有趣的前端“入门级”css挑战题
最近前端群里发了个css的挑战题目,要求是把文字改成蓝色并且文字可以动态更新。
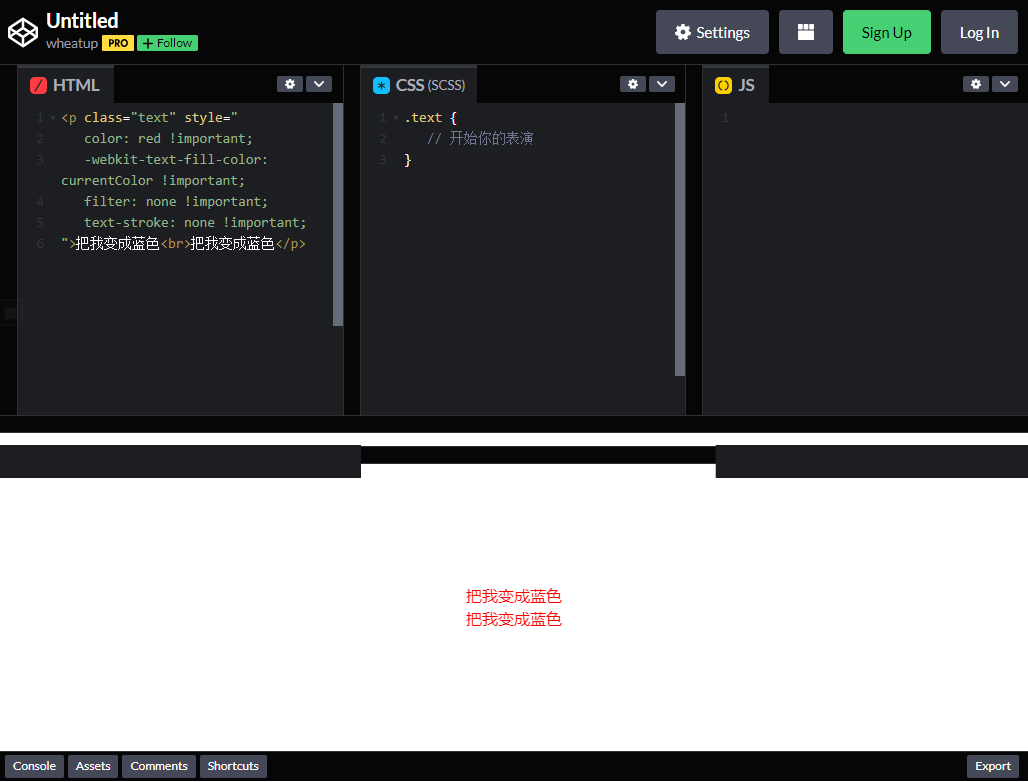
网址:https://codepen.io/wheatup/pen/QWJYwXd/14786fcd2258841566d485710ccaffee

从题目可以看出,禁用了几个css属性
color 文本颜色
-webkit-text-fill-color 文本设置填充颜色的CSS属性,使文本可以呈现成为镂空的效果
filter 滤镜
text-stroke 字体描边
排除以上几个禁用属性,想了几个思路,在尝试了之后,都没能实现
文本内阴影:text-shadow 并不支持inset属性,失败~
伪元素:content 属性是只能获取attr(元素属性值),并不能直接获取元素中的文本内容,失败~
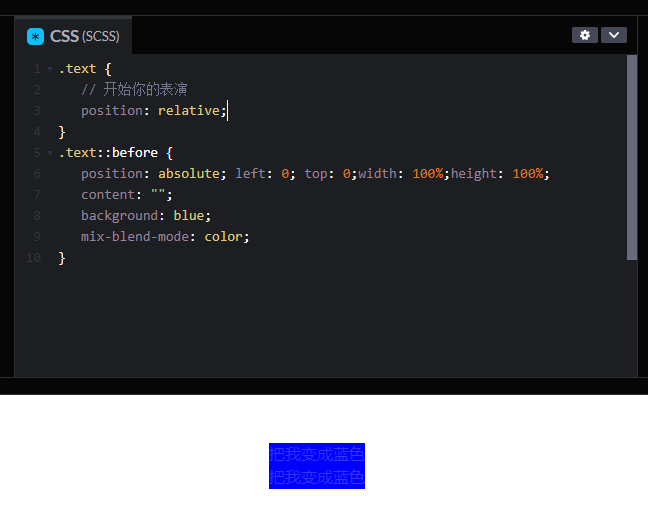
混合模式:即mix-blend-mode 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合,搭配伪元素,虽然文字变成了蓝色,但存在蓝色背景,失败~

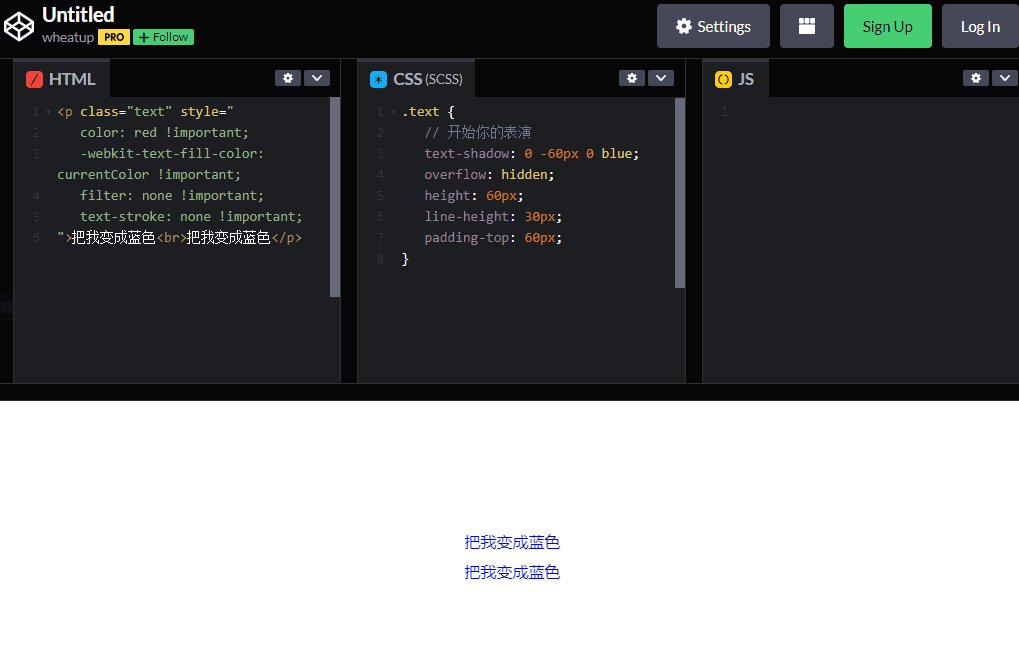
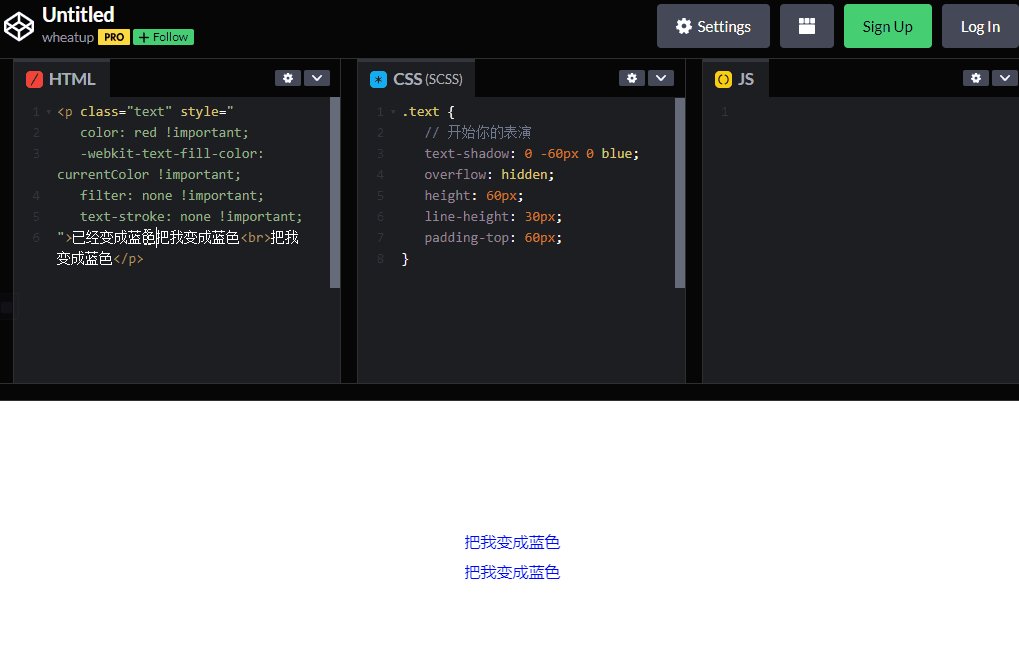
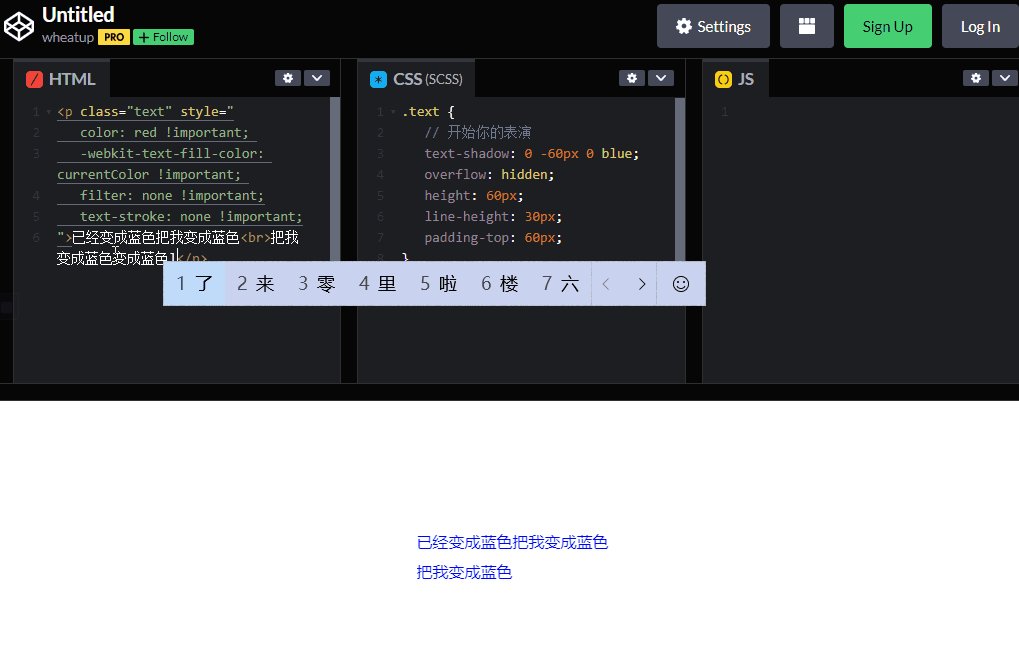
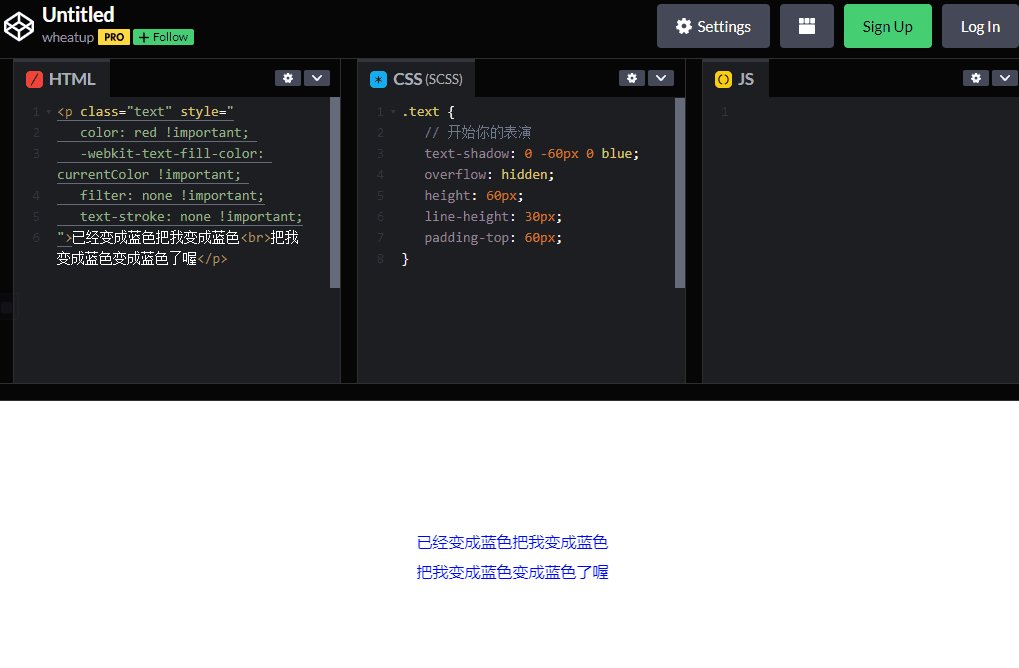
查了资料包括询问GPT,都没找到合适办法,一筹莫展时,突然想到可以利用文本投影+溢出实现,既然投影X轴数值是支持负值,设定固定高度后,用内边距把文本撑出外面,设置个文本蓝色投影,来看最终效果:

可以看到实现了动态改变文本,并保持蓝色。
只是实现的方法之一,不是最完美的,期待大神们的更多实现方法。
