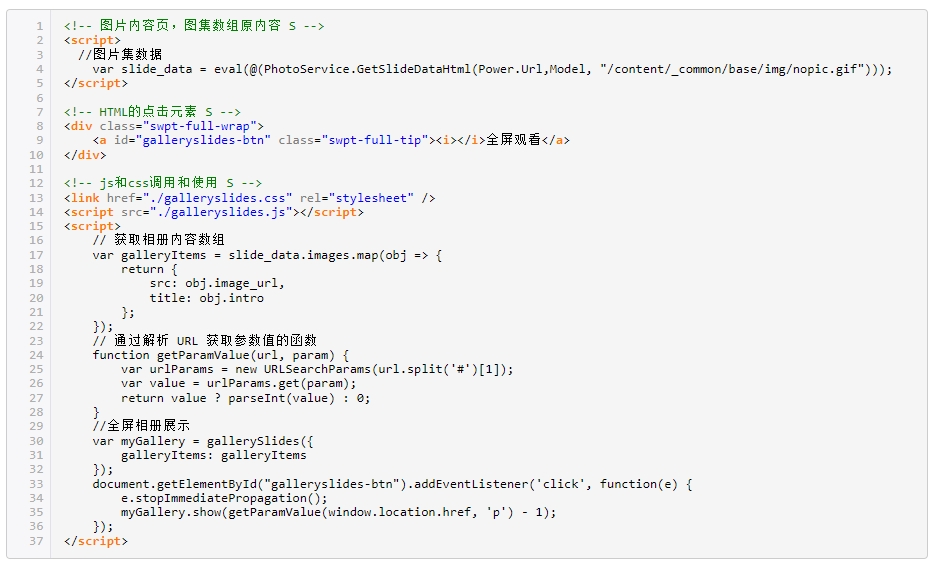
 代码
代码
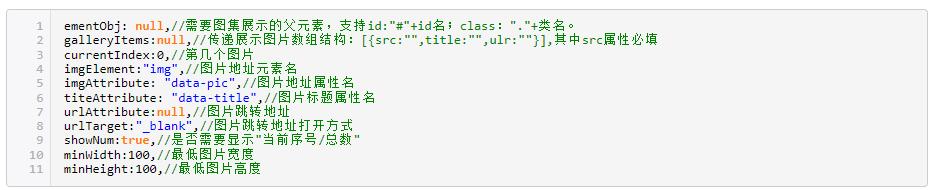
可配置参数:

语雀分享路径:
https://www.yuque.com/siluo/tgndxa/aoge52ohyoms9qdw?singleDoc# 《galleryslides全屏图片轮播》 密码:pdkl
