实现主动初始化页面中所有的supersSlide效果
近期在做适老化长者模式,遇到个问题,在启用长者模式时布局会发生改变,会导致轮播、焦点图等效果还是未启用前的样子,那么如何在不刷新页面的前提下,实现重新初始化页面中所有的supersSlide效果。
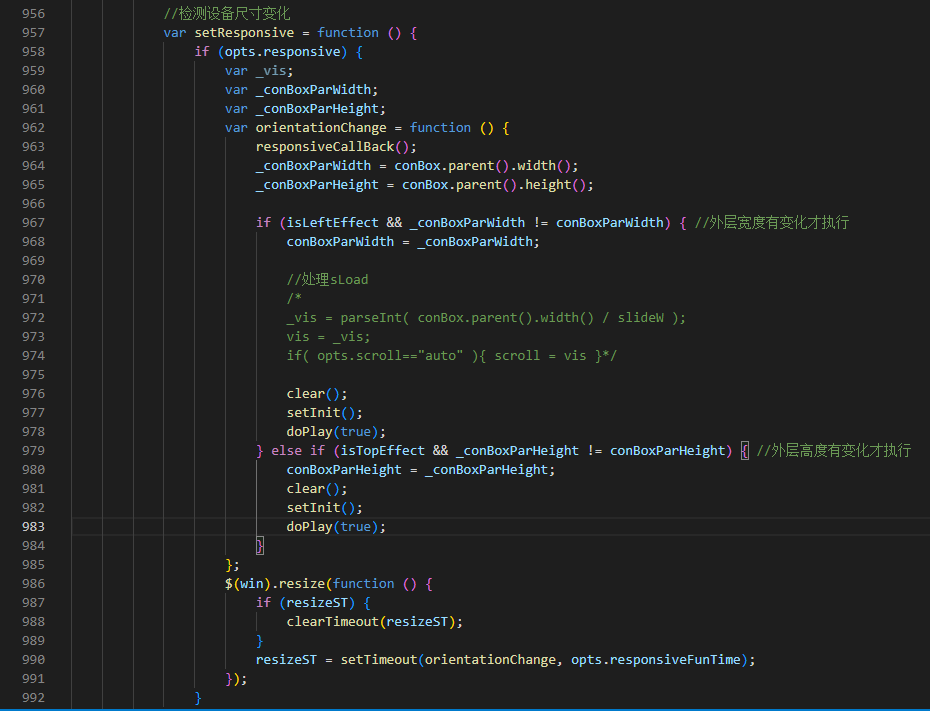
 jquery.superslide.js 中重新初始化的代码
jquery.superslide.js 中重新初始化的代码
打开jquery.superslide.js,找到以上代码,分析代码得知,要实现重载须触发2个条件:
1、设备尺寸发生变化
2、外层宽度发生变化
那么就可以通过主动触发以上2个条件,由于插件是延时了100毫秒检测,所以我加了个101毫秒的定时器,代码如下:
var reWidth = $(window).width() - 0.1;
$(document.documentElement).css('width', reWidth);
$(window).trigger('resize');
setTimeout(function() {
$(document.documentElement).css('width', 'auto');
}, 101);过程是微调页面宽度后再恢复auto宽度 + 触发resize事件,来看最终效果:
 效果演示
效果演示
