如何给ckplayer播放器添加下载按钮
WebFuture系统前台使用的是ckplayer视频播放器,版本是x,而官网最新已迭代到x3版本。
查阅官方文档,并没有找到添加下载按钮的方法,而且播放器版本比较旧,文档方法可能已不适用。
那就只能自己动手修改播放器JS了,修改过程如下:
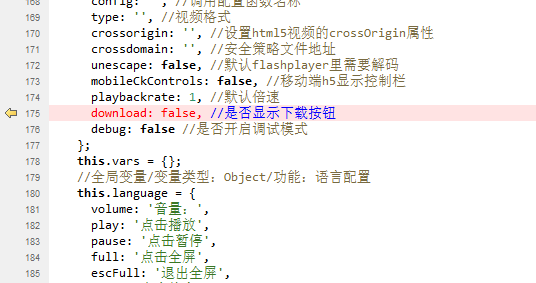
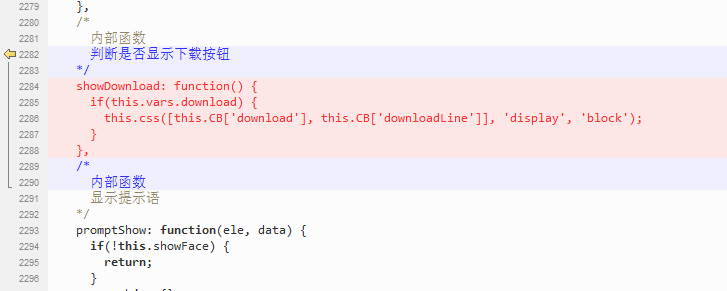
1、定义“是否显示下载按钮”

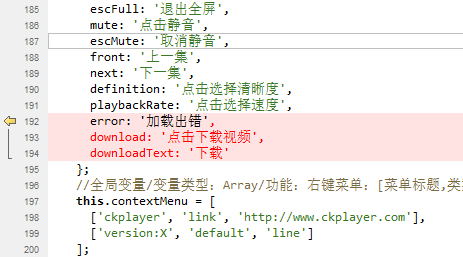
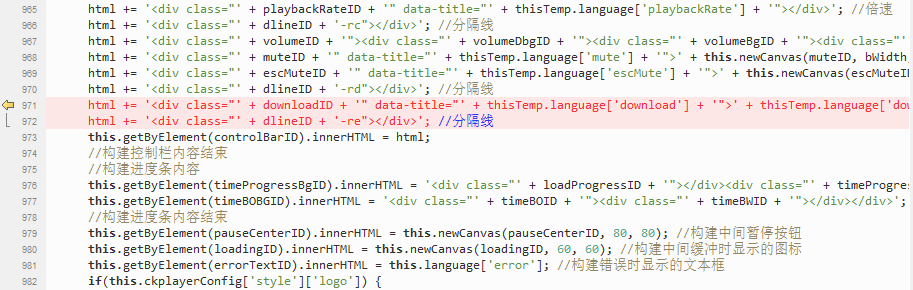
2、定义按钮文本和提示文本

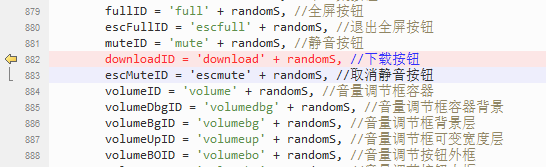
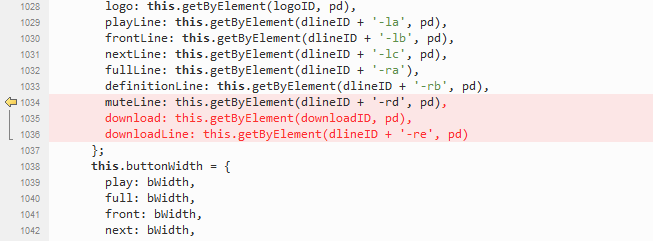
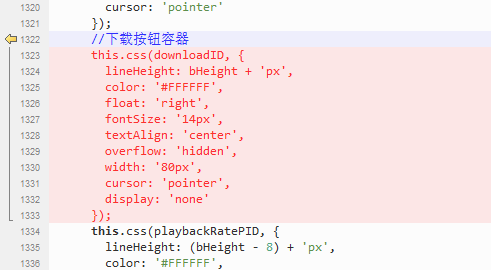
3、构建下载按钮容器






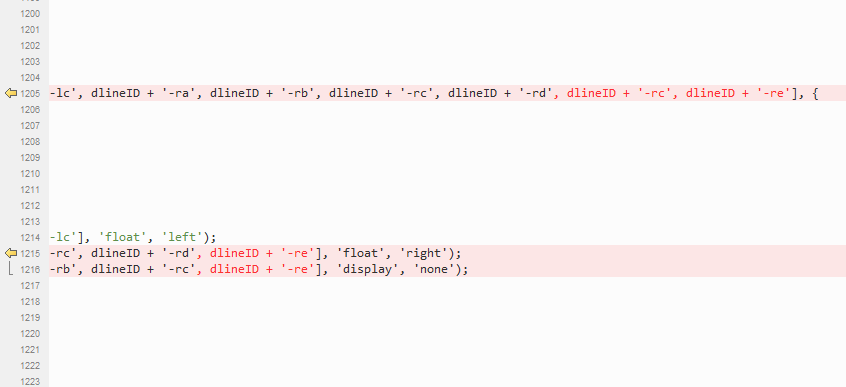
4、定义按钮样式

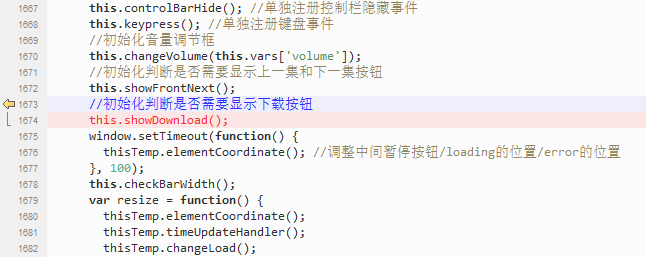
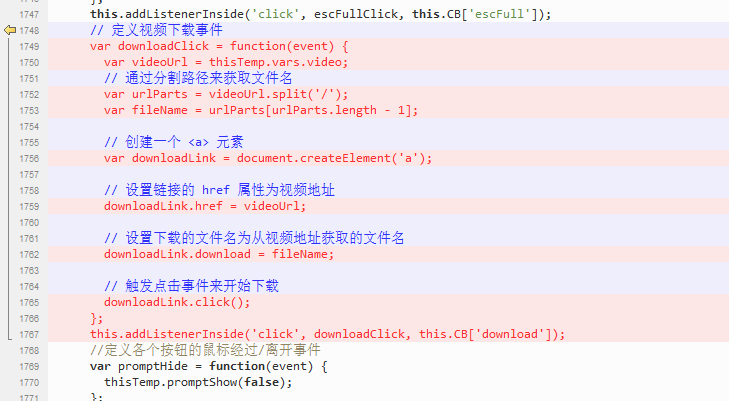
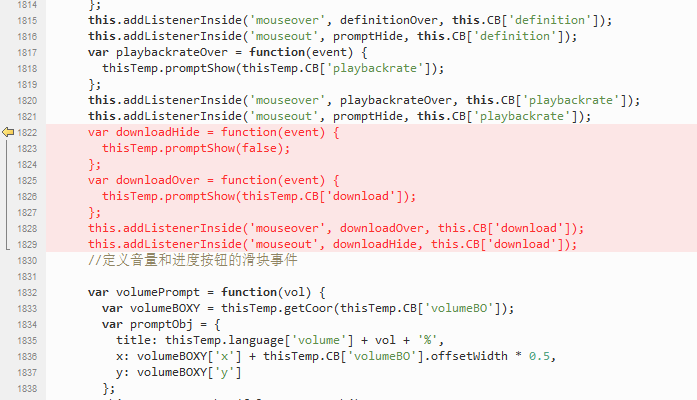
5、定义下载按钮点击事件,这里用a元素模拟点击链接来触发浏览器下载


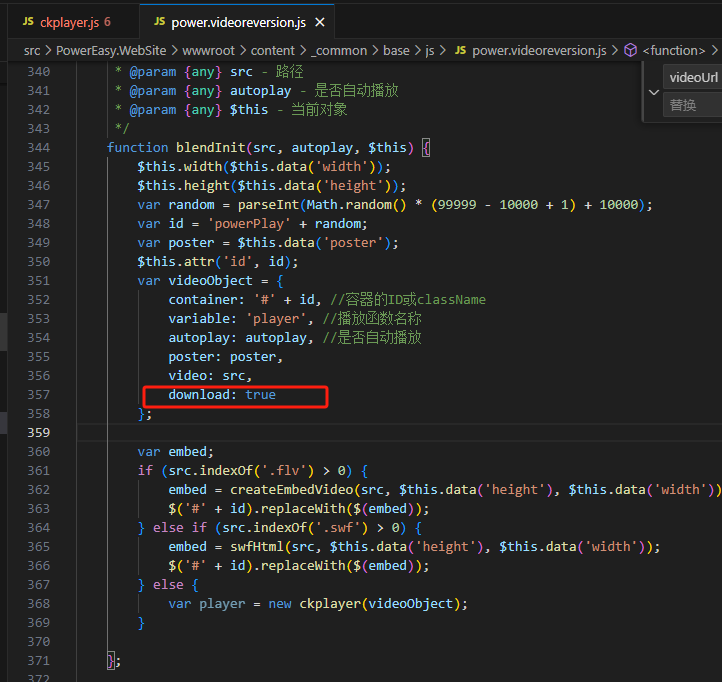
6、给视频初始化时加上download: true,找到 wwwroot\content\_common\base\js\power.videoreversion.js ,第357行增加:download: true

最终效果: