工具分享:自动生成雪碧图片与雪碧图片自动分解
在输出页面时,我们通常会制作一些雪碧图片来提高输出效率。这里推荐一个自动生成雪碧图片的网站。
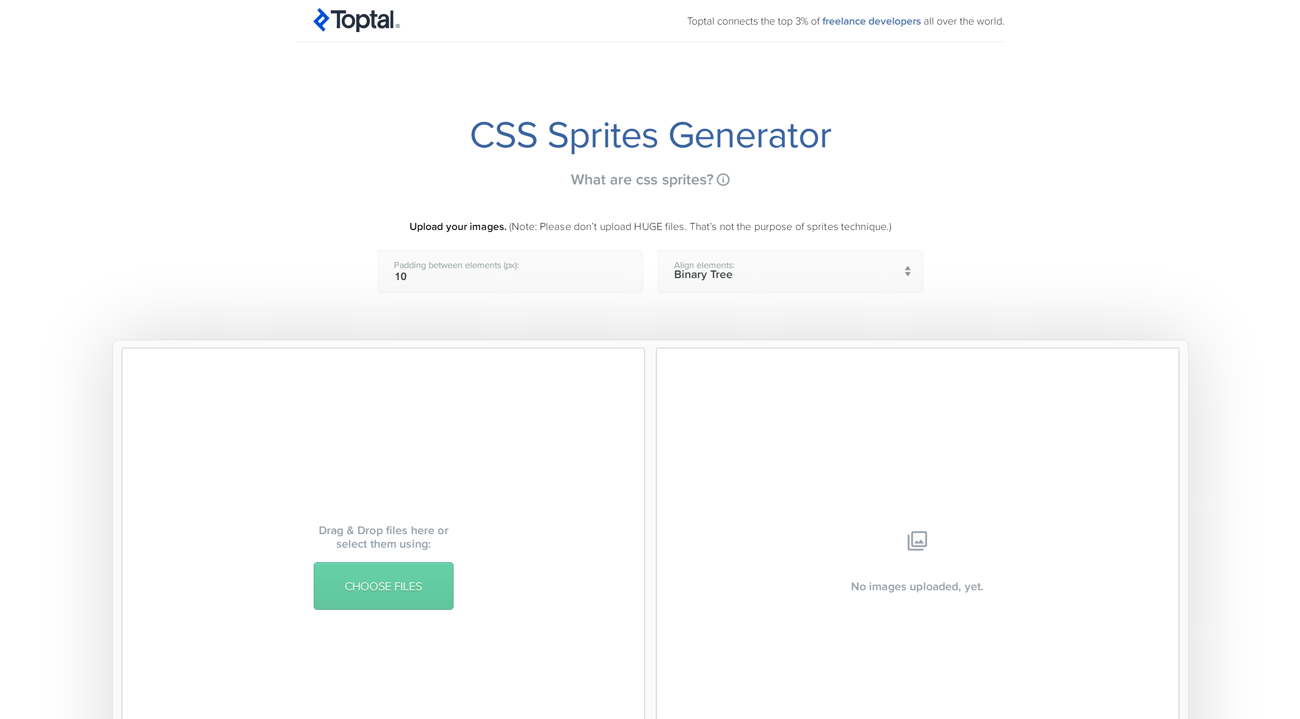
CSS Sprites Generator(CSS精灵生成器)地址

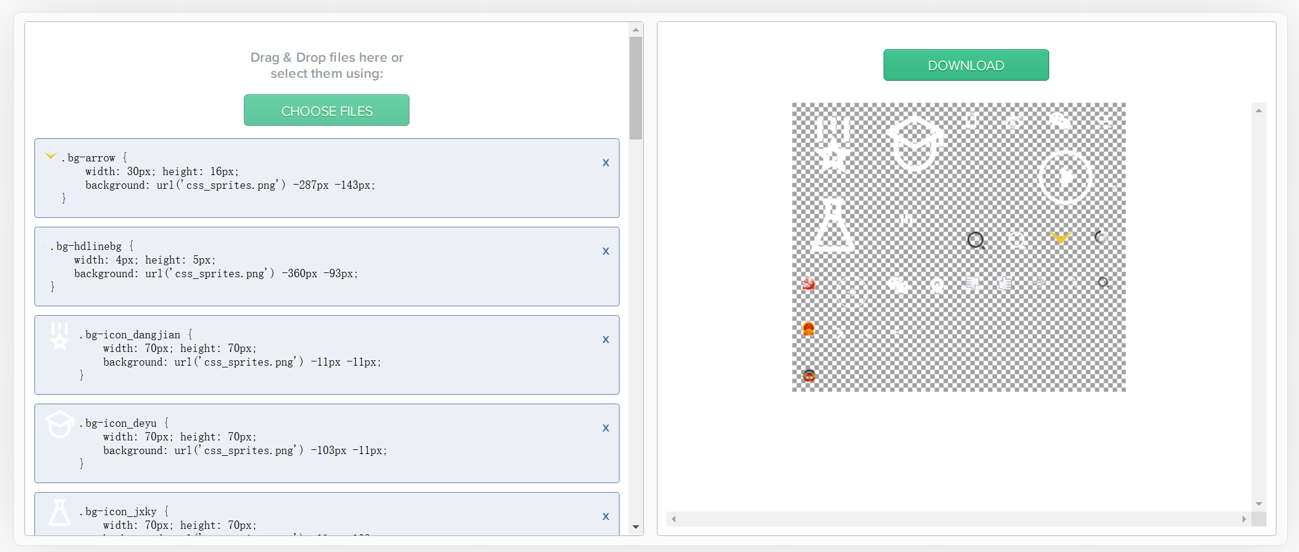
操作方法,只要批量将我们需要制作雪碧图片的文件,拖拽到网站上面,右边就会自动生成一张雪碧图片。雪碧图片里面的间距大小可以调节,也可以选择它的排列方式。横向、竖向、或者是斜对角。比我们在ps制作图片的时候快很多。

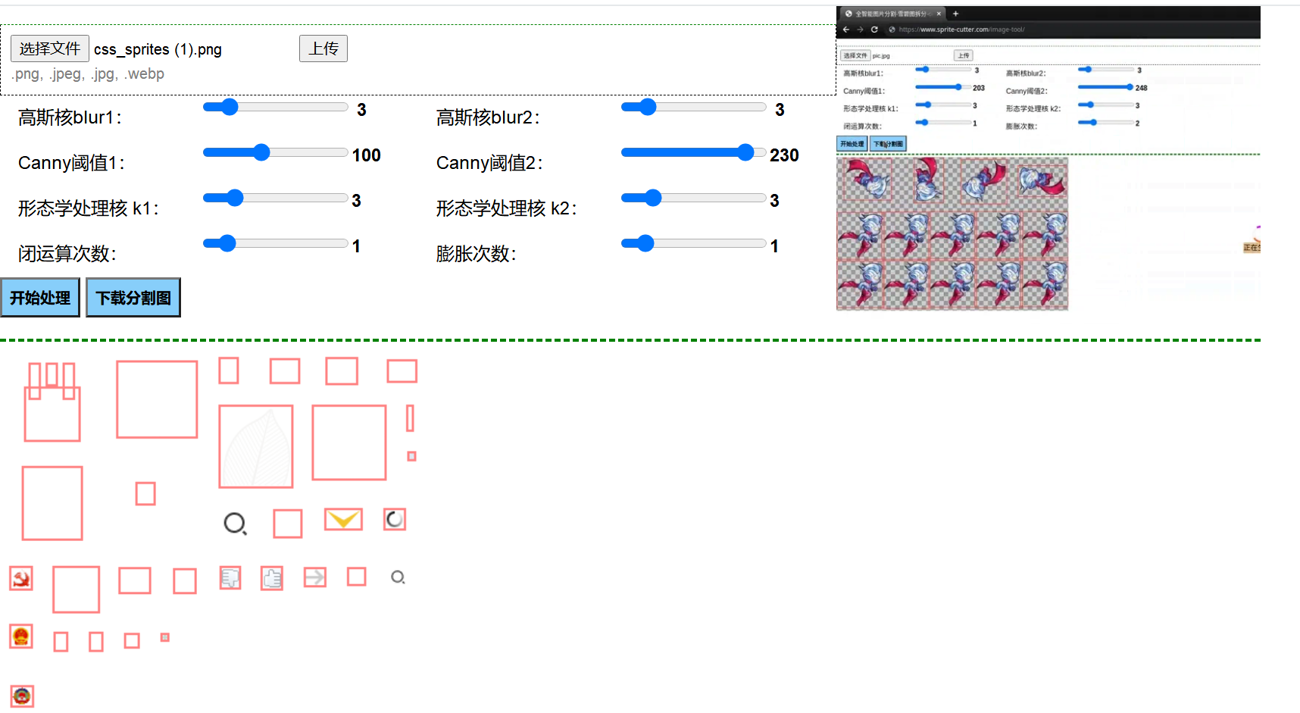
推荐一个雪碧的图片的拆分工具。这个工具同上面生成雪碧图片是完全相反的。我们拿一张已经制作好的雪碧图片,想要得到里面的每一张图片,通常我们在 ps里面的话要非常麻烦的一张一张图切割出来,而且在切割的时候,图片的边界也不是很好把握。这个工具可以自动分析每个图片的边界,然后批量导出我们想要的这些雪碧里面的小图片就可以了。非常的方便。
智能图片分割器:地址

这是下载下来分割好的图片。