不使用border 也能定义边框
说起边框大家都会想起用border定义,其实不用border也能定义边框。这里就使用到了box-shadow。box-shadow属性不仅能定义阴影,也能定义其他形式的边框。
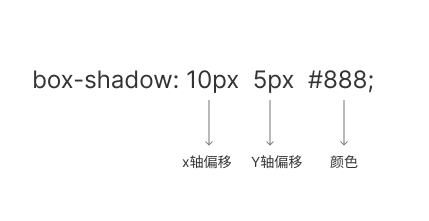
box-shadow最常见的用法就是两个数值加一个颜色。

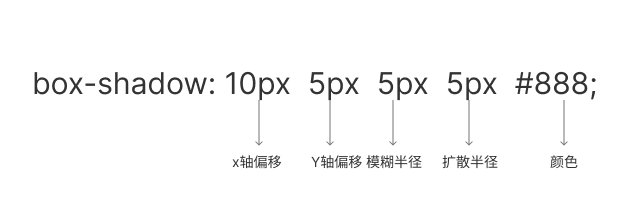
如果box-shadow的值有三个或是四个,分别代表模糊半径和扩散半径。

实例一、输入框,当输入内容时显示边框
css样式如下:
form{margin: 100px auto; width: 200px;}
input{border:0; border-bottom:1px #ddd solid; width: 200px; line-height: 50px; padding: 0 0 0 10px;}
input:focus{border:0; outline: 0; box-shadow: 0px 0px 0px 3px #F8F15E; }
html代码如下:
<form>
<input type="text" placeholder="请输入您要说的话?">
</form>

实例二、给图片添加边框,双边框
css样式如下:
pic img{width: 163px; box-shadow: 0px 0px 0px 6px #EFB8B8, 0 0px 0px 12px #fff,-18px -18px #B8EFDE,18px 18px #B8EFDE;}
html代码如下:
<div class="pic"><img src="img1.jpg"></div>

